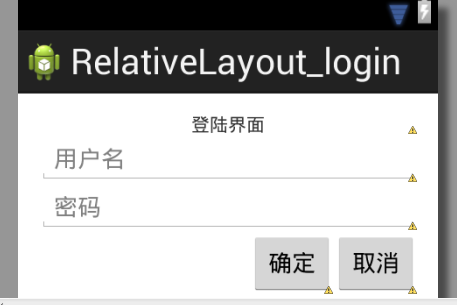
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
>
<TextView
android:id="@+id/lableView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="登陆界面" />
<EditText
android:id="@+id/usernameText"
android:layout_below="@id/lableView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:hint="用户名"
/>
<EditText
android:id="@+id/passwordText"
android:layout_below="@id/usernameText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/usernameText"
android:layout_alignRight="@id/usernameText"
android:hint="密码"
android:inputType="textPassword"
/>
<Button
android:id="@+id/cancleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/passwordText"
android:layout_alignParentEnd="true"
android:text="取消"
/>
<Button
android:id="@+id/submitButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/cancleButton"
android:layout_toLeftOf="@id/cancleButton"
android:text="确定"
/>
</RelativeLayout>























 1148
1148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








