RelativeLayout可以设置某一个视图相对于其他视图的位置,这些位置可以包括上下左右等。
android:layout_below 在某个元素(控件的下方)
android:layout_above 在某个元素的上方
android:layout_toLeftOf 在某个元素的左边
android:layout_toRight 在某个元素的右边
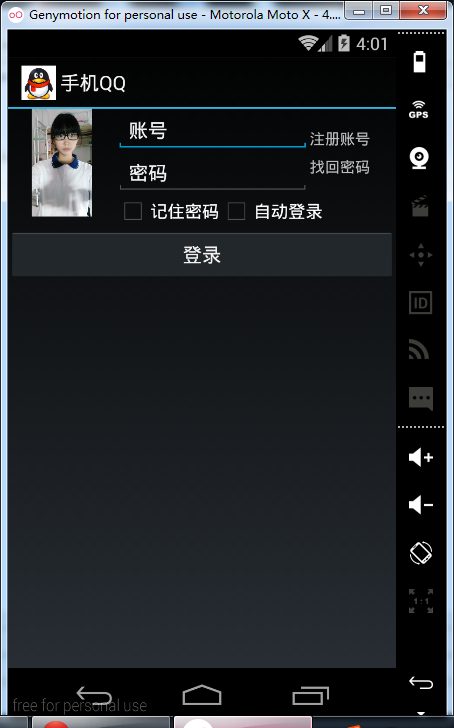
下面是一个用相对布局写的QQ登录界面的代码(附效果图)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/iv_icon"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/yingjie"
/>
<EditText
android:id="@+id/et_account"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:text="账号"
android:layout_toRightOf="@id/iv_icon"
/>
<!-- 将其设置在头像的右边,账号输入框的下面 -->
<EditText
android:id="@+id/et_password"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:text="密码"
android:layout_toRightOf="@id/iv_icon"
android:layout_below="@id/et_account"
/>
<!-- 把注册账号控件放在账号右边 -->
<TextView
android:id="@+id/tv_regisster"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册账号"
android:layout_toRightOf="@id/et_account"
android:layout_marginTop="18dp"
/>
<!-- 把找回密码放在 密码控件的右边还要用android:layout_marginTop调整其距离父节点距离-->
<TextView
android:id="@+id/returnPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="找回密码"
android:layout_toRightOf="@id/et_password"
android:layout_marginTop="44dp"
/>
<CheckBox
android:id="@+id/cb_markPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et_password"
android:layout_toRightOf="@id/iv_icon"
android:text="记住密码"
/>
<CheckBox
android:id="@+id/cb_autoLogin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et_password"
android:layout_toRightOf="@id/cb_markPassword"
android:text="自动登录"
/>
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:layout_below="@id/cb_autoLogin"
/>
</RelativeLayout>






















 1726
1726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








