这个网站叫做念我用了很久,有安卓和ios版本,我对网页版进行了处理;
写了此社交网站的一个拓展工具。
功能–:对自己或者他人的进展页面内容进行处理,可以筛选关键字。不需要可以隐藏。简单有效。其他页面无法使用。
使用方法–:打开登录个人账户,进入进展页面,如上,
按下F12打开控制台,在console下面,复制我所有的代码,回车即可,直到关闭页面或者刷新都不会消失。
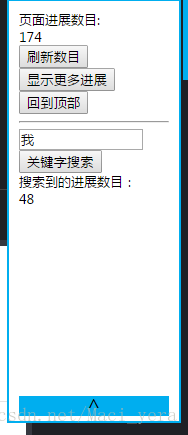
效果展示:

代码:
function showmore(){
var box3 = document.getElementById('box3'),box4 = document.getElementById('box4'),box5 = document.getElementById('box5');
box3.scrollTop = 2000000;box4.scrollTop = 2000000;box5.scrollTop = 2000000;
setTimeout(function(){ document.getElementById('storyNum').innerText = document.getElementsByClassName('list_holder').length;
},300);
}
function toTop(){
var box3 = document.getElementById('box3'),box4 = document.getElementById('box4');box5 = document.getElementById('box5');
box3.scrollTop = 0;box4.scrollTop = 0;box5.scrollTop = 0;
}
function search(){
var list = document.getElementsByClassName('list_holder');
var s = document.getElementById('search').value.trim();
if(s!=''){
var arr = [];
for(var i = 0;i<list.length;i++){
var des = list[i].children[0].children[1];
//获取文字
if(des.innerText.search(s)==-1){
list[i].style.display = 'none';
}else{
arr.push(i);
des.innerHTML=des.innerHTML.replace(s,'<strong style="color:red">'+s+'</strong>');
}
}
document.getElementById('searchResult').innerText = arr.length;
}
}
function getNum(){
document.getElementById('storyNum').innerText = document.getElementsByClassName('list_holder').length;
}
function hide(){
var myCtrl = document.getElementById('myCtrl');
if(myCtrl.style.top != -395+'px';){
myCtrl.style.top = -395+'px';
}else{
myCtrl.style.top = 0+'px';
}
}
//页面添加控制器
var content = '页面进展数目:<p id="storyNum">0</p>\
<button onclick="getNum()">刷新数目</button>\
<button onclick="showmore()">显示更多进展</button>\
<button onclick="toTop()">回到顶部</button><hr>\
<input type="text" id="search" style="width:120px">\
<button onclick="search()">关键字搜索</button>\
<p>搜索到的进展数目:</p><p id="searchResult">0</p>\
<div id="hidebar" style="position:absolute;width:150px;height:20px;top:395px;background-color:#00aeef;cursor:pointer;font-size:20px;text-align:center;line-height:20px" onclick="hide()" title="隐藏我">^</div>'
var iHTML = '<div id="myCtrl" style="position:fixed;top:0px;right:15px;padding:10px;width:150px;height:400px;background-color:#fff;border:2px solid #00aeef;transition:all 1.5s;">'+content+'</div>';var ifr = document.createElement('div');ifr.innerHTML = iHTML;document.body.appendChild(ifr);之后有兴趣再添加其他功能吧。

























 1442
1442

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








