一、复习昨天的内容 预习今天的内容
1.我们先来简单的复习预习一下

我们昨天,把大框架搭了一下,
怎么着去分文件夹,每一个文件夹都是干什么的,我们这个模块啊,我们分了六个,
1)一个是这五个能够点击的,这是五个大的模块,
2)一个是主框架,因为我们要去重写navigation、tabBar、
要自定义tabBar,这些东西,都属于主框架的,
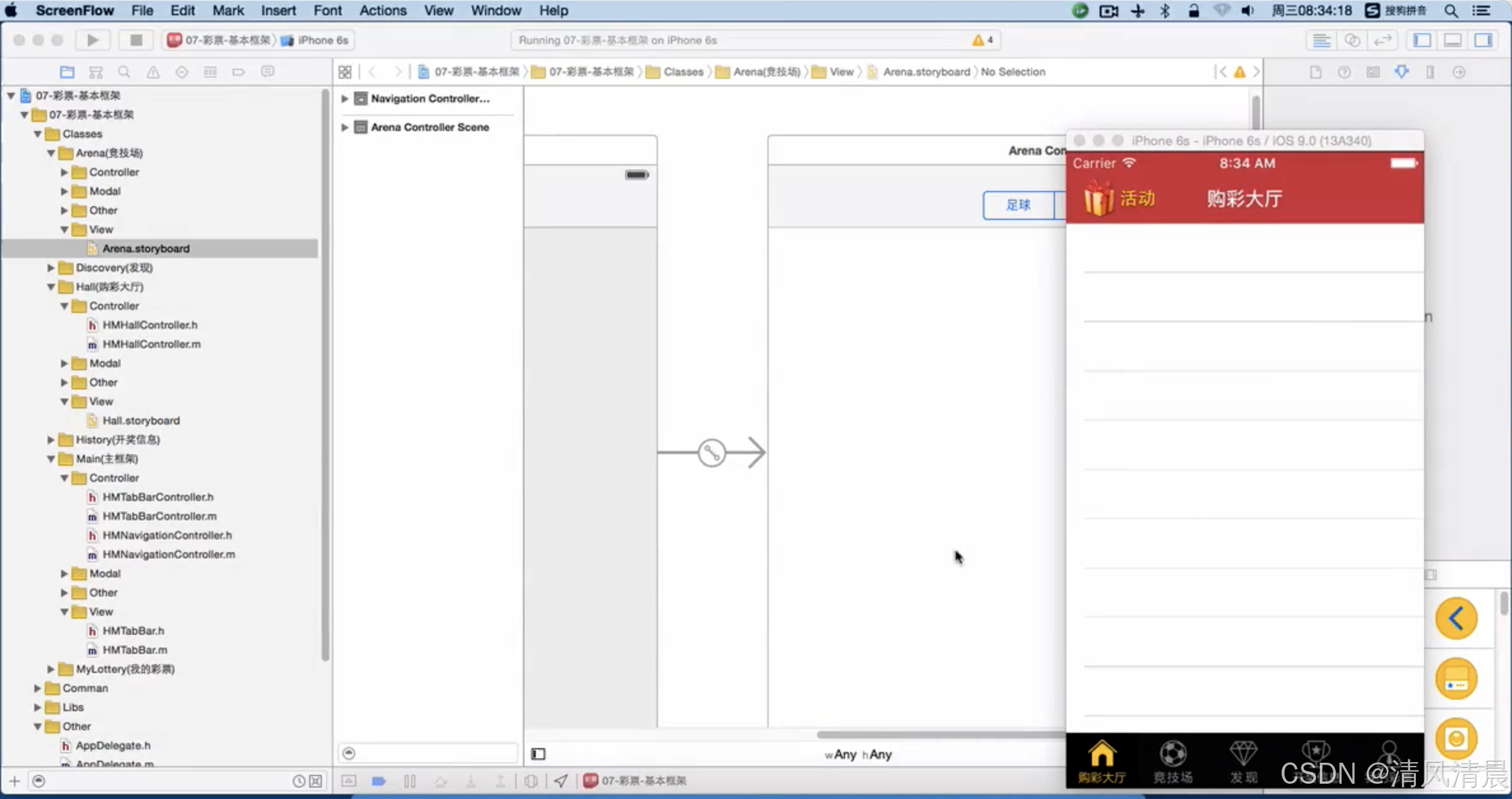
然后,我们做了这个购彩大厅,这个页面,这个页面实际上,没什么,就是左上角有一个活动按钮,
有一个不渲染的问题,就是image里边,有一个叫做imageWithRederingMode,那个改成AlwaysOriginal,
就可以了,就相当于告诉系统,这张图片,不要去给我渲染成你默认的那个Tint的颜色,蓝色的,

然后,点击以后,添加的那个东西,就是注意啊,如果你的父控件是透明的,那么你里边添加的子控件,也是透明的,
你有时候可能会把button添加到某一个ImageView上面了,或者是一个UIView上了,发现Button点不了,那你就要看一下这个UIView,是不是开启了用户交互,
这是我们购彩大厅页面,
然后呢,是我们这个竞技场页面,

首先,你storyboard上拖了一个控件,那么,你获取这个控件的时候,实际上,可以从titleView去获取,因为你拖到这个位置上,本来就是设置了一个titleView,然后呢,你获取了这个titileView,实际上,是一个UIView的类型,你需要去点儿属性的时候,直接去强转一下,就可以了,
设置图片,设置文字,直接去用set就可以了,
控制器的背景,如果是拉伸的话,用layer,
是平铺的话,用backgroundColor,
一般情况下,不是拉伸,就是平铺,
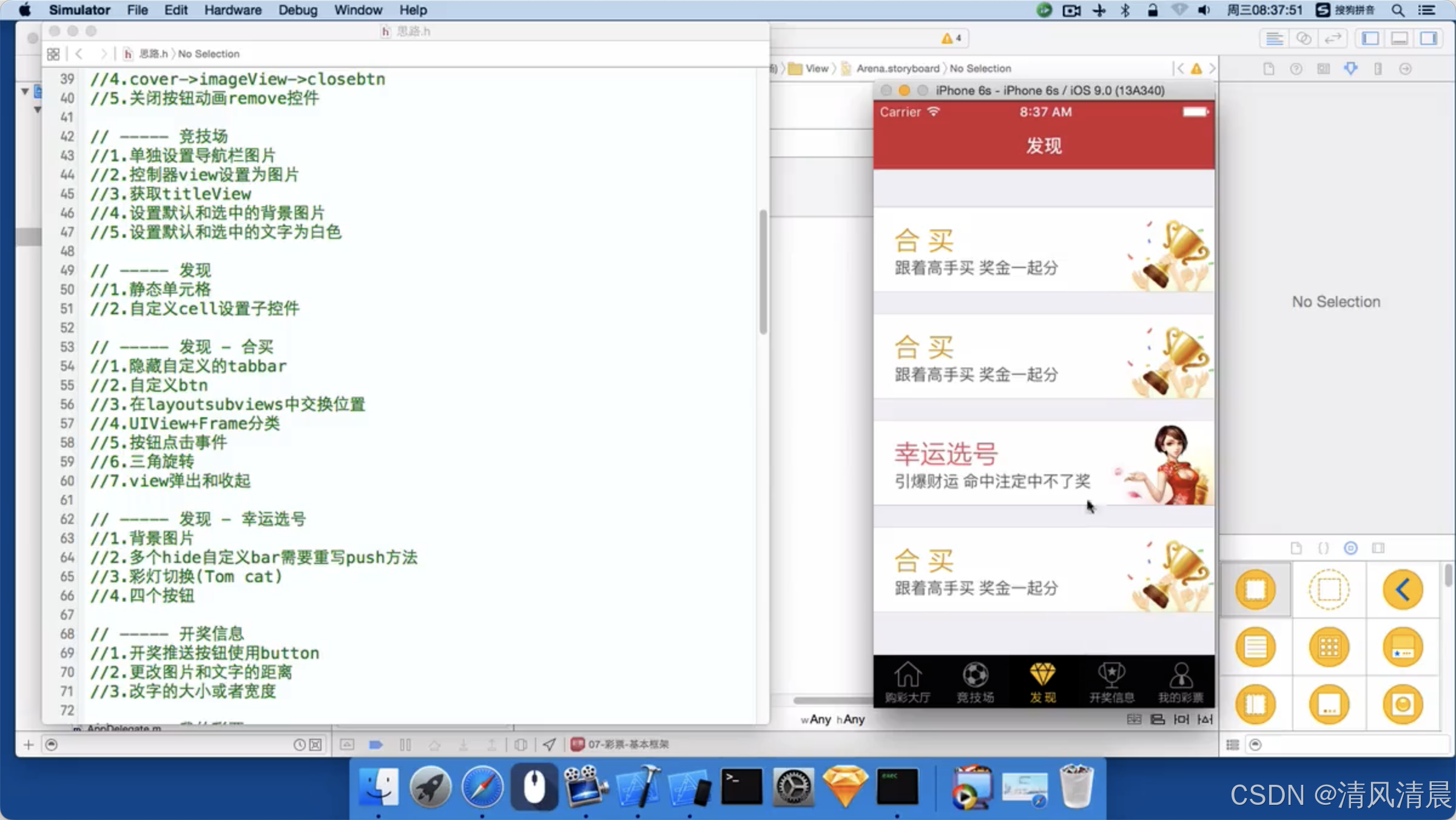
2.今天开始,我们来做这个发现页面,

看一下示例程序和笔记,

这个页面,就是一个静态的单元格,图片素材都有,合买这两个字,是一个图片,,右下角这个奖杯,也是一个图片,中间的这一块儿,是一个Label,
点击第一个合买,会跳到这么一个页面,

上边有一个全部彩种的button,
默认button的图片是在左边,Label是在右边,我们需要自定义一个button,把它们两个内部的控件,交换一下位置,

然后,当你点击它的时候,三角这个图片,会跟着去旋转,下面这里边,有一个蓝色的view,高度,从0,变到多少,然后再变回去,来回取反,
一会儿给大家去演示一下translucent,64这个作用,
这个页面,还有,你点击合买的时候,tabBar是隐藏的,
我们一上来,自定义的时候,发现它是隐藏不了的,

然后,怎么着去让它隐藏,
然后呢,是这个幸运选号的点击事件,

点击,跳转到这个页面,

首先,是这个背景,既不是拉伸的,也不是平铺的,它的图片,长这个样子,

这个窗帘,最上面是在64的位置,
我们说,控制器的view,是整个儿屏幕这么大,所以,你要是设置拉伸的话,它这个图片就跑到上面去了,

实际上,就是搞一个imageView,放上去,下面的tabBar,也是隐藏的,
上面的那个彩灯,用的是序列帧动画,
就是我们之前做的那个汤姆猫,
下面是四个按钮,这就是一个自动布局的事儿,
其中,这个梦想大转盘按钮,你点进来,就应该跳到这个,我们之前做的那个转盘的那个Controller,
你可以尝试着去做一下啊,
3.接下来,是这个开奖信息页面,

右上角设置了一个item,item你可以设置文字,或者是图片,我们这个呢,图片和文字是分开的,闹钟这个铃铛啊,这是一张图片,开奖推送这四个字,是一个文字,现在既有图片,又有文字,这个图片、和这个文字中间,我需要还有一个间距,间距应该怎么着去做,
4.接下来,是我的彩票页面,

左上角的客服,跟上一个页面是一样的,也就是,既有文字,又有图片,加一个间距,右边这个,是一个item,放一个image,
上面这个奖杯和文字,是一个图片,
中间这个网易邮箱可以直接登录,是一个Label,
下面这个登录按钮,这是一个按钮,按钮的这个背景图片,素材是这个样子的,









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 517
517

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










