1.1 Vue开发环境搭建
-
安装Vue-devtools
-
克隆gitee项目(存在浏览器版本不兼容问题)git clone https://gitee.com/wen_zhao/devtools.git -
切换到add-remote-devtools分支git checkout -b add-remote-devtools origin/add-remote-devtools -
安装依赖cnpm i -
打包npm run build -
在chrome浏览器中添加扩展程序
-
-
解决浏览器警告提醒
-
全局配置设置关闭
Vue.config.productionTip = false
-
1.2 第一个vue程序
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
<script>
Vue.config.productionTip = false
var app = new Vue({
el: '#app', // 用于指定当前vue实例为哪个容器使用,值为css选择器字符串
data: { // 用于储存数据,数据供el指定的容器使用
message: 'first vue',
},
});
</script>
</body>
</html>
- 注意
- 一个vue实例只能接管一个容器
- 插值语法
{{}}可以读取到data的所有属性 - data中数据发生变化时,容器中用到的数据会自动更新
1.3 模板语法
-
插值语法
用在标签体内容
-
指令语法
用在标签的解析(标签属性、标签体内容和绑定事件等)
1.4 双向数据绑定
-
单项数据绑定
只能从data流向页面
-
双向数据绑定
不仅可以从data流向页面,也能从页面表单元素(输入元素)流向data
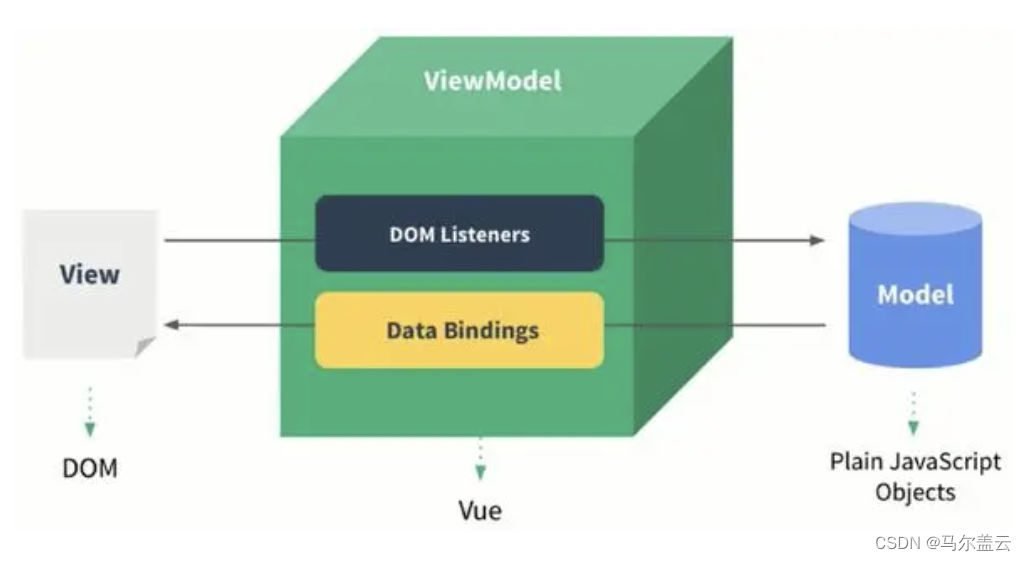
1.5 MVVM模型在Vue中的使用

-
M
Model(模型),对应data的数据
-
V
View(视图),模板
-
VM
ViewModel(视图模型),Vue实例对象
1.6 数据代理
-
原理
通过一个对象代理另一个对象属性的读写
-
不使用数据代理
let obj1 = { a: "a" } let obj2 = { b: obj1.a } obj2.a = "2a" console.log(obj2.a) // 2a console.log(obj1.a) // a -
使用数据代理
let obj1 = { a: "a" } let obj2 = { b: obj1.a } Object.defineProperty(obj2, "a", { get() { return obj1.a }, set(value) { obj1.a = value } }) obj2.a = "2a" console.log(obj2.a) console.log(obj1.a)
-
-
Vue中的数据代理
- 通过Vue对象代理data/_data中的属性的读写
- 可以更加方便的读写vue中的data的数据
- 通过Object.defineProperty()把data中的属性添加到Vue对象上,每个属性都有setter/getter






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








