刚开始学的bootstrap都是网上的理论知识,实践的时候才发觉根本就不是那么回事,只有尝试过才知道什么才是重点,下面详细说一下响应式导航栏。(bootstrap3.0版本,在bootstrap4.0版本不生效)
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">看这里</a>
</div>
<div id="navbar" class="navbar-collapse collapse" aria-expanded="false">
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">测试</a></li>
<li><a href="#">尾页</a></li>
</ul>
</div>
</div>
</nav>大屏幕下:
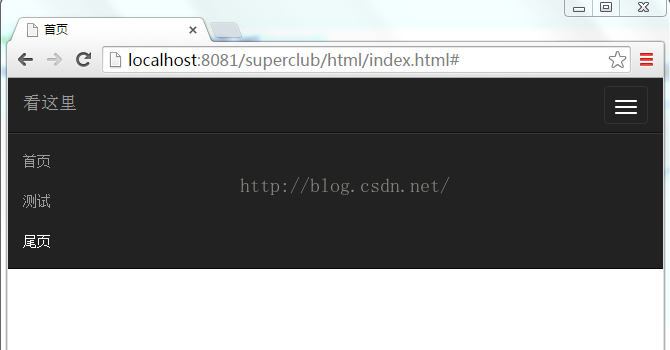
小屏幕下:
botton按钮定义的就是小屏幕下那个3根横杠的东西。其样式class=“navbar-toggle collapsed”是必不可少的。
navbar-toggle样式是控制3根斑马线的。
collapsed是为了响应折叠插件的。
data-toggle=“collapse”表明这个button是一个折叠控件,其折叠的内容指向data-target="#navbar",即是id为navbar的内容。
aria-expanded=“false”表示初始控件是折叠的。
<div id="navbar" class="navbar-collapse collapse" aria-expanded="false">
























 2475
2475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








