前言
提示:以下是本篇文章正文内容,下面案例可供参考
一、资料
二、使用步骤
1.注册
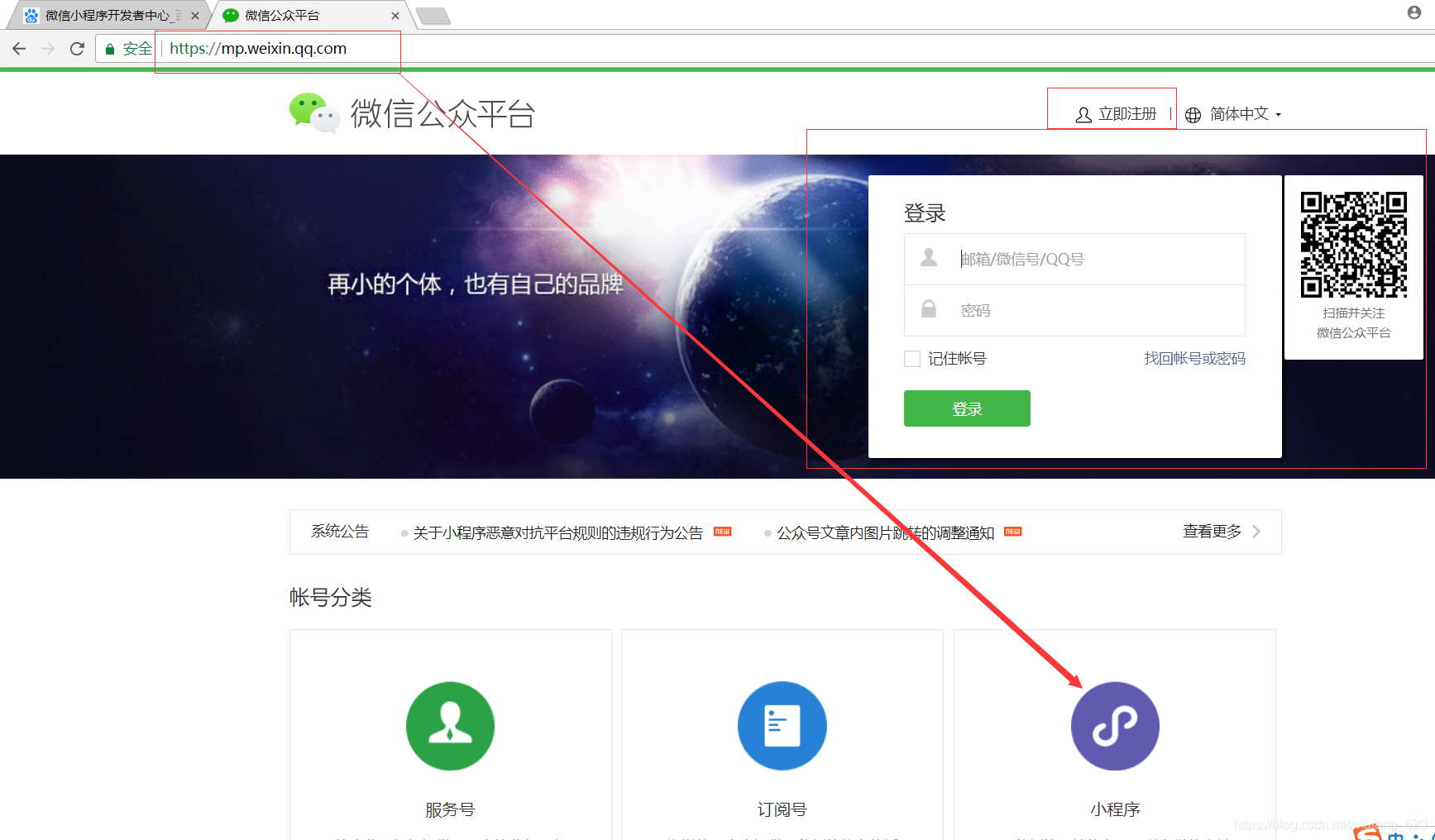
打开网站:微信公众平台

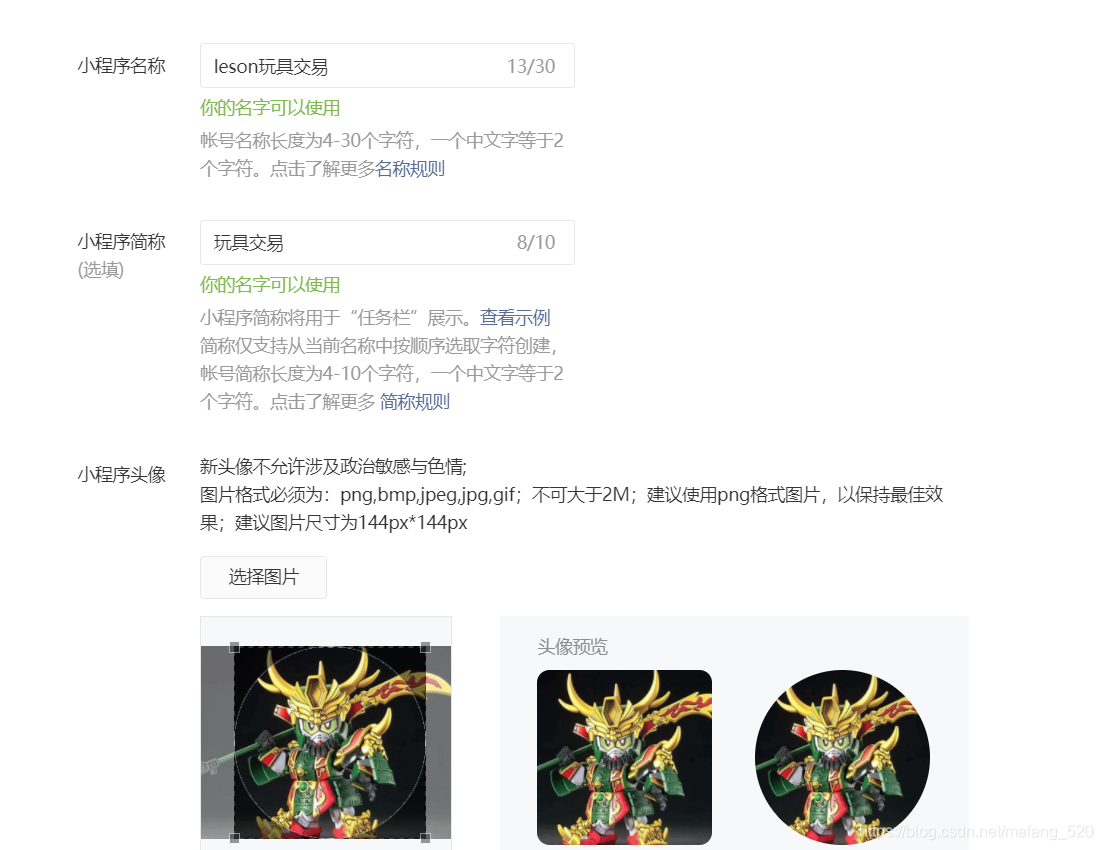
注册小程序账号


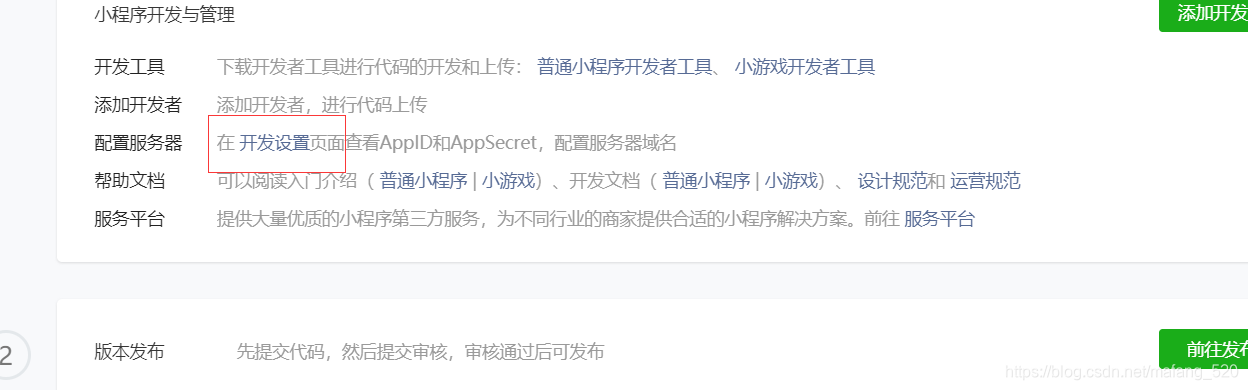
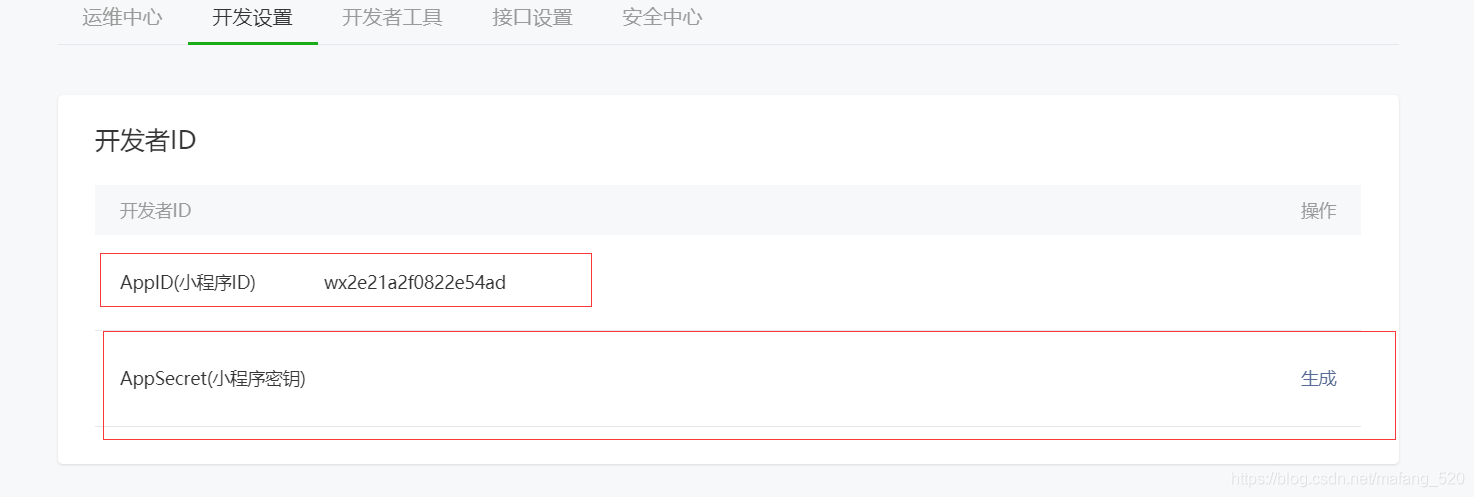
点击开发设置里面 找到appid

appid一定要记住

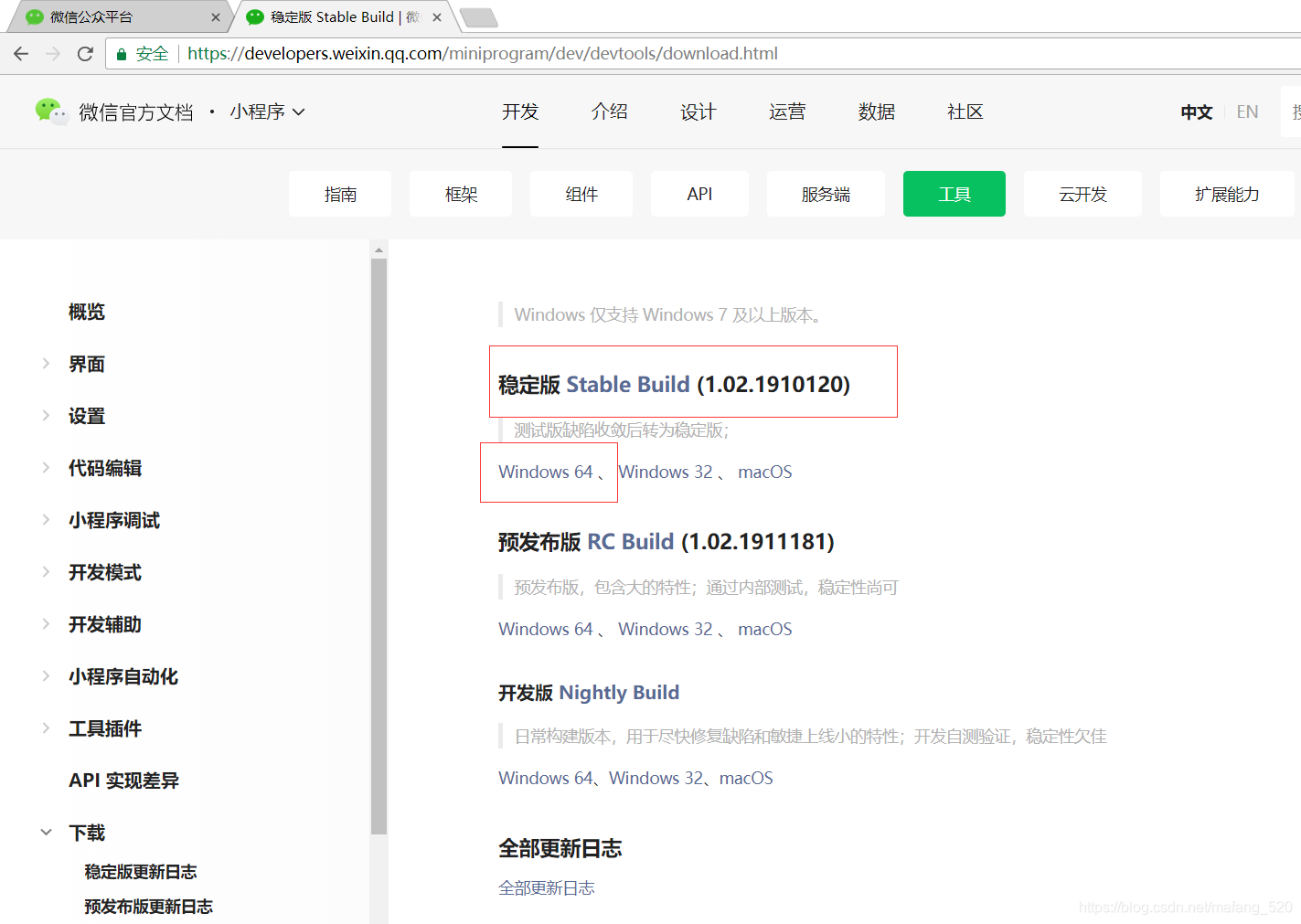
下载微信开发工具(稳定版),下载完成以后 一路下一步安装即可

2.使用
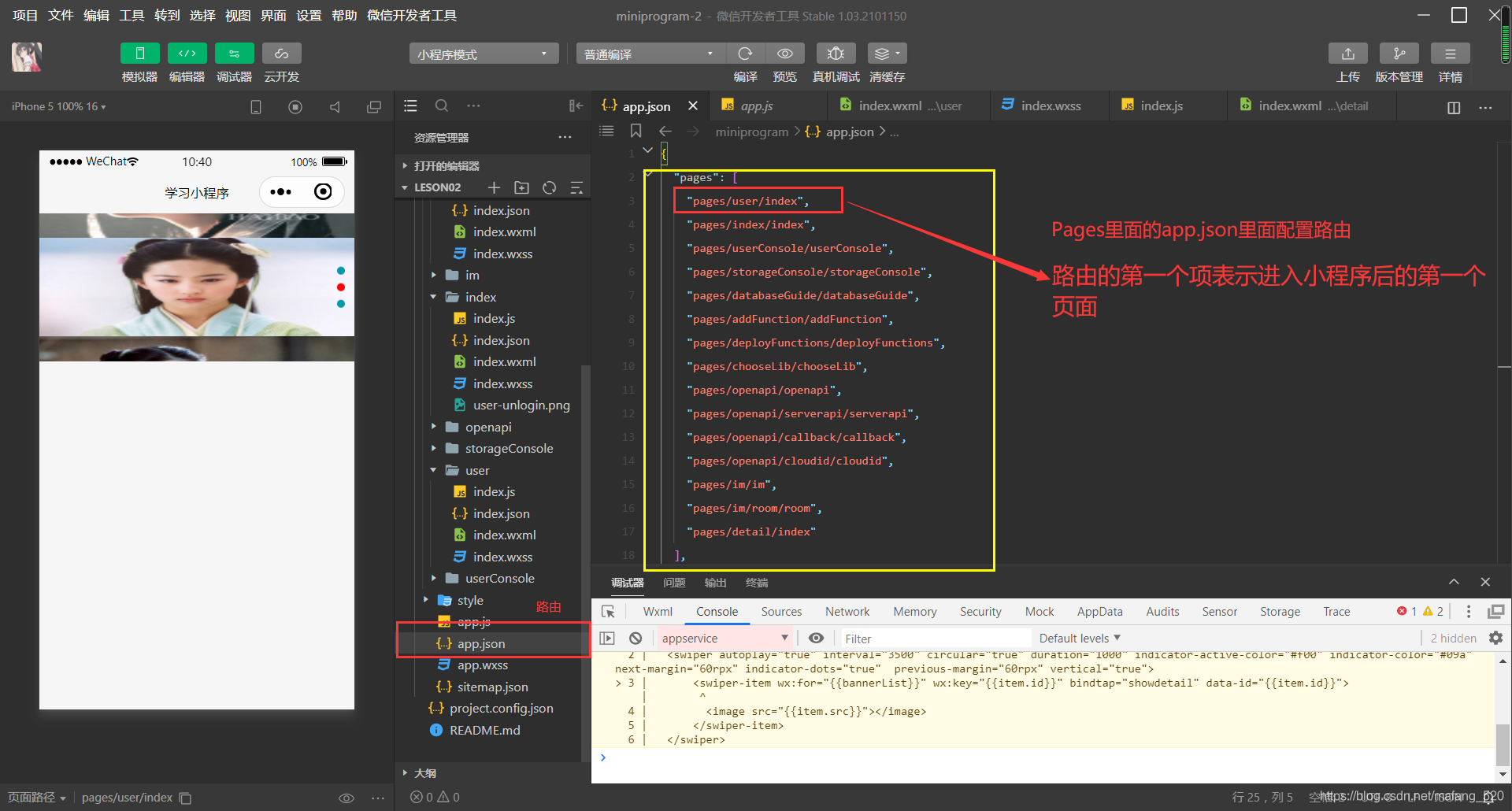
1 页面跳转,传参
wx.redirectTo({
url: '../chooseLib/chooseLib',
})
手动调用跳转:
wx.navigateTo({
url: '/pages/detail/detail?id=' + e.markerId
})
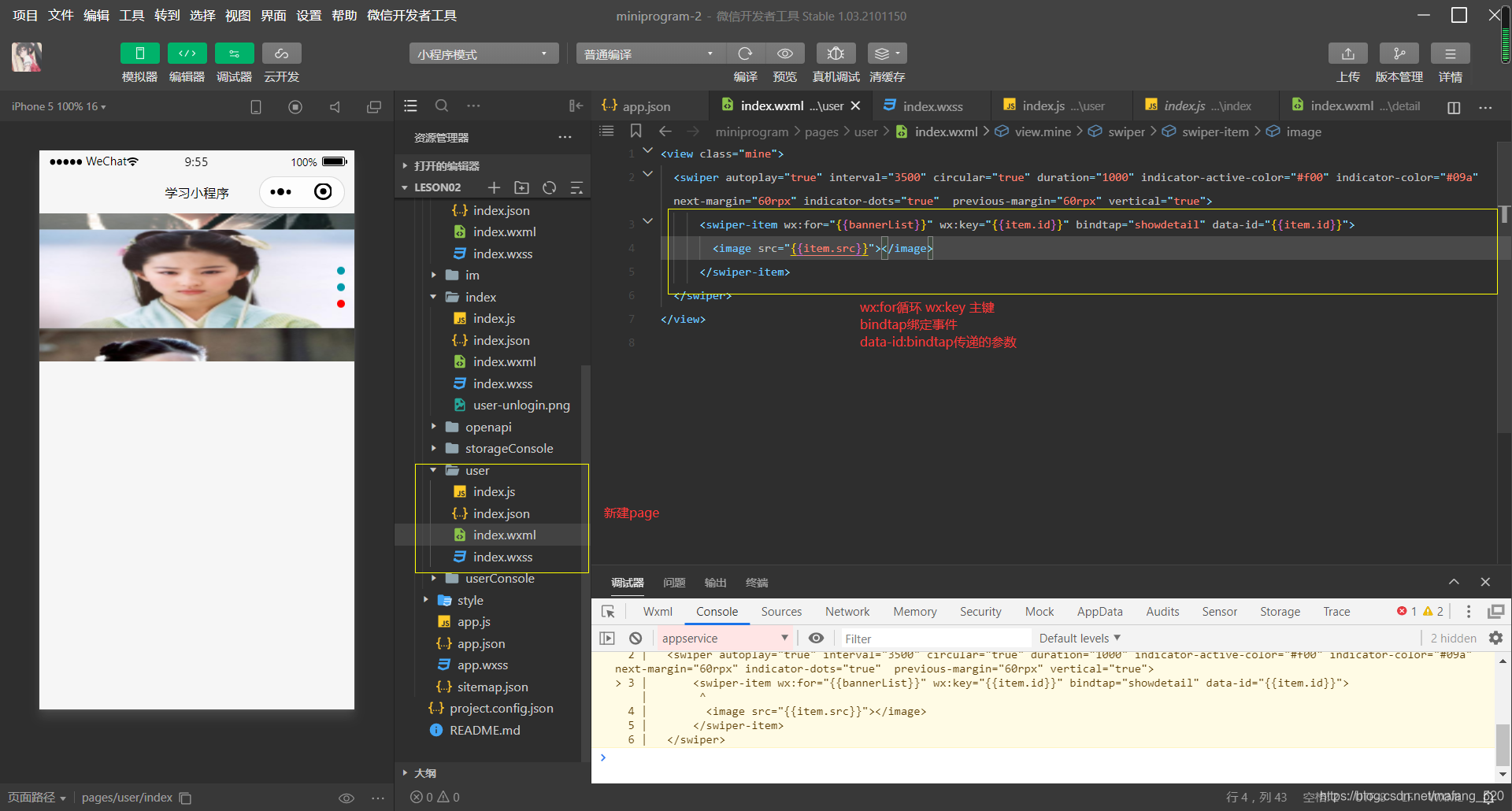
2:({{avatarUrl}}) 处理变量




3:bindtap表示触摸事件
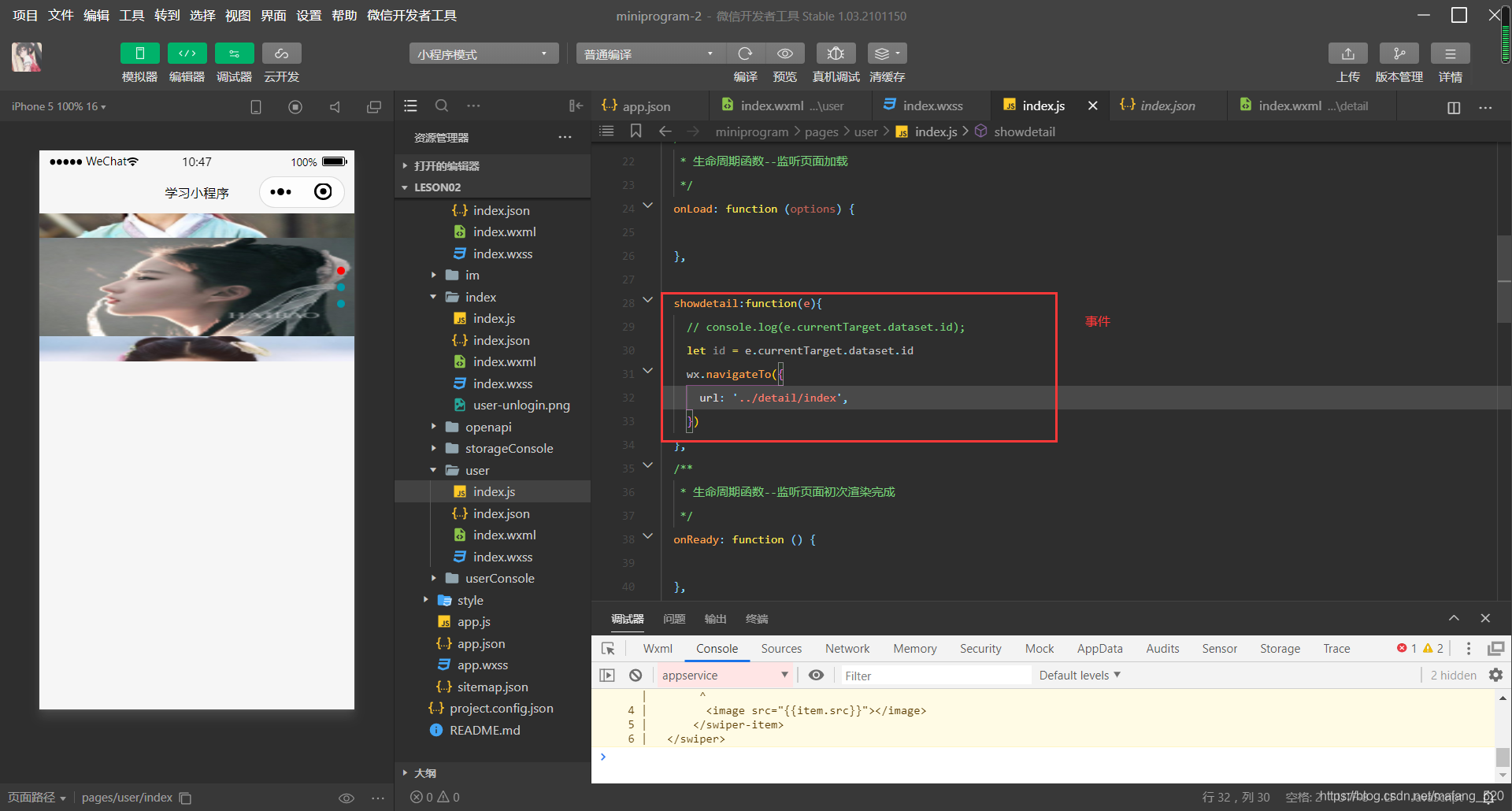
4:页面跳转传参,以及参数获取。
传参:

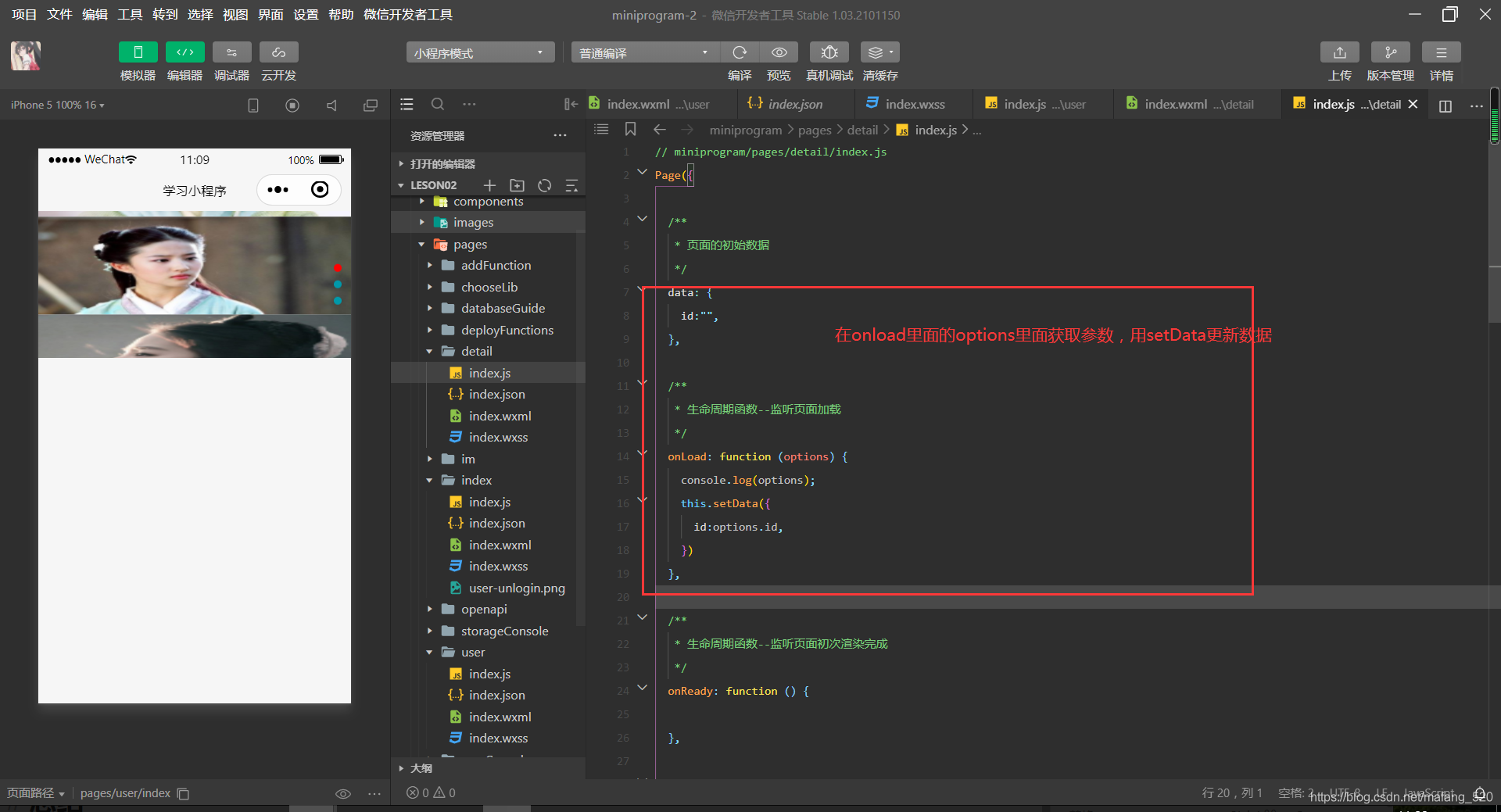
detail页面参数获取:

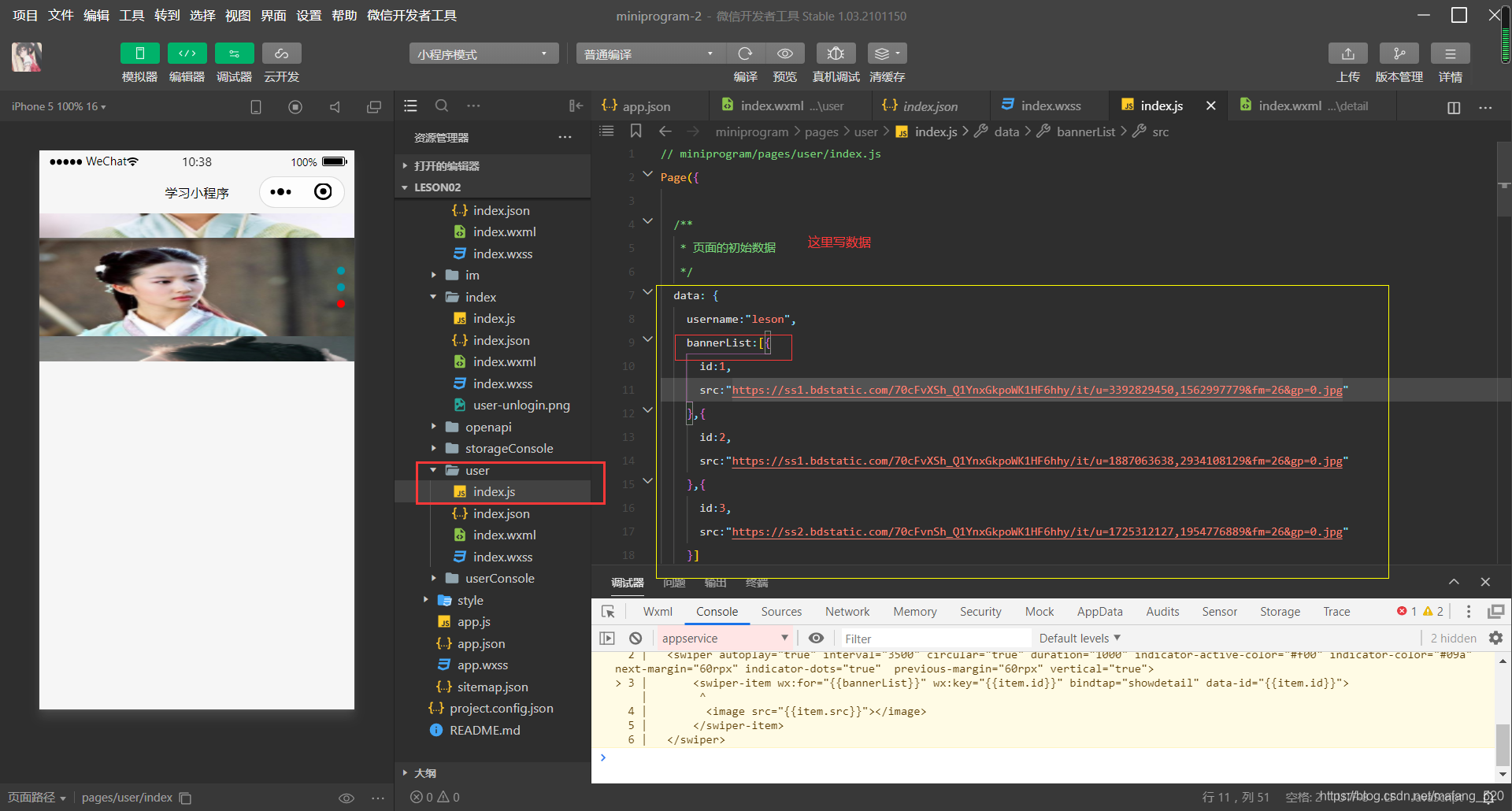
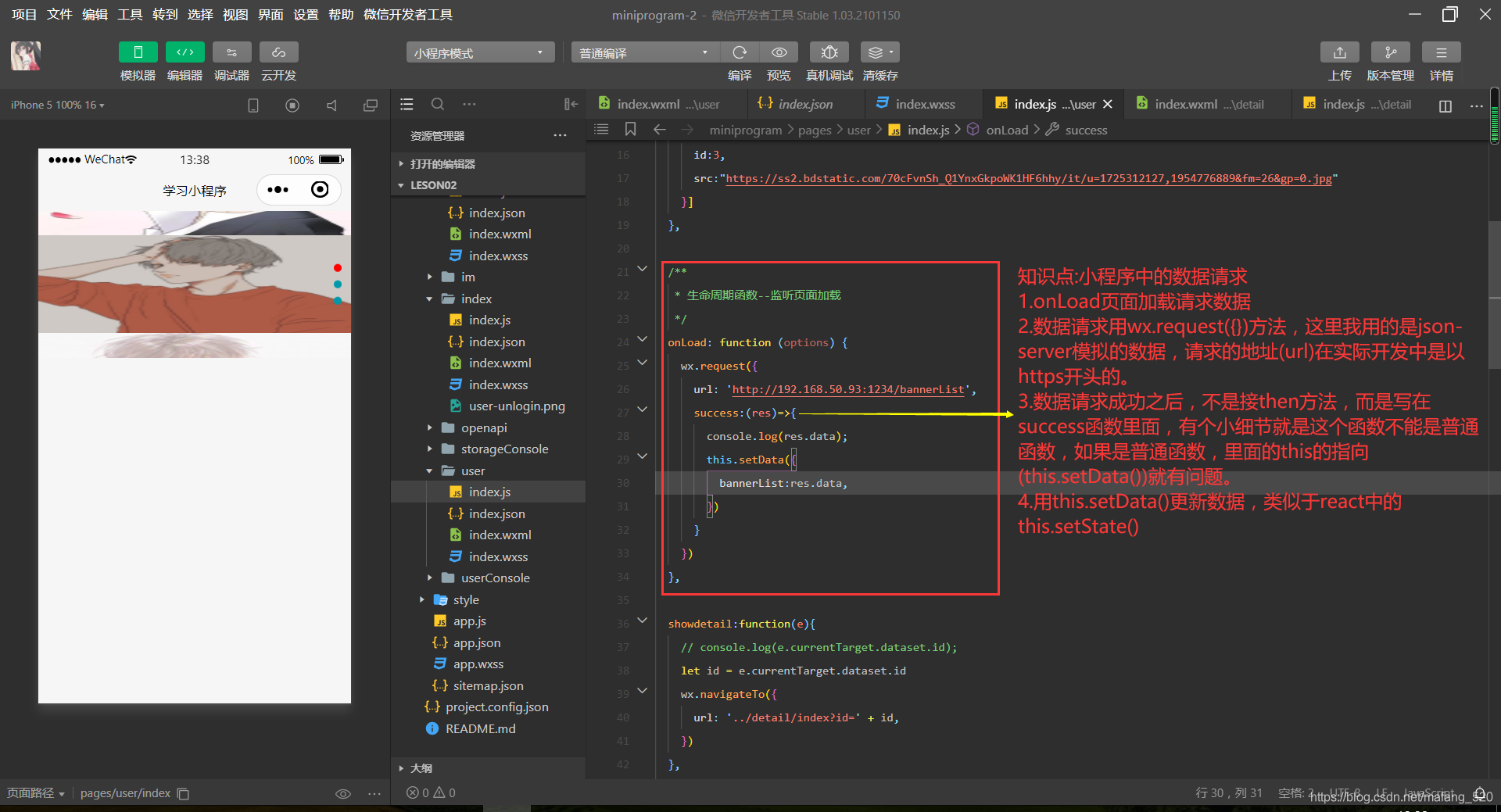
5.数据请求
wx.request({
url:"https://xxxxx",
success:(res)=>{
console.log(res.data);
}
})

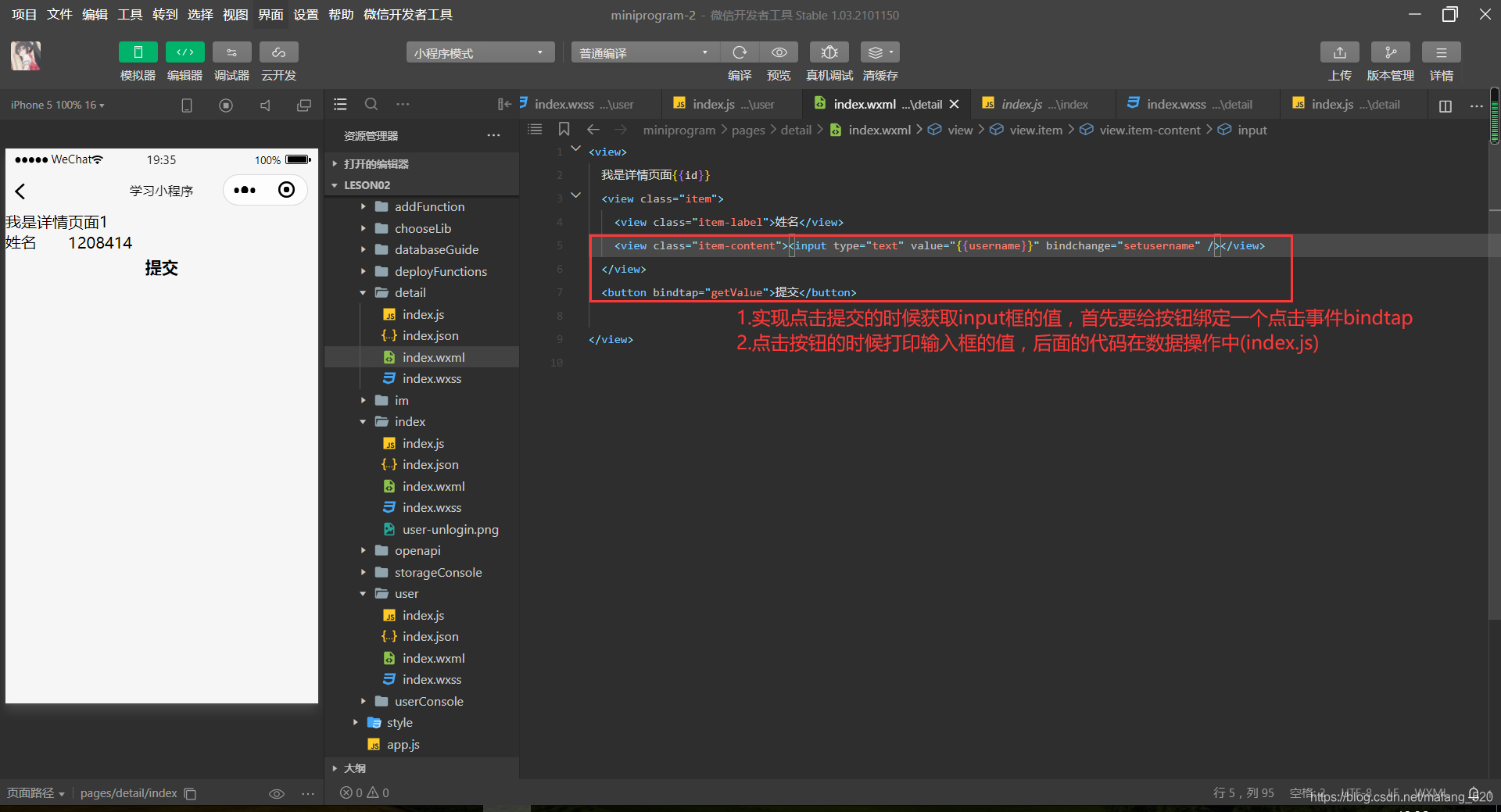
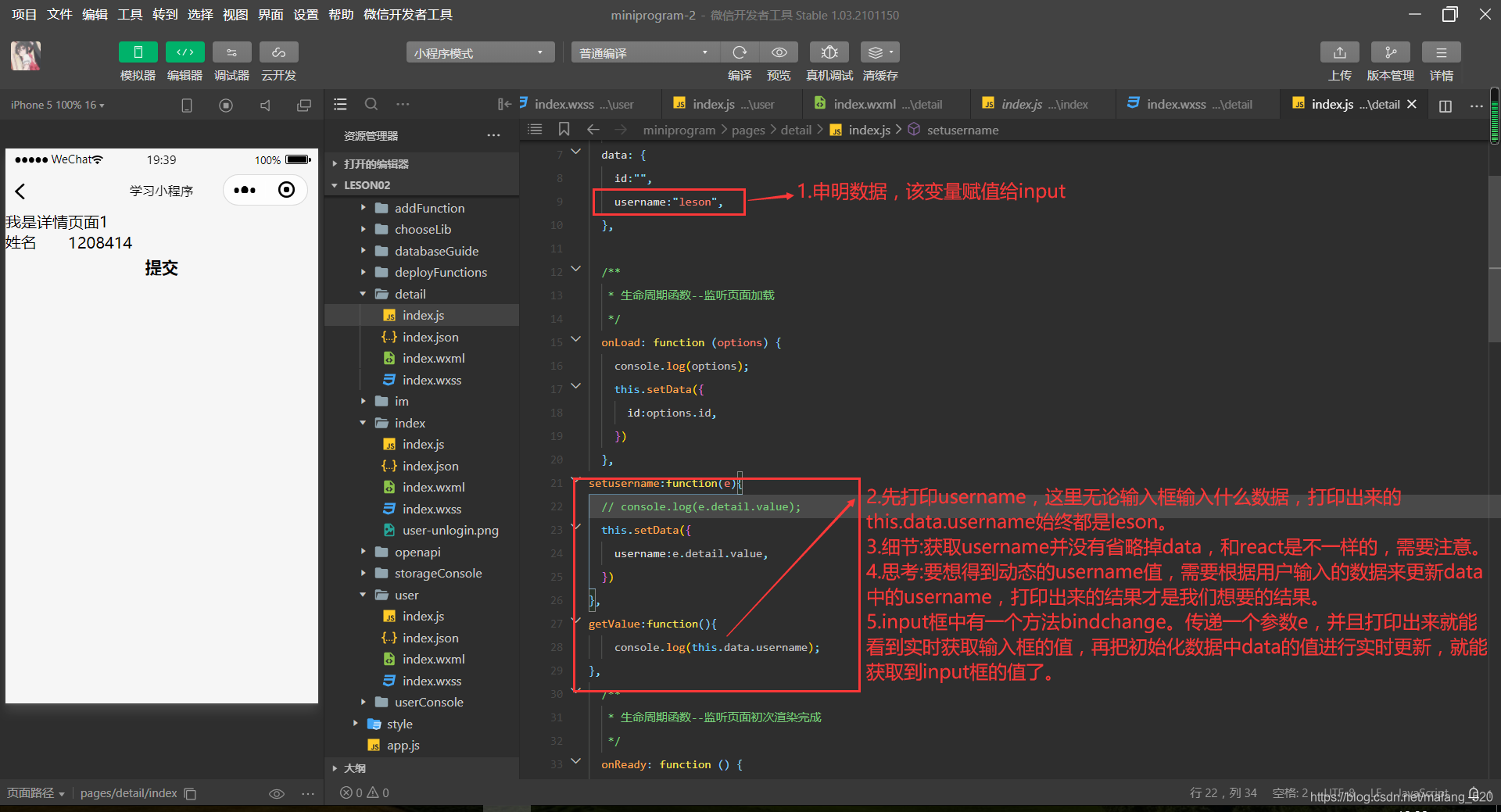
3.设置获取输入框的值
1.页面

2.数据

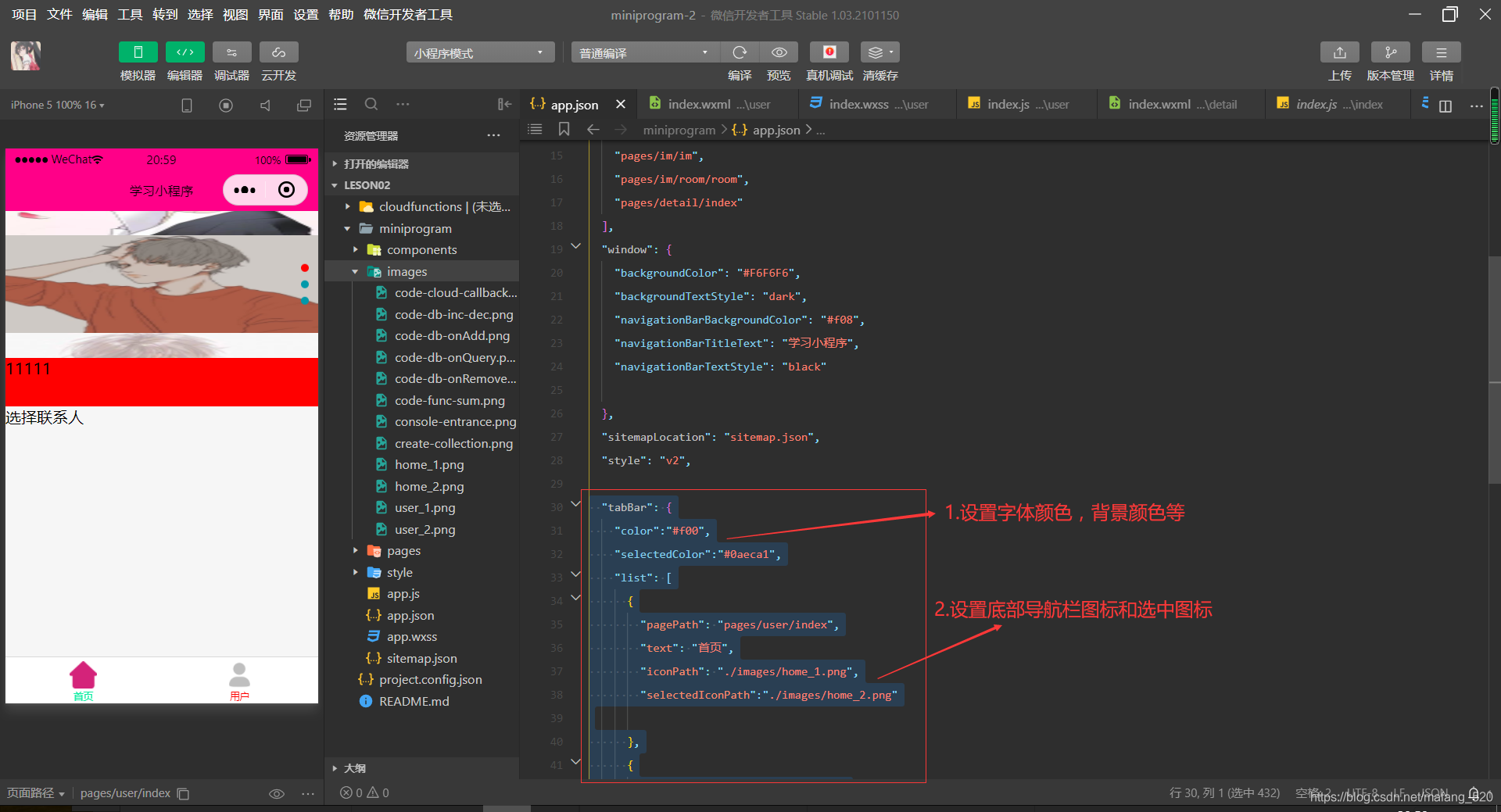
4.设置tabBar
最少设置两个,最多设置5个
在app.json中插入代码:
"tabBar": {
"color":"#f00",
"selectedColor":"#0aeca1",
"list": [
{
"pagePath": "pages/user/index",
"text": "首页",
"iconPath": "./images/home_1.png",
"selectedIconPath":"./images/home_2.png"
},
{
"pagePath": "pages/index/index",
"text": "用户",
"iconPath": "./images/user_1.png",
"selectedIconPath": "./images/user_2.png"
}
]
}






















 624
624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








