通过anchorPoint和position的设置,可以实现视图的缩放和旋转
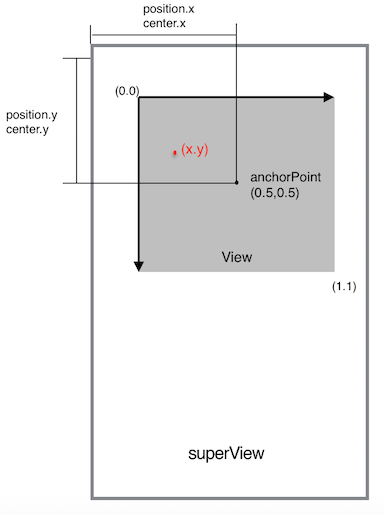
在默认情况下,如图1所示,一个layer的anchorPoint为(0.5,0.5),layer的position是anchorPoint在它的父视图中的相对坐标;view.center是anchorPoint在父视图中的坐标,(而不是相对于自己的center),在默认情况下它与position相等。
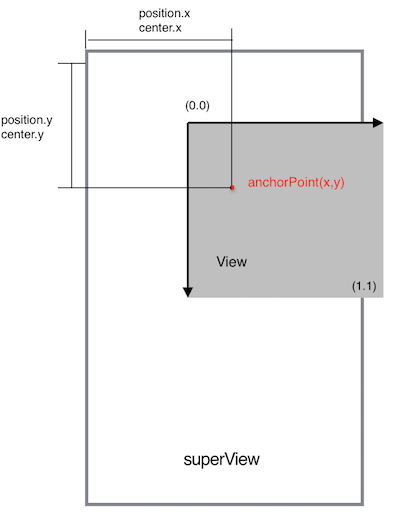
然而position与anchorPoint之间改动其中一个,并不影响另外一个,而是会改变frame值,使position与anchorPoint都满足设定要求。比如,将anchorPoint修改为(0,0),那么anchorPoint在当前View中位置变化到左上角(0,0)处,如图2,但是position的并不会受到影响,即anchorPoint在superView中坐标位置不变,这是这就需要通过修改view的frame值来实现,view的frame从图一平移到图2 状态。同理,修改position也会导致view的frame发生变化。
在实际应用中,最好将position与anchorPoint对应上,防止缩放中产生偏移问题。
图1是默认情况


图1 图2
View 是围绕它的anchorPoint来缩放的,
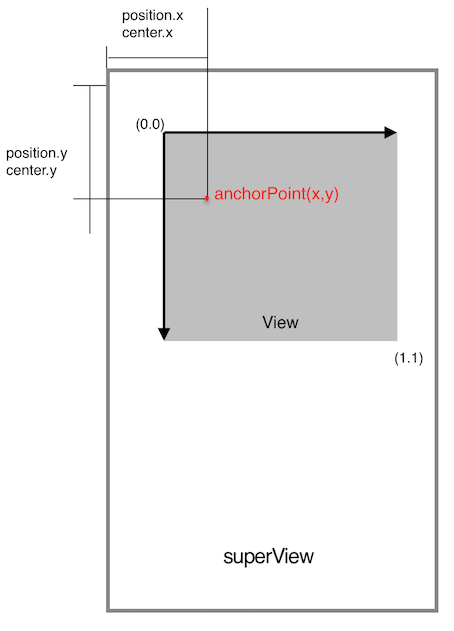
在实际的缩放应用中,我们通常需要围绕某一特定点进行缩放。这时,就需要将anchorPoint设置成该点位置。如图3-1所示,假如我们像让View围绕(x,y)点缩放,那么我们需要先计算出这一点在View中对应的anchorPoint值:
anchorPoint_x = x/self.frame.size.width;
anchorPoint_y = y/self.frame.size.height;
anchorPoint的目标位置已经计算好了,但这时候如果直接设置anchorPoint,会导致View的frame发生变化,导致位移成图3-2位置,若缩放时有动画,会导致动画不连续。


图3-1 图3-2
所以进行移动和缩放时,要首先将position和anchorPoint对应:
<span style="font-size:18px;">self.layer.position = CGPointMake(tapPoint.x+self.frame.origin.x, tapPoint.y+self.frame.origin.y);
self.layer.anchorPoint = CGPointMake(tapPoint.x/self.bounds.size.width, tapPoint.y/self.bounds.size.height);</span>

图4
这样连续两部操作后,就使anchorPoint和Position真正变成选定的位置,图4,而不改变view的frame值,后续可以实现View animate的放大动画。
-------------------------
进一步,如果将需要放大的中心点(此处是anchorPoint)移到屏幕中间,需要将view的center移动到superView的中心点位置





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








