目录
后端代码
实体类
package com.woniu.community.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Owner {
private int id;
private String userName;//业主姓名
private String tel;//联系方式
private String sex;//性别
private String idEntity;//身份证号
private String houseId;//关联house表主键
private String remarks;//备注
private String password;//密码
private String houseNumbers;//房屋编号
}
mapper层
package com.woniu.community.mapper;
import com.woniu.community.entity.Owner;
import java.util.List;
public interface OwnerMapper {
List<Owner> selectAll(String tel, String idEntity, int start, int size);
int count(String tel, String idEntity);
int insertOwner(Owner owner);
int deleteOwner(int id);
int updateOwner(Owner owner);
Owner selectById(int id);
}
mappers sql语句
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.woniu.community.mapper.OwnerMapper">
<!-- Java实体的属性和数据库表字段的映射关系-->
<resultMap id="ownerResult" type="Owner">
<result column="id" property="id"></result>
<result column="username" property="userName"></result>
<result column="tel" property="tel"></result>
<result column="sex" property="sex"></result>
<result column="identity" property="idEntity"></result>
<result column="house_id" property="houseId"></result>
<result column="remarks" property="remarks"></result>
<result column="password" property="password"></result>
<result column="numbers" property="houseNumbers"></result>
</resultMap>
<select id="selectAll" resultMap="ownerResult">
select owner.*,house.numbers from owner left join house on owner.house_id=house.id
<where>
<if test="tel!=null and tel != 'null'">
and tel= #{tel}
</if>
<if test="idEntity!=null and idEntity !='null'"></if>
and identity like '%${idEntity}%'
</where>
limit #{start},#{size}
</select>
<select id="count" resultType="int">
select count(owner.id) from owner left join house on owner.house_id=house.id
<where>
<if test="tel!=null and tel != 'null'">
and tel= #{tel}
</if>
<if test="idEntity!=null and idEntity !='null'"></if>
and identity like '%${idEntity}%'
</where>
</select>
<insert id="insertOwner">
insert into owner (username,sex,tel,identity,house_id) values (#{userName},#{sex},#{tel},#{idEntity},#{houseId})
</insert>
<delete id="deleteOwner">
delete from owner where id=#{id}
</delete>
<update id="updateOwner">
update owner set username=#{userName},sex=#{sex},tel=#{tel},identity=#{idEntity},house_id=#{houseId}
where id=#{id}
</update>
<select id="selectById" resultMap="ownerResult">
select * from owner where id=#{id}
</select>
</mapper>Service层
接口
package com.woniu.community.service;
import com.woniu.community.entity.Owner;
import com.woniu.community.utils.HttpResult;
public interface IOwnerService {
HttpResult selectAll(String tel, String idEntity, int pageIndex, int pageSize);
HttpResult addOwner(Owner owner);
HttpResult removeOwner(int id);
HttpResult updateOwner(Owner owner);
HttpResult getInfo(int id);
}
实现类
package com.woniu.community.service.Impl;
import com.woniu.community.entity.Owner;
import com.woniu.community.mapper.OwnerMapper;
import com.woniu.community.service.IOwnerService;
import com.woniu.community.utils.HttpResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class OwnerServiceImpl implements IOwnerService {
@Autowired(required = false)
private OwnerMapper ownerMapper;
@Override
public HttpResult selectAll(String tel, String idEntity, int pageIndex, int pageSize) {
List<Owner> owners = ownerMapper.selectAll(tel, idEntity, (pageIndex - 1) * pageSize, pageSize);
int count = ownerMapper.count(tel, idEntity);
HttpResult result = null;
if (owners != null && owners.size() > 0) {
result = new HttpResult(owners, count, 200, null);
} else {
result = new HttpResult(null, 0, 500, "没有更多数据");
}
return result;
}
@Override
public HttpResult addOwner(Owner owner) {
int count = ownerMapper.insertOwner(owner);
HttpResult result = null;
if (count > 0) {
result = new HttpResult(null, 0, 200, "新增成功");
} else {
result = new HttpResult(null, 0, 500, "新增失败");
}
return result;
}
@Override
public HttpResult removeOwner(int id) {
int count = ownerMapper.deleteOwner(id);
HttpResult result = null;
if (count > 0) {
result = new HttpResult(null, 0, 200, "删除成功");
} else {
result = new HttpResult(null, 0, 500, "删除失败");
}
return result;
}
@Override
public HttpResult updateOwner(Owner owner) {
int count = ownerMapper.updateOwner(owner);
HttpResult result = null;
if (count > 0) {
result = new HttpResult(null, 0, 200, "修改成功");
} else {
result = new HttpResult(null, 0, 500, "修改失败");
}
return result;
}
@Override
public HttpResult getInfo(int id) {
Owner owner = ownerMapper.selectById(id);
HttpResult result = null;
if (owner != null) {
result = new HttpResult(owner, 0, 200, null);
} else {
result = new HttpResult(null, 0, 500, "没有更多数据");
}
return result;
}
}
Controller层
package com.woniu.community.controller;
import com.woniu.community.entity.Owner;
import com.woniu.community.service.IOwnerService;
import com.woniu.community.utils.HttpResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("/owner")
@CrossOrigin(origins = "*")
public class OwnerController {
@Autowired(required = false)
private IOwnerService ownerService;
@RequestMapping("/list")
public HttpResult selectAll(String tel, String idEntity, int pageIndex, int pageSize) {
return ownerService.selectAll(tel, idEntity, pageIndex, pageSize);
}
@PostMapping("/add")
public HttpResult addOwner(@RequestBody Owner owner) {
return ownerService.addOwner(owner);
}
@RequestMapping("/delete")
public HttpResult removeOwner(int id) {
return ownerService.removeOwner(id);
}
@PostMapping("/update")
public HttpResult updateOwner(@RequestBody Owner owner) {
return ownerService.updateOwner(owner);
}
@RequestMapping("/info")
public HttpResult getInfo(int id) {
return ownerService.getInfo(id);
}
}
前端部分
列表显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-1" style="height: 50px; line-height: 50px;">
<label>电话:</label>
</div>
<div class="col-md-2" style="height: 50px; line-height: 50px;">
<input type="text" class="form-control" v-model="tel">
</div>
<div class="col-md-2 " style="height: 50px; line-height: 50px;">
<label>身份证号:</label>
</div>
<div class="col-md-2 " style="height: 50px; line-height: 50px;">
<input type="text" class="form-control" v-model="idEntity">
</div>
<div class="col-md-1 " style="height: 50px; line-height: 50px;">
<button class="btn btn-default" @click="doQuery">搜索</button>
</div>
</div>
<div class="row">
<div class="col-md-12" style="height: 50px; line-height: 50px;">
<button class="btn btn-default" @click="doAdd">添加</button>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table class="table table-striped">
<caption>业主管理列表</caption>
<thead>
<tr>
<th>业主姓名</th>
<th>性别</th>
<th>联系方式</th>
<th>身份证号</th>
<th>房屋编号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="o in ownerList">
<td>{{o.userName}}</td>
<td>{{o.sex}}</td>
<td>{{o.tel}}</td>
<td>{{o.idEntity}}</td>
<td>{{o.houseNumbers}}</td>
<td>
<button class="btn btn-info" @click="doUpdate(o.id)">编辑</button>
<button class="btn btn-danger" @click="doDelete(o.id)">删除</button>
</td>
</tr>
</tbody>
</table>
<ul class="pagination" v-for="p in pageNum">
<li v-if="p==pageIndex" class="active"><a @click="doGo(p)">{{p}}</a></li>
<li v-else="p==pageIndex" @click="doGo(p)"><a>{{p}}</a></li>
</ul>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
ownerList: null,
tel: null,//联系方式
idEntity: null,//身份证号
pageIndex: 1,//当前页数
pageSize: 10,//每页显示的条数
pageTotle: 0,//总条数
pageNum: 0,//页数(分页器)
},
methods: {
requestOwnerList(url) {
//通过axios获取列表信息
axios.get(url).then(response => {
console.log(response.data);
this.ownerList = response.data.data;
this.pageTotle = response.data.pageTotle;
this.pageNum = Math.ceil(this.pageTotle / this.pageSize);
});
},
doGo(p) {
this.pageIndex = p;
var url = " http://localhost:8080/owner/list?pageIndex=" + p + "&pageSize=" + this.pageSize ;
this.requestOwnerList(url);
},
doQuery() {
if (this.tel != null || this.idEntity != null) {
var url = " http://localhost:8080/owner/list?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize + "&idEntity=" + this.idEntity + "&tel=" + this.tel;
this.requestOwnerList(url);
} else {
var url = " http://localhost:8080/owner/list?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize;
this.requestOwnerList(url);
}
},
doAdd() {
window.parent.main_right.location.href = "owner_add_update.html";
},
doUpdate(id) {
window.parent.main_right.location.href = "owner_add_update.html?id=" + id;
},
doDelete(id) {
//通过axios发送请求
axios.get("http://localhost:8080/owner/delete?id=" + id).then(response => {
if (response.data.code == 200) {
var url = " http://localhost:8080/owner/list?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize;
this.requestOwnerList(url);
} else {
alert(response.data.msg);
}
});
}
},
created: function () {
var url = " http://localhost:8080/owner/list?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize;
this.requestOwnerList(url);
}
});
</script>
</body>
</html>增加或修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
<script src="assets/date_picker.js"></script>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="row">
<div class="col-md-12"
style="text-align: center; font-weight: bold; font-size: 18px; height: 80px; line-height: 80px;">
{{title}}
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>业主姓名</label>
<input type="text" class="form-control" v-model="userName">
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>性别</label>
<input type="text" class="form-control" v-model="sex">
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>联系方式</label>
<input type="text" class="form-control" v-model="tel">
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>身份证号</label>
<input type="text" class="form-control" v-model="idEntity">
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>房屋编号</label>
<select v-model="houseId">
<option v-for="h in houseList" :value="h.id">{{h.numbers}}</option>
</select>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<button class="btn btn-primary" @click="doSave">保存</button>
<button class="btn btn-default" @click="doCancel">取消</button>
</div>
</div>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
houseList: null,
title: null,
ownerId: null,
userName: null,
sex: null,
tel: null,
idEntity: null,
houseId: null,
},
methods: {
doSave() {
if (this.ownerId == null) {//添加
axios.post("http://localhost:8080/owner/add", {
userName: this.userName,
sex: this.sex,
tel: this.tel,
idEntity: this.idEntity,
houseId: this.houseId,
}).then(response => {
if (response.data.code == 200) {//成功
window.parent.main_right.location.href = "owner_list.html";
} else {//失败
alert(response.data.msg);
}
})
}
else {//修改
//通过axios发送请求
axios.post("http://localhost:8080/owner/update", {
id: this.ownerId,
userName: this.userName,
sex: this.sex,
tel: this.tel,
idEntity: this.idEntity,
houseId: this.houseId,
}).then(response => {
if (response.data.code == 200) {//成功
window.parent.main_right.location.href = "owner_list.html";
} else {//失败
alert(response.data.msg);
}
})
}
},
//取消按钮
doCancel() {
//返回上一个页面
history.go(-1);
},
//请求楼栋列表
requestHouseList() {
//通过axios发送请求
axios.get("http://localhost:8080/house/list?pageIndex=1&pageSize=10000").then(response => {
console.log(response.data);
this.houseList = response.data.data;
});
},
//请求房屋列表信息
requesetOwner() {
axios.get("http://localhost:8080/owner/info?id=" + this.ownerId).then(response => {
console.log(response.data);
this.userName = response.data.data.userName;
this.sex = response.data.data.sex;
this.tel = response.data.data.tel;
this.idEntity = response.data.data.idEntity;
this.houseId = response.data.data.houseId;
});
},
},
created: function () {
this.requestHouseList();
var url = window.location.href;
if (url.indexOf("id") != -1) {
this.ownerId = url.substring(url.indexOf("=") + 1);
}
console.log("页面跳转传递的id:" + this.ownerId);
if (this.ownerId == null) {//说明添加
this.title = '添加业主';
} else {//说明修改
this.title = '修改业主';
this.requesetOwner();//调用请求房屋信息的函数
}
}
});
</script>
</body>
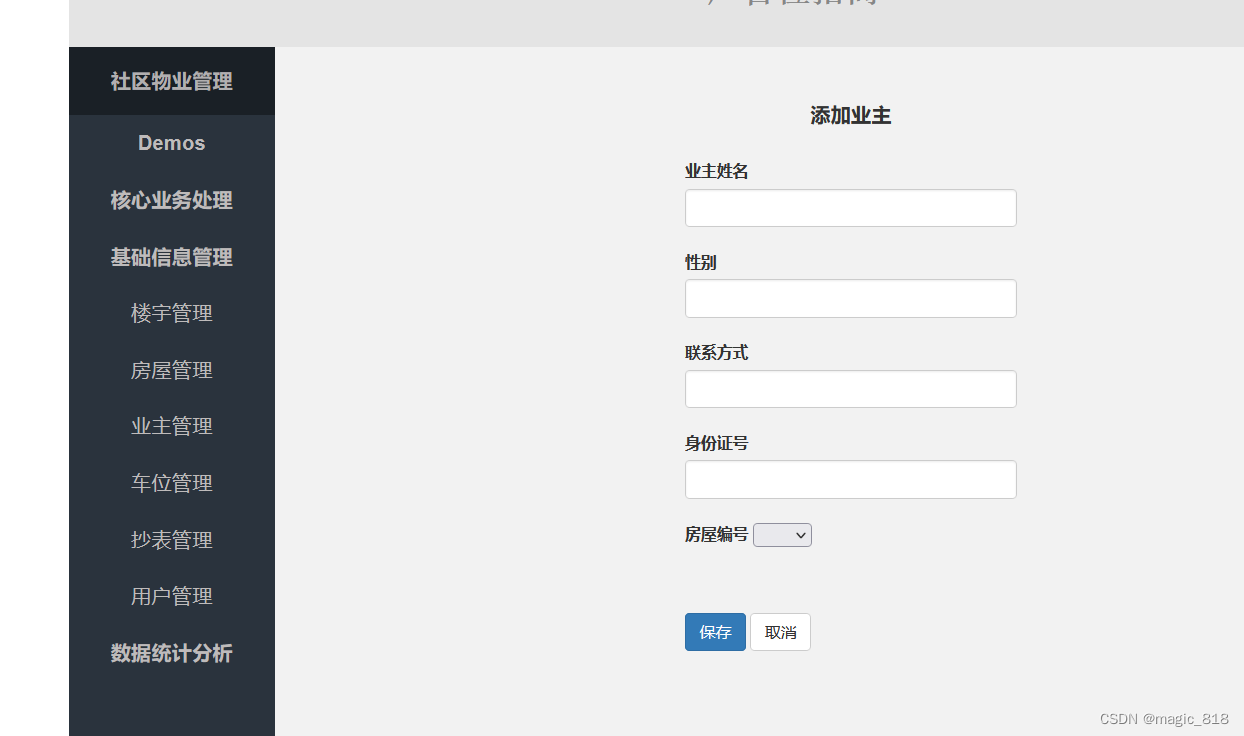
</html>效果图


























 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








