目录
后端代码
实体类
package com.woniu.community.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Complaint {
private int id;
private int comId;
private String comDate;
private int ownerId;
private int status;
private int clr;
private String remarks;
private String name;
private String userName;
}
Mapper层
package com.woniu.community.mapper;
import com.woniu.community.entity.Complaint;
import java.util.List;
public interface ComplaintMapper {
List<Complaint> selectAll(String name, String status, int start, int size );
int count(String name,String status);
int insertComplaint(Complaint complaint);
int deleteComplaint(int id);
int updateComplaint(Complaint complaint);
Complaint selectById(int id);
}
mappers sql语句
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.woniu.community.mapper.ComplaintMapper">
<resultMap id="complaintResult" type="Complaint">
<result column="id" property="id"></result>
<result column="com_id" property="comId"></result>
<result column="com_date" property="comDate"></result>
<result column="owner_id" property="ownerId"></result>
<result column="status" property="status"></result>
<result column="clr" property="clr"></result>
<result column="remarks" property="remarks"></result>
<result column="name" property="name"></result>
<result column="username" property="userName"></result>
</resultMap>
<select id="selectAll" resultMap="complaintResult">
select complaint.*,complaint_type.name,owner.username from complaint
left join complaint_type on complaint.com_id=complaint_type.id
left join owner on complaint.owner_id=owner.id
<where>
<if test="name!=null and name !='null' and name!=''">
and complaint_type.name =#{name}
</if>
<if test="status!=null and status!='' and status!='null'">
and complaint.status = #{status}
</if>
</where>
limit #{start},#{size}
</select>
<select id="count" resultType="int">
select count(complaint.id) from complaint
left join complaint_type on complaint.com_id=complaint_type.id
left join owner on complaint.owner_id=owner.id
<where>
<if test="name!=null and name !='null' and name!=''">
and complaint_type.name =#{name}
</if>
<if test="status!=null and status!='' and status!='null'">
and complaint.status = #{status}
</if>
</where>
</select>
<insert id="insertComplaint">
insert into complaint (com_id,remarks,owner_id,com_date,status,clr) values (#{comId},#{remarks},#{ownerId},#{comDate},#{status},#{clr})
</insert>
<delete id="deleteComplaint">
delete from complaint where id=#{id}
</delete>
<update id="updateComplaint">
update complaint set com_id=#{comId},remarks=#{remarks},owner_id=#{ownerId},com_date=#{comDate},status=#{status},clr=#{clr}
where id=#{id}
</update>
<select id="selectById" resultMap="complaintResult">
select * from complaint where id=#{id}
</select>
</mapper>Service层
接口
package com.woniu.community.service;
import com.woniu.community.entity.Complaint;
import com.woniu.community.utils.HttpResult;
public interface IComplaintService {
HttpResult selectAll(String name, String status, int pageIndex, int pageSize);
HttpResult insertComplaint(Complaint complaint);
HttpResult deleteComplaint(int id);
HttpResult updateComplaint(Complaint complaint);
HttpResult selectById(int id);
}
实现类
package com.woniu.community.service.Impl;
import com.woniu.community.entity.Complaint;
import com.woniu.community.mapper.ComplaintMapper;
import com.woniu.community.service.IComplaintService;
import com.woniu.community.utils.HttpResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class ComplaintServiceImpl implements IComplaintService {
@Autowired(required = false)
private ComplaintMapper complaintMapper;
@Override
public HttpResult selectAll(String name, String status, int pageIndex, int pageSize) {
List<Complaint> complaints = complaintMapper.selectAll(name, status, (pageIndex-1)*pageSize, pageSize);
int count = complaintMapper.count(name, status);
HttpResult result = null;
if (complaints != null && complaints.size() > 0) {
result = new HttpResult(complaints, count, 200, null);
} else {
result = new HttpResult(null, 0, 500, "没有更多数据");
}
return result;
}
@Override
public HttpResult insertComplaint(Complaint complaint) {
int count = complaintMapper.insertComplaint(complaint);
HttpResult result = null;
if (count > 0 ) {
result = new HttpResult(null, 0, 200, "新增成功");
} else {
result = new HttpResult(null, 0, 500, "新增失败");
}
return result;
}
@Override
public HttpResult deleteComplaint(int id) {
int count = complaintMapper.deleteComplaint(id);
HttpResult result = null;
if (count > 0 ) {
result = new HttpResult(null, 0, 200, "删除成功");
} else {
result = new HttpResult(null, 0, 500, "删除失败");
}
return result;
}
@Override
public HttpResult updateComplaint(Complaint complaint) {
int count = complaintMapper.updateComplaint(complaint);
HttpResult result = null;
if (count > 0 ) {
result = new HttpResult(null, 0, 200, "修改成功");
} else {
result = new HttpResult(null, 0, 500, "修改失败");
}
return result;
}
@Override
public HttpResult selectById(int id) {
Complaint complaint = complaintMapper.selectById(id);
HttpResult result = null;
if (complaint != null ) {
result = new HttpResult(complaint, 0, 200, null);
} else {
result = new HttpResult(null, 0, 500, "没有更多数据");
}
return result;
}
}
Controller层
package com.woniu.community.controller;
import com.woniu.community.entity.Complaint;
import com.woniu.community.service.IComplaintService;
import com.woniu.community.utils.HttpResult;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.swing.*;
@RestController
@CrossOrigin(origins = "*")
@RequestMapping("/complaint")
public class ComplaintController {
@Autowired
private IComplaintService complaintService;
@RequestMapping("/list")
public HttpResult selectAll(String name, String status, int pageIndex, int pageSize){
return complaintService.selectAll(name, status, pageIndex, pageSize);
}
@PostMapping("/add")
HttpResult insertComplaint(@RequestBody Complaint complaint){
return complaintService.insertComplaint(complaint);
}
@RequestMapping("/delete")
HttpResult deleteComplaint(int id){
return complaintService.deleteComplaint(id);
}
@PostMapping("/update")
HttpResult updateComplaint(@RequestBody Complaint complaint){
return complaintService.updateComplaint(complaint);
}
@RequestMapping("/info")
HttpResult selectById(int id){
return complaintService.selectById(id);
}
}
前端部分
列表显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-1" style="height: 50px; line-height: 50px;">
<label>投诉类型:</label>
</div>
<div class="col-md-2" style="height: 50px; line-height: 50px;">
<select class="form-control" v-model="name">
<option></option>
<option value="垃圾乱放">垃圾乱放</option>
<option value="绿植太差">绿植太差</option>
</select>
</div>
<div class="col-md-2" style="height: 50px; line-height: 50px;">
<label>处理状态:</label>
</div>
<div class="col-md-3" style="height: 50px; line-height: 50px;">
<select class="form-control" v-model="status">
<option></option>
<option value="0">未处理</option>
<option value="1">已处理</option>
</select>
</div>
<div class="col-md-1 " style="height: 50px; line-height: 50px;">
<button class="btn btn-default" @click="doQuery" >搜索</button>
</div>
</div>
<div class="row">
<div class="col-md-12" style="height: 50px; line-height: 50px;">
<button class="btn btn-default" @click="doAdd">添加</button>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table class="table table-striped">
<caption>投诉信息管理</caption>
<thead>
<tr >
<th>投诉类型</th>
<th>投诉内容</th>
<th>投诉人</th>
<th>投诉时间</th>
<th>处理状态</th>
<th>处理人</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="c in complaintList">
<td>{{c.name}}</td>
<td>{{c.remarks}}</td>
<td>{{c.userName}}</td>
<td>{{c.comDate}}</td>
<td>{{c.status|statusFilter}}</td>
<td>{{c.clr}}</td>
<td>
<button v-if="c.status==0" class="btn btn-info"@click="doUpdate(c.id)" >处理</button>
<button class="btn btn-danger" @click="doDelete(c.id)">删除</button>
</td>
</tr>
</tbody>
</table>
<ul class="pagination" v-for="p in pageNum">
<li v-if="p==pageIndex" class="active"><a @click="doGo(p)">{{p}}</a></li>
<li v-else="p==pageIndex" @click="doGo(p)"><a>{{p}}</a></li>
</ul>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
complaintList:null,
status:'',
name:'',//门牌号
pageIndex: 1,//当前页数
pageSize: 10,//每页显示的条数
pageTotle: 0,//总条数
pageNum: 0,//页数(分页器)
},
filters:{//自定义过滤器
statusFilter:function(value){//格式化性别字符串
switch (value) {//0为关闭,1为开启,
case 0:
return '未处理';
case 1:
return '已处理';
default:
return'故障';
}
}
},
methods: {
requestComplaintList(url){
axios.get(url).then(response=>{
console.log(response.data);
this.complaintList = response.data.data;
this.pageTotle = response.data.pageTotle;
this.pageNum = Math.ceil(this.pageTotle / this.pageSize);
});
},
doGo(p){
this.pageIndex = p;
var url = " http://localhost:8080/complaint/list?pageIndex=" + p + "&pageSize=" + this.pageSize;
this.requestComplaintList(url);
},
doQuery(){
var url = " http://localhost:8080/complaint/list?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize+"&name="+this.name+"&status="+this.status;
this.requestComplaintList(url);
},
doDelete(id){
//通过axios发送请求
axios.get("http://localhost:8080/complaint/delete?id=" + id).then(response => {
if (response.data.code == 200) {
var url = " http://localhost:8080/complaint/list?pageIndex=" + this.pageIndex + "&pageSize=" + this.pageSize;
this.requestComplaintList(url);
} else {
alert(response.data.msg);
}
});
},
doAdd(){
window.parent.main_right.location.href = "complaint_add_update.html";
},
doUpdate(id){
window.parent.main_right.location.href="complaint_add_update.html?id="+id;
},
},
created: function () {
var url="http://localhost:8080/complaint/list?pageIndex="+this.pageIndex+"&pageSize="+this.pageSize;
this.requestComplaintList(url);
}
});
</script>
</body>
</html>增加和修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="assets/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/right.css" rel="stylesheet">
<script src="assets/jquery-3.5.1.min.js"></script>
<script src="assets/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="assets/vue.min-v2.5.16.js"></script>
<script src="assets/vue-router.min-2.7.0.js"></script>
<script src="assets/axios.min.js"></script>
<script src="assets/date_picker.js"></script>
</head>
<body>
<div id="app" class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="row">
<div class="col-md-12"
style="text-align: center; font-weight: bold; font-size: 18px; height: 80px; line-height: 80px;">
{{title}}
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>投诉类型</label>
<select v-model="comId">
<option value="1">垃圾乱放</option>
<option value="2">绿植太差</option>
</select>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>投诉内容</label>
<input type="text" class="form-control" v-model="remarks">
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>投诉人</label>
<select v-model="ownerId">
<option v-for="o in ownerList" :value="o.id">{{o.userName}}</option>
</select>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<label>投诉时间</label>
<input type="date" class="form-control" v-model="comDate">
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<label style="margin-right:15px;">缴费状态</label>
<label class="radio-inline">
<input type="radio" name="status" v-model="status" value="0"/>未处理
</label>
<label class="radio-inline">
<input type="radio" name="status" v-model="status" value="1"/>已处理
</label>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3" style="height: 80px;">
<button class="btn btn-primary" @click="doSave">保存</button>
<button class="btn btn-default" @click="doCancel">取消</button>
</div>
</div>
</div>
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
title: "dddd",
complaintId:null,
ownerId:null,
comId:null,
remarks: null,//车牌号绑定//房东绑定
comDate:null,//费用类型
status: null,//缴费状态
ownerList: null,//投诉人下选列表
},
methods: {
//保存
doSave() {
if (this.complaintId == null) {//添加
//通过axios发送请求
axios.post("http://localhost:8080/complaint/add", {
comId: this.comId,
remarks: this.remarks,
comDate: this.comDate,
status: this.status,
ownerId:this.ownerId,
}).then(response => {
if (response.data.code == 200) {//成功
window.parent.main_right.location.href = "complaint_list.html";
} else {//失败
alert(response.data.msg);
}
})
} else {//修改
//通过axios发送请求
axios.post("http://localhost:8080/complaint/update", {
id: this.complaintId,
comId: this.comId,
remarks: this.remarks,
comDate: this.comDate,
status: this.status,
ownerId:this.ownerId,
}).then(response => {
if (response.data.code == 200) {//成功
window.parent.main_right.location.href = "complaint_list.html";
} else {//失败
alert(response.data.msg);
}
})
}
},
//取消按钮
doCancel() {
//返回上一个页面
history.go(-1);
},
//请求房东列表
requestOwnerList() {
//通过axios发送请求
axios.get("http://localhost:8080/owner/list?pageIndex=1&pageSize=10000").then(response => {
console.log(response.data);
this.ownerList = response.data.data;
});
},
//请求车位缴费列表信息
requesetComplaint() {
axios.get("http://localhost:8080/complaint/info?id=" + this.complaintId).then(response => {
console.log(response.data);
this.comId = response.data.data.comId;
this.remarks = response.data.data.remarks;
this.comDate = response.data.data.comDate;
this.status = response.data.data.status;
this.ownerId=response.data.data.ownerId;
});
}
},
created: function () {
this.requestOwnerList();
var url = window.location.href;
if (url.indexOf("id") != -1) {
this.complaintId = url.substring(url.indexOf("=") + 1);
}
console.log("页面跳转传递的id:" + this.complaintId);
if (this.complaintId == null) {//说明添加
this.title = '添加投诉信息';
} else {//说明修改
this.title = '修改投诉信息';
this.requesetComplaint();
}
}
});
</script>
</body>
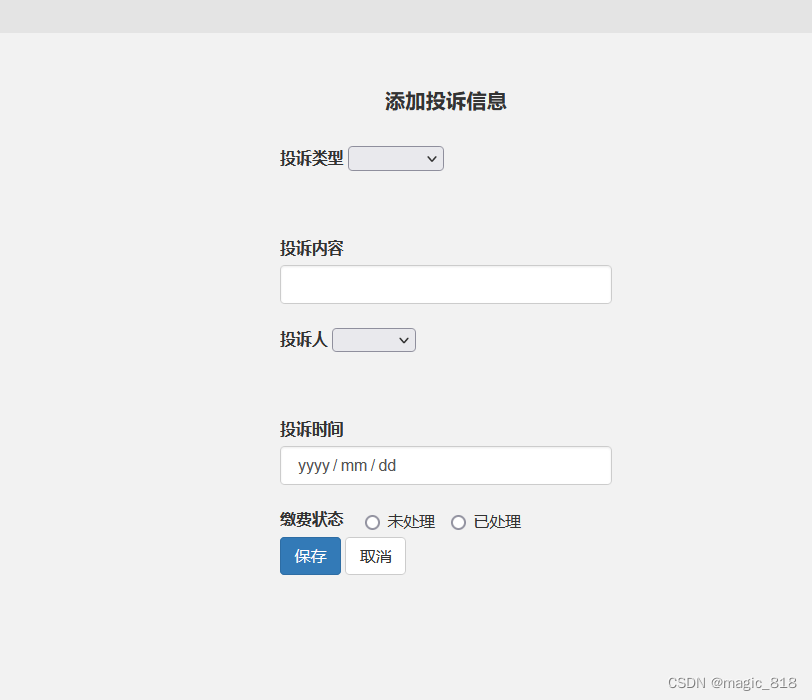
</html>效果图

























 3177
3177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








