前端使用elementUI,目前开发中遇到某个字段要显示的内容中包含图标的问题,一直将html直接作为字符串渲染,图示如下:
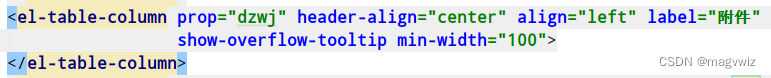
代码:

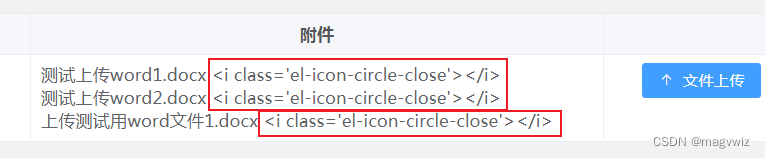
页面显示效果:
 搞了好久,终于发现可以通过v-html实现,修改后效果如下:
搞了好久,终于发现可以通过v-html实现,修改后效果如下:
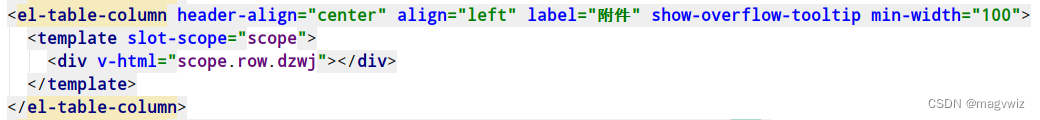
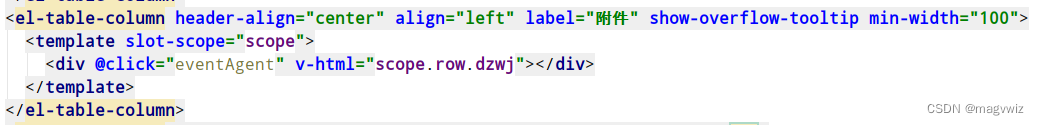
代码:

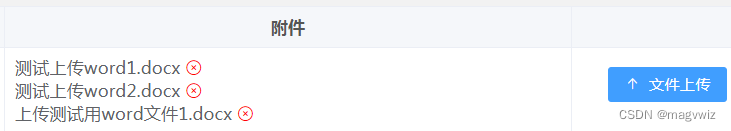
页面显示效果:

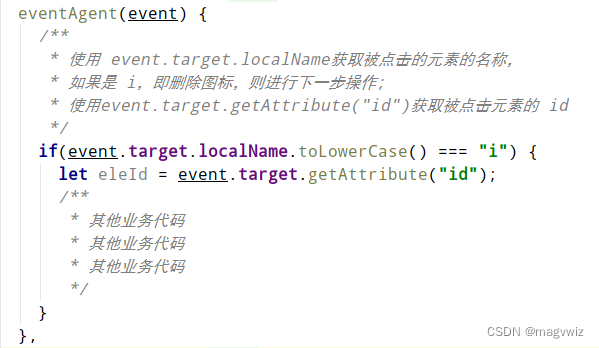
但是新的问题随即而来,在图标上使用@click,页面上点击时根本没反应,然后改用onclick,直接写在双引号里的简单JS语句可以执行,但是替换成方法名则提示找不到,比如οnclick="alert(123)",在页面点击时是可以弹出123的提示的,但是换成οnclick="fileClicked",则控制台报错 "fileClicked is not defined",总不能把大段的代码全放在html里,于是继续百度。最后终于找到解决办法,就是使用事件代理,直接将@click加到html的上级元素,然后通过事件提供的event参数,获取需要的信息并调用相应的方法。又经过一番改动,终于大功告成,最终代码如下:























 7647
7647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








