背景
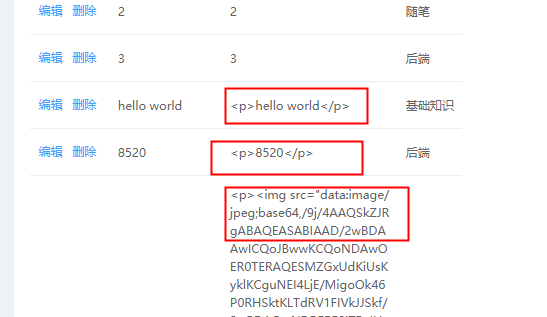
今天在做vue的项目时,使用到 element-ui 的 table 组件,使用富文本编辑器进行新增操作后,发现 html格式 并没有被识别

原因
在 element-ui 中,table组件默认只渲染 文本格式 的内容
编辑
删除
## 解决方法 观察代码发现,el-button使用了vue的相关标签(***@click***),那我们也可以尝试使用v-html来渲染, 首先查阅一下网上的资料,了解 template 的用法。 > 通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据: {{scope.row}} =>获取整行的数据 {{scope.$index}} => 行的下标
了解了用法之后,接下来就模仿他的写法在 需要进行html渲染 的列上进行修改。如下:
结果如下:






















 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








