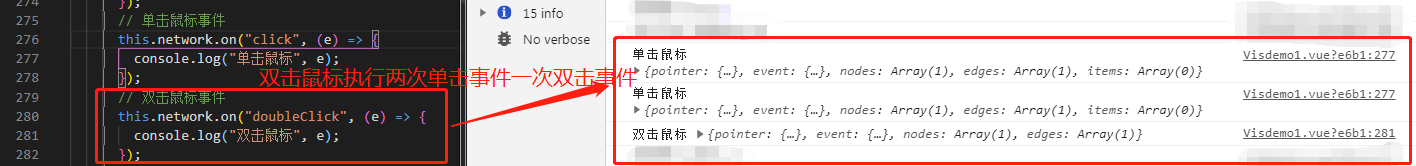
问题描述:一般情况下,双击鼠标一次会执行两次单击鼠标事件和一次双击鼠标事件,那么在双击鼠标时如何阻止两次单击鼠标事件的发生呢?

解决方法:设置定时器,当第一次点击鼠标时,记录下点击的时间,并设置单击事件的Timeout(这里设置为300ms),第二次点击时判断此时点击的时间与上次点击的时间间隔,如果小于指定的时间间隔(300ms),则判定为双击事件,并清除已设置的Timeout,避免触发单击事件。

// 单击鼠标事件
this.network.on("click", (e) => {
// 使用定时器解决单击双击冲突
timer && clearTimeout(timer);
// 双击鼠标时,单击事件仍会执行两次
console.log("timer1=", timer);
timer = window.setTimeout(() => {
//延时300毫秒执行以下代码-单击事件具体操作
console.log("单击鼠标", e);
}, 300);
});
// 双击鼠标事件
this.network.on("doubleClick", (e) => {
console.log("timer2=", timer);
// 清除已设置的Timeout,避免触发单击事件。
window.clearTimeout(timer);
// 执行双击事件具体操作
console.log("双击鼠标", e);
});






















 3197
3197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








