目录
提高复用性的目的:①遵循DRY(Don't Repeat Yourself)原则;②减少代码量,节省开销
什么是好的复用:①对象可以再重复使用,不用修改;②重复代码少;③模块功能单一。
1、提高复用性的设计模式
| 模式 | 目的 | 应用场景 | 应用示例 | |
| 减少代码数量,高效复用代码 | 桥接模式 | 通过桥接代替耦合 | 减少模块之间的耦合。通过独立方法间的桥接来形成整体功能,这样每个方法都可以被高度复用 | 创建不同的选项效果;express中创建get等方法 |
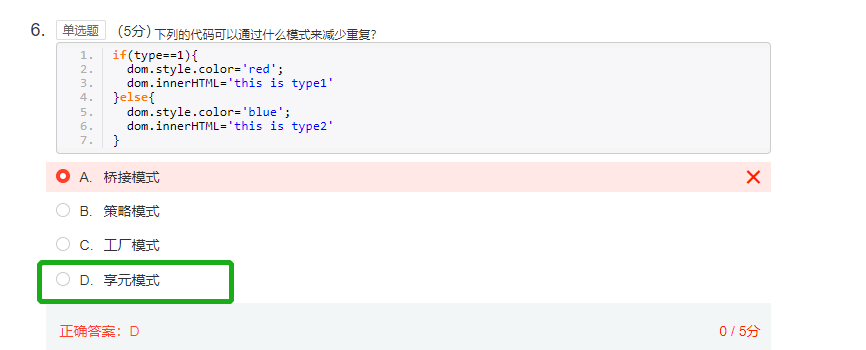
| 享元模式 | 减少对象/代码数量 | 当代码中创建了大量类似对象和类似的代码块。提取出公有部分与私有部分,私有部分作为外部数据传入,从而减少对象数量 | 文件上传; jQuery的extend方法 | |
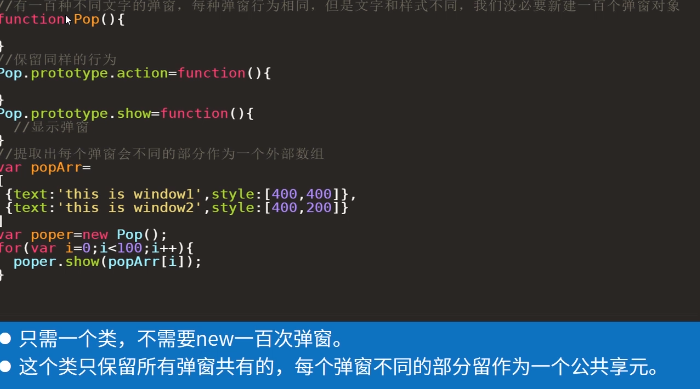
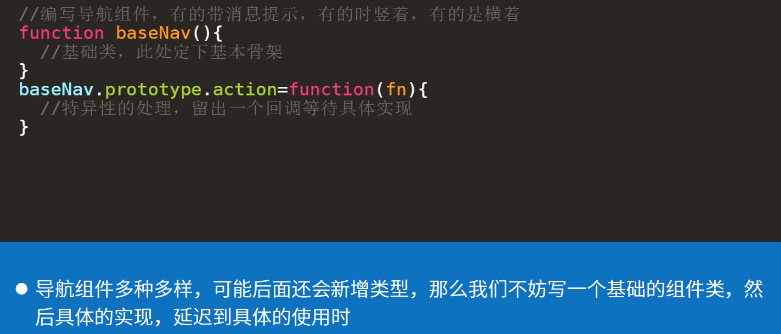
| 创建高可复用性的代码 | 模板方式模式 | 定义一系列的骨架,简化后面类似操作的内容 | 当项目中出现很多类似操作内容。当一个功能朝着多样化发展,不妨先定义一个基础的,把具体实现延迟到后面。 | 一系列弹窗,每个弹窗的行为,大小,文字都不同; 封装一个算法计算器 |
2、基本结构与应用示例
2.1 享元模式
基本结构:只需要一个类,这个类保留共有的部分,私有(不同)部分提取出来作为公共的享元。

应用示例:
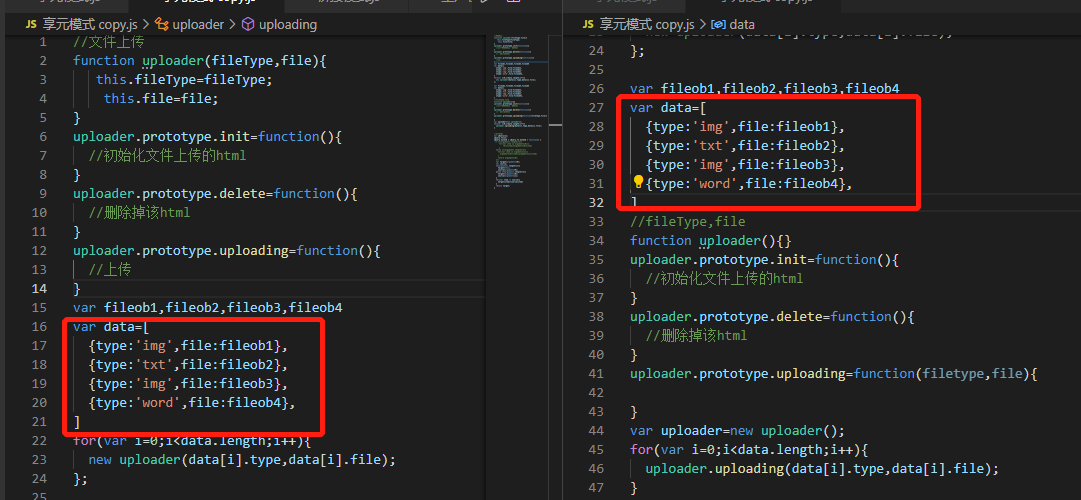
(1)文件上传:可上传多个文件

私有部分提取出来作为公共的享元
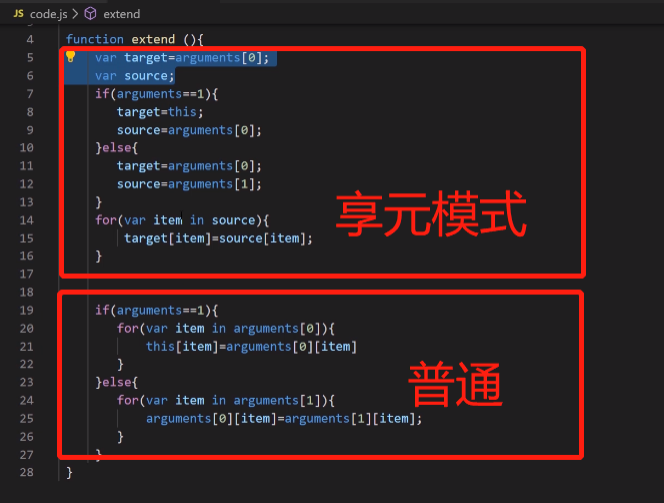
(2)jQuery的extend方法,需要判断参数数量来进行不同的操作。

有效减少重复的for循环代码

2.2 桥接模式
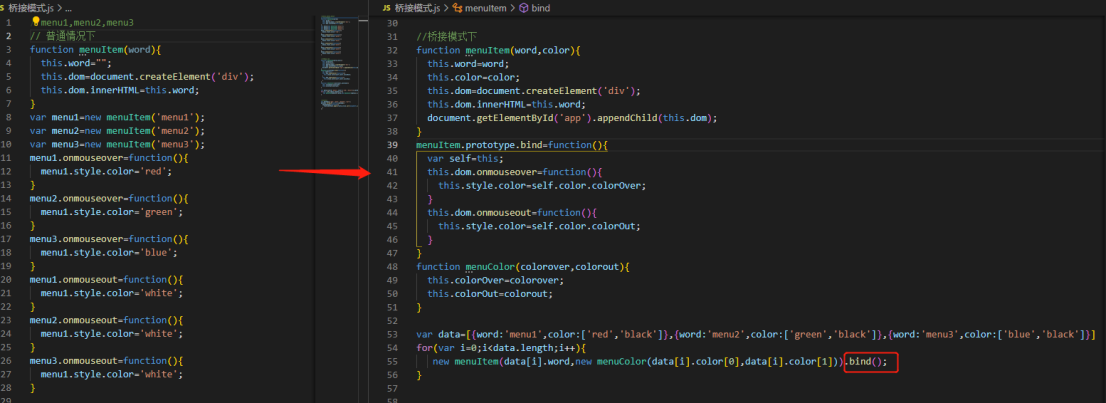
基本结构:

注意区别:建造者模式关注如何构建对象,关注创建;桥接模式关注如何通过桥接方式提高代码可复用性,关注功能
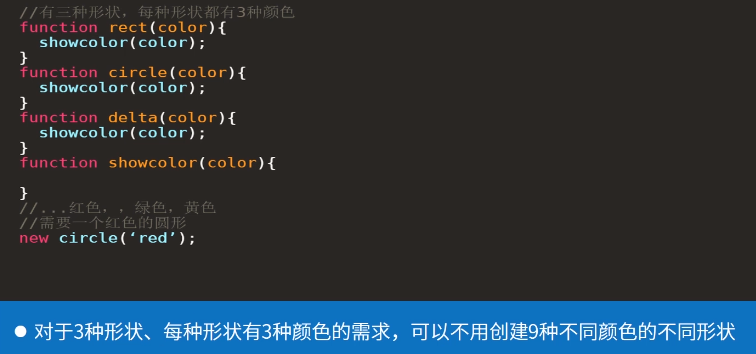
应用示例:(1)创建不同的选项效果,有一组菜单,上面每种选项都有不同的选中效果。

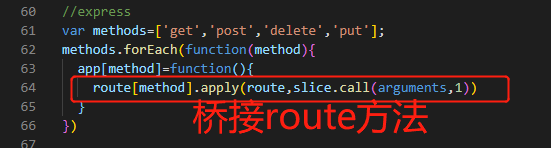
(2)express中创建get等方法:express中有get,post,put等七八个方法,如何方便快速地创建。

2.3 模板方法模式
基本结构:定义后面需要扩展多维度会用到的基本行为,在基本行为的基础上做扩展(继承或者组合的方式)。

应用示例:
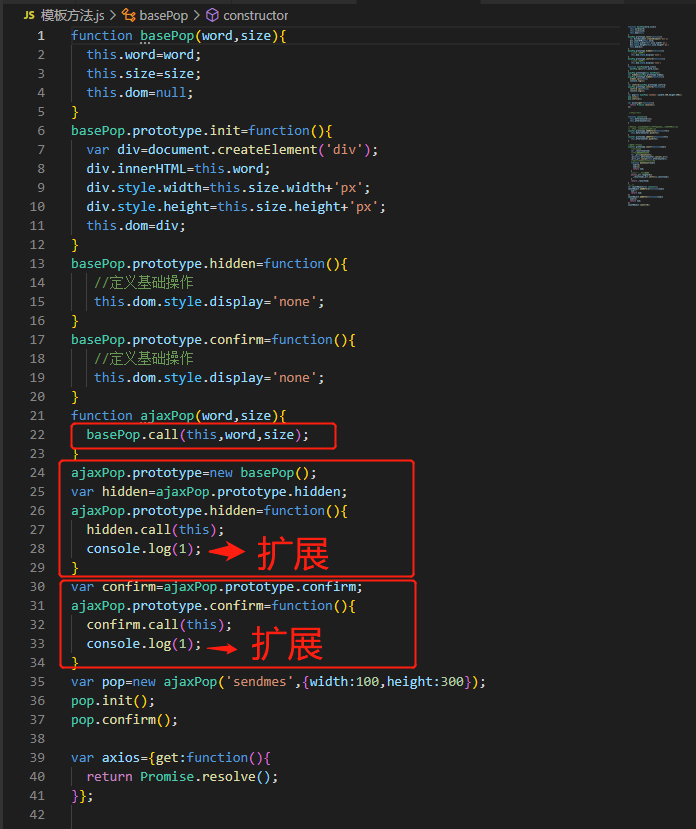
- 编写一个弹窗组件,一系列弹窗,每个弹窗的行为,大小,文字都不同。
通过继承的方式再父类基础上做扩展

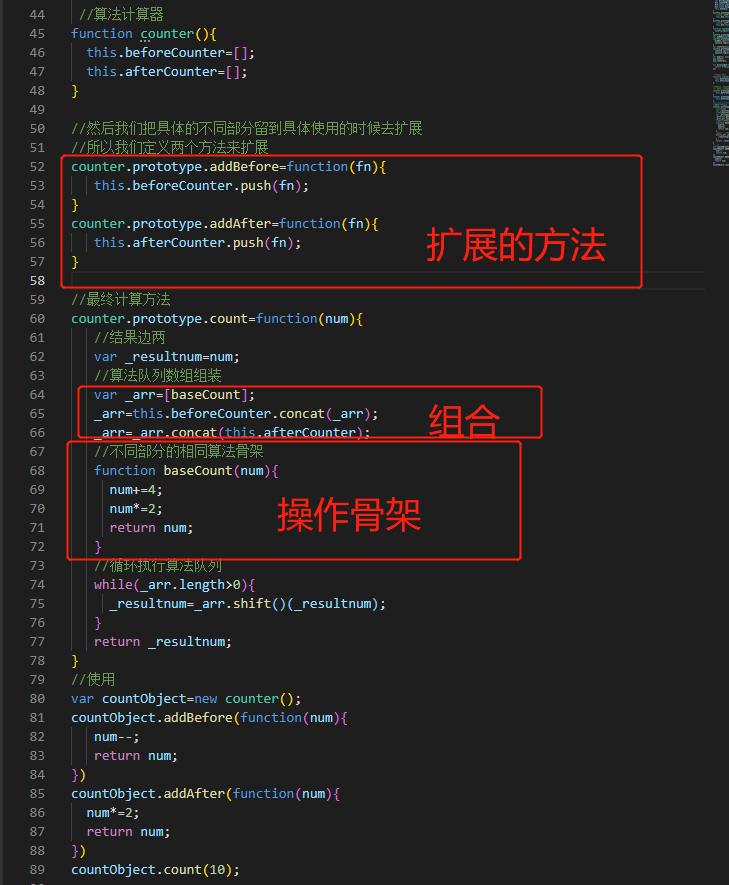
- 封装一个算法计算器:我们有一系列自己的算法,但是这个算法常在不同的地方需要增加一些不同的操作。
通过组合方式,把我们要扩展的东西变成方法组合在一起达成扩展。

2.4 JS的组合与继承
组合:
(1)JavaScript最初没有专门的继承,所以最初JavaScript推崇函数式的编程,然后进行统一组合桥接到一起。
(2)桥接模式可以看出组合的一种体现,组合的好处是耦合低,方便方法复用,方便扩展。
组合缺点:没有继承那样的能自动获得父类的内容与接口
继承:
(1)在es6出现class和extend,继承的方式多种多样,但是都是各有弊端。
(2)模板方法模式可以看出继承的一种体现,继承的好处是可以自动获得父类的内容与接口,方便统一化























 2571
2571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








