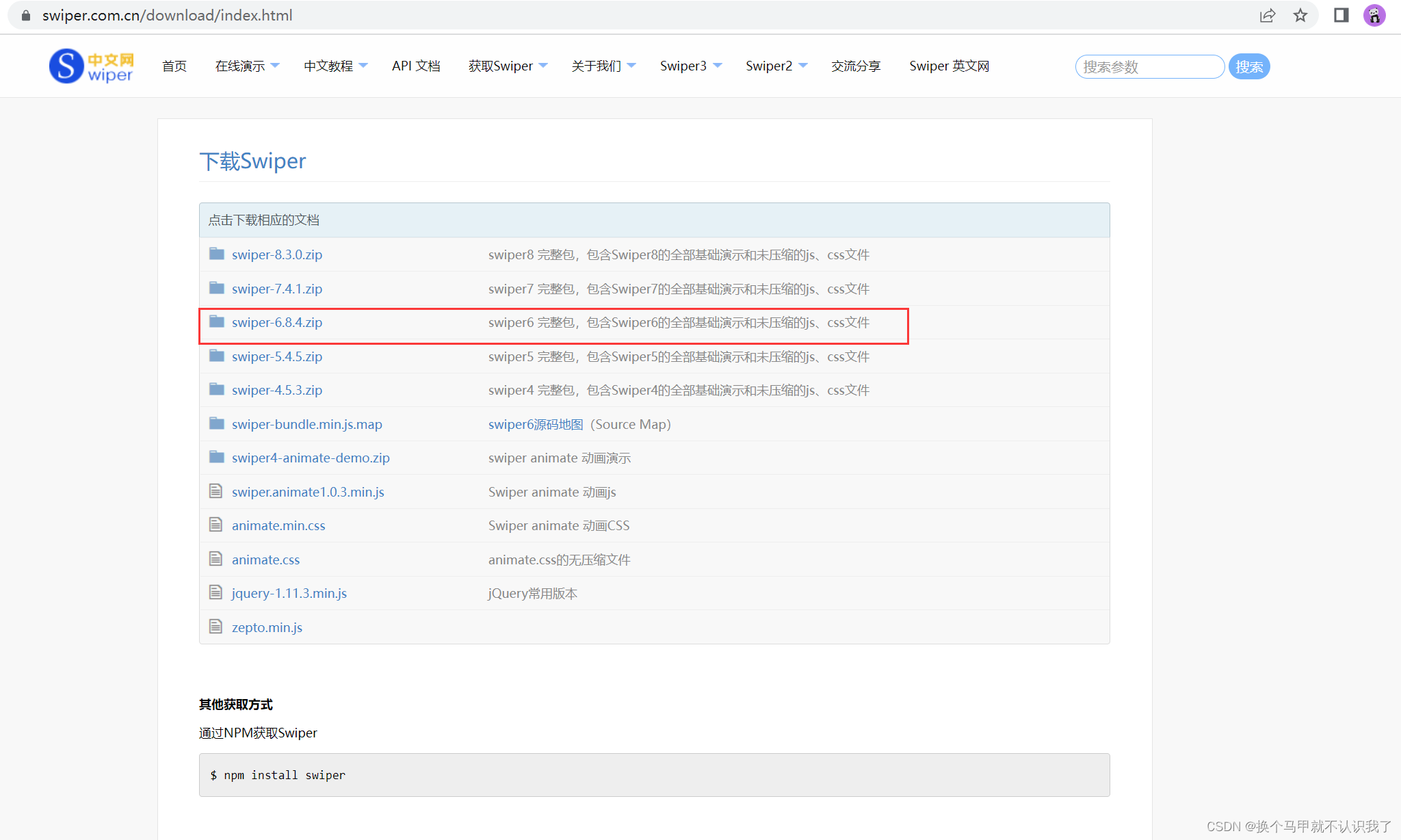
先在官网下载swiper软件,我这边下载的是swiper6.8.4版本的,如图所示:

下载好后打开安装包,打开swiper-6.8.4\swiper-master\package,在package这个文件夹里找到这两个压缩文件并赋值粘贴到自己的文件目录下方便引用:就是这两个文件:

接下来打开swiper官网,在中文教程里找到swiper使用方法这个目录点击,

将此网页里的第1,2,3,4part复制并粘贴在自己的vscode的html文件里(注意要粘贴对位置哦)
这样你就拥有一个简单的轮播图效果了,如果要改变里面的属性,则可在Api里选择相应的效果,将代码复制或稍加更改粘贴在自己的html文件里即可使用。

下图是我粘贴并进行改动的一套代码,大家可以参考一下








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9843
9843











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








