文件上传是当前企业项目中常用的一个功能,在Spring MVC框架中上传文件时将文件相关信息及操作封装到MultipartFile对象中,因此开发者只需要使用MultipartFile类型声明模型类的一个属性即可对被上传文件进行操作。本文主要通过图片上传实现SpringMVC文件上传的功能。
本文核心的文件,包括:依赖文件(pom.xml)、项目的核心文件(web.xml)、springmvc核心文件(spring-mvc.xml)、控制层 Controller 类、相关的页面 等,具体的内容,如下:
1. 依赖:pom.xml
<dependencies>
<!--servlet依赖-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<!--spring基础依赖-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.3.20</version>
</dependency>
<!--spring web依赖-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>5.3.20</version>
</dependency>
<!--spring mvc 依赖-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.20</version>
</dependency>
<!--文件上传-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
</dependencies>2. springmvc核心配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<!--处理器映射器-->
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerMapping"/>
<!--处理器适配器-->
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"/>
<!--处理器-->
<context:component-scan base-package="com.laoma.controller"/>
<!--
文件上传的加载器:
注意:id的内容必须是 multipartResolver
-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--文件上传的最大值-->
<property name="maxUploadSize" value="10485760"/>
</bean>
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"/>
</beans>3. web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--前端控制器-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>4. 控制层:Controller
import org.apache.commons.io.IOUtils;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.util.UUID;
@Controller
public class MyFileController {
@RequestMapping("/fileupload")
public String upload(MultipartFile myfile, HttpServletRequest request, Model model)throws Exception{
//1. 获取本地的服务器目录(图片的存储目录)
String path = request.getSession().getServletContext().getRealPath("upload");
//2. 判断存储的目录是否存在
File file = new File(path);
if(!file.exists()){
file.mkdirs();
}
//3. 获取文件原来的名称
String old_name = myfile.getOriginalFilename();
//4. 生成新的文件名
String new_name = UUID.randomUUID().toString().replace("-","");
String[] hzms = old_name.split("\\.");
new_name = new_name + "." + hzms[hzms.length-1];
//4. 图片的存储
File targetFile = new File(path+"/"+new_name);
myfile.transferTo(targetFile);
//5. 获取文件的访问地址 http://localhost:8080/项目名
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+request.getContextPath();
String imgPath = "/upload/"+new_name;
String imgHttp = basePath + imgPath;
//6. 将图片回显到页面上
model.addAttribute("imgHttp",imgHttp);
model.addAttribute("fileName",new_name);
return "/WEB-INF/show.jsp";
}
@RequestMapping("/download")
public void downloadFile(String fileName,HttpServletRequest request,HttpServletResponse response)throws Exception{
//-1.获取文件的资源路径
String path = request.getSession().getServletContext().getRealPath("upload");
//-2.文件的路径
String filePath = path + "/" + fileName;
//-3. 读取文件
InputStream inputStream = new FileInputStream(filePath);
//-4.1. 设置下载的模式(已附件的形式下载)
response.setContentType("text/plain;charset=UTF-8");
response.setHeader("content-disposition","attachment;fileName="+fileName);
//-4.2 设置下载的模式(直接打开)
//response.setHeader("content-disposition","inline;fileName="+fileName);
//-5. 获取响应的输出流
ServletOutputStream outputStream = response.getOutputStream();
//-6. 处理下载流
IOUtils.copy(inputStream,outputStream);
//-7. 流的关闭
IOUtils.closeQuietly(inputStream);
IOUtils.closeQuietly(outputStream);
}
}
5. 图片回显页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<img src="${imgHttp}"/>
<a href="/download?fileName=${fileName}">下载</a>
</body>
</html>问题: IDEA 对于图片回显是有问题的,需要单独进行idea的项目设置,如下
1. 在项目的 src/main/webapp下,手动创建文件夹 upload目录
2. 选择IDEA工具,选择File==》Project Structure==》Artifacts 中的输出目录改为:src/main/webapp 目录,如下图:

3. 修改tomcat的配置
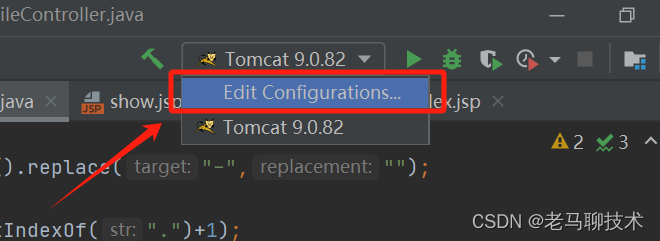
3.1 打开tomcat的配置

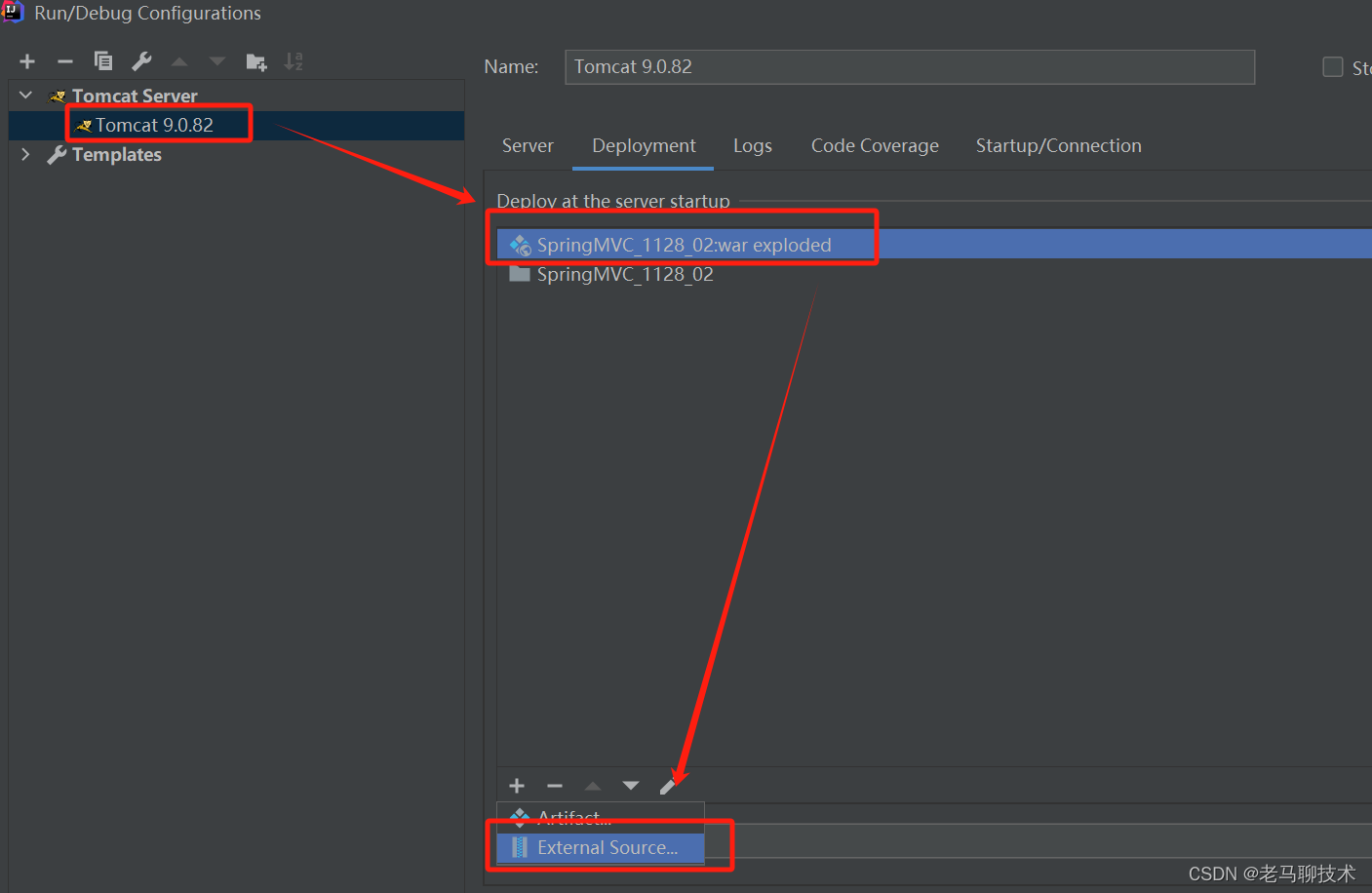
3.2 进行tomcat外部源的配置

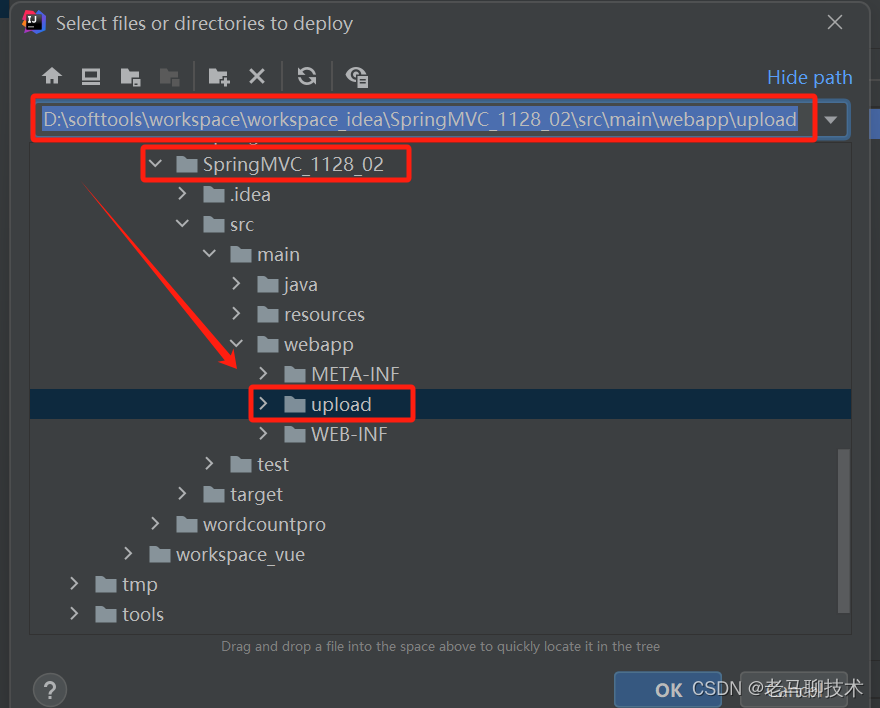
3.3 选择项目下的upload目录

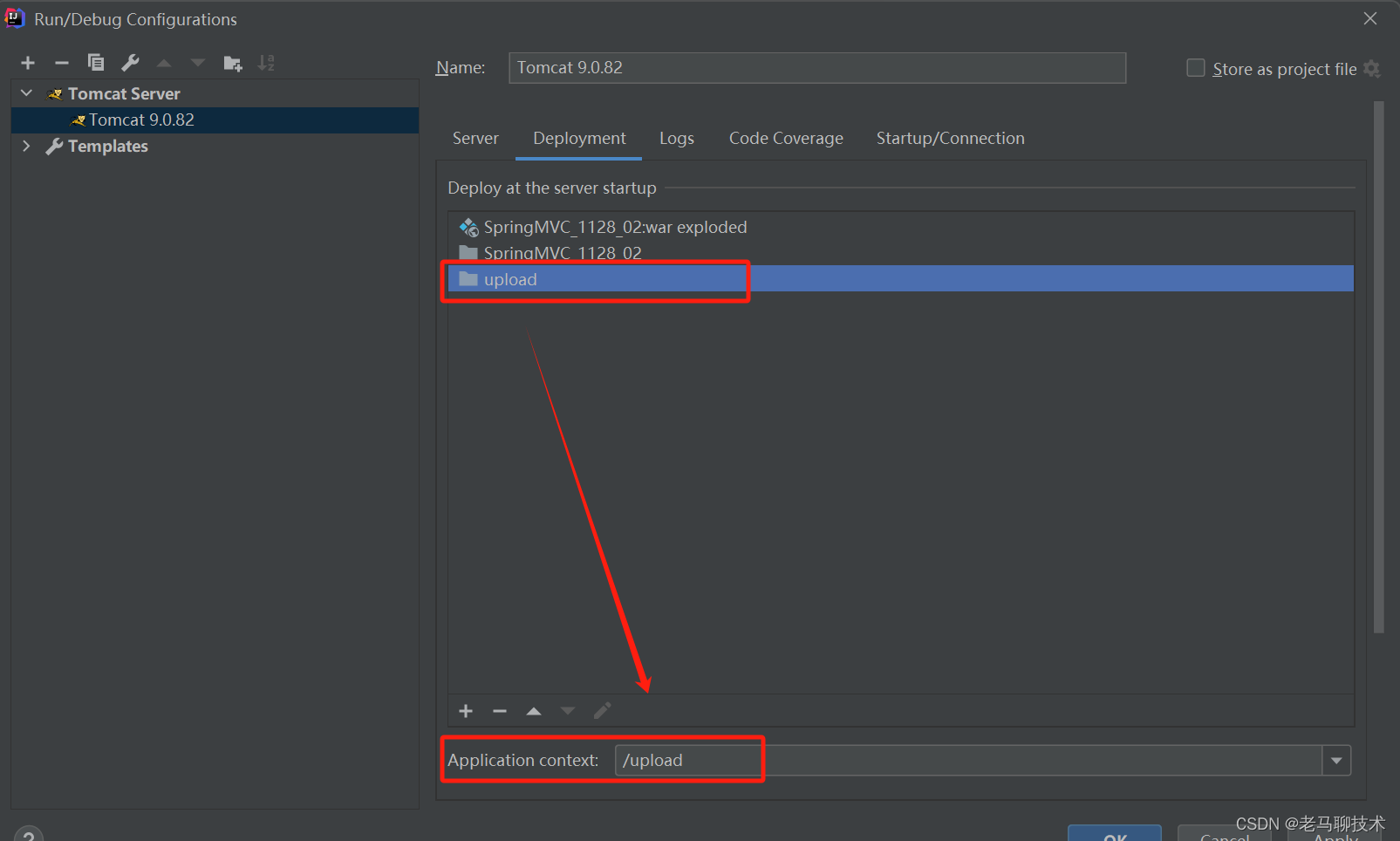
3.4 选择之后的效果
3.4.1 这里显示的请求是:/upload,因此之前的controller中请求的映射不能使用/upload
3.4.2 点击 Apply ==》OK 即可

到此,整个idea下springmvc图片上传与回显的样例整理完毕!





















 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








