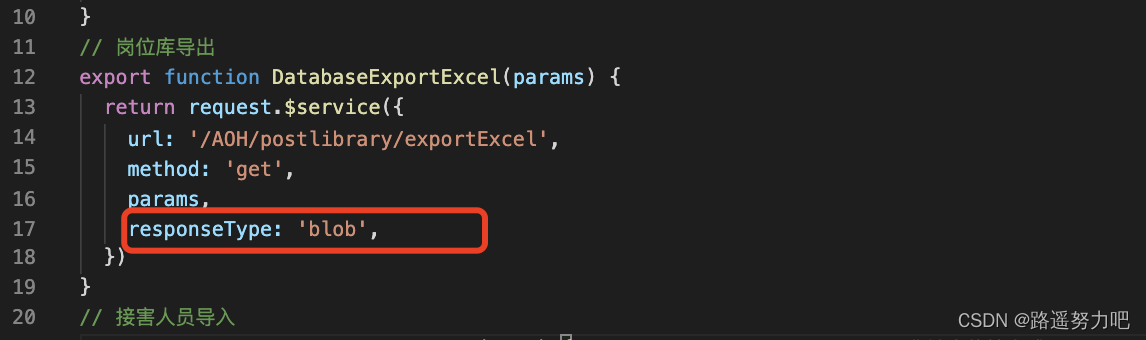
1.在封装的接口里要写上responseType: ‘blob’,

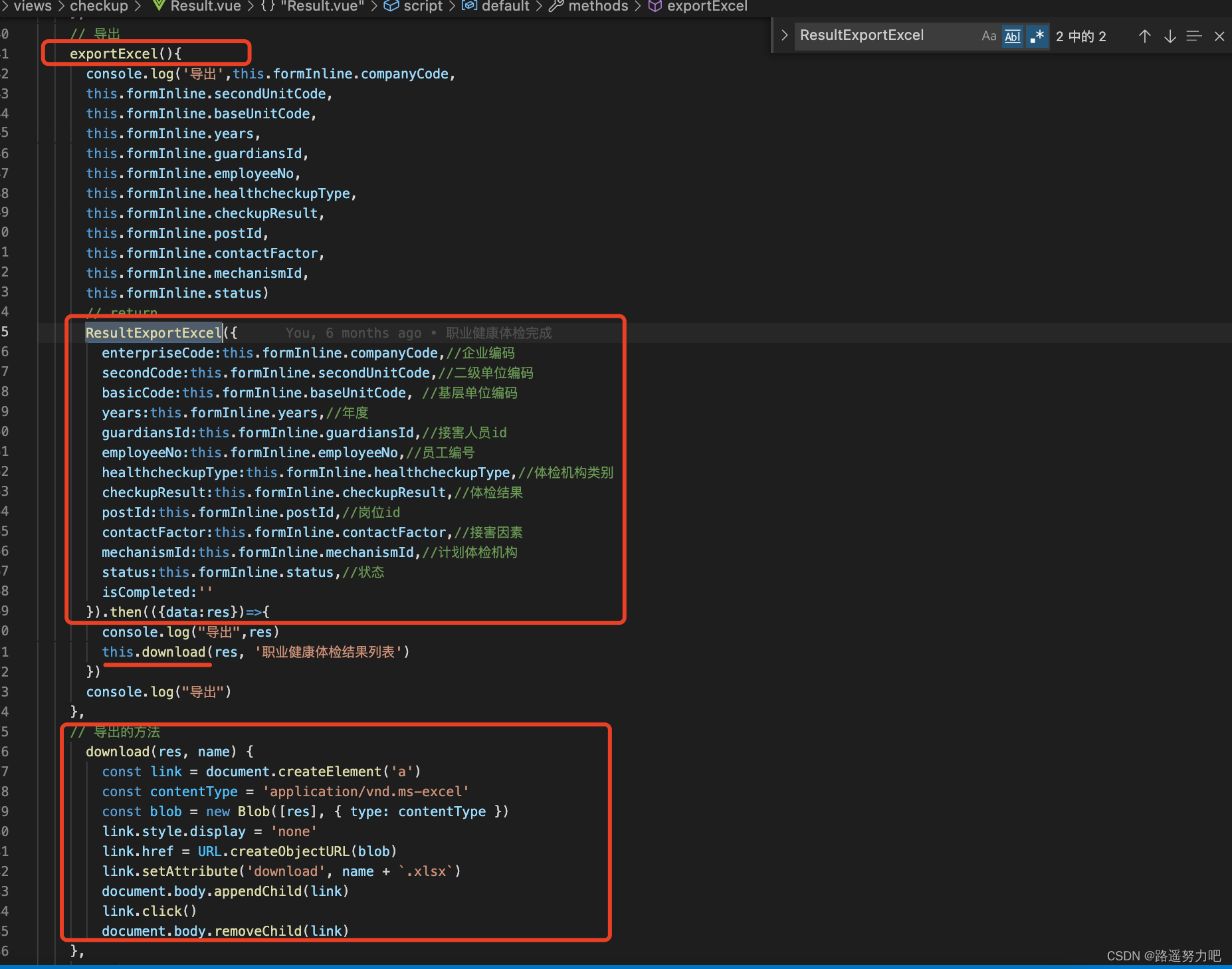
2.调用导出接口并且调用方法
this.download(res, ‘模版名称’)

// 导出的方法
download(res, name) {
const link = document.createElement('a')
const contentType = 'application/vnd.ms-excel'
const blob = new Blob([res], { type: contentType })
link.style.display = 'none'
link.href = URL.createObjectURL(blob)
link.setAttribute('download', name + `.xlsx`)
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
},





















 2976
2976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








