主题二 DIV+CSS基础知识培训
一、 CSS简介
CSS 是 Cascading Style Sheet 的缩写。译作「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
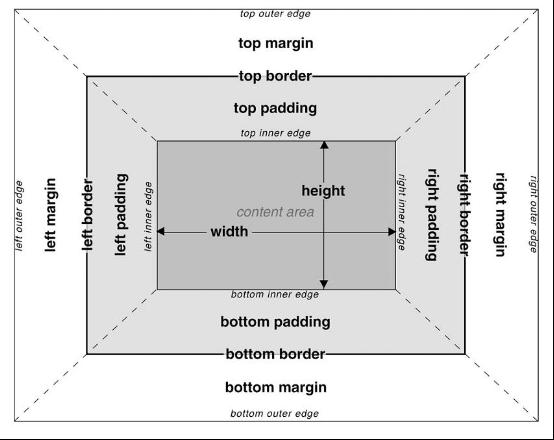
CSS的BOX模型:
 CSS的书写结构图:
CSS的书写结构图:
| Selector Declaration Block | ||||
|
Selector的表现形式:
以id作为选择器;
以class作为选择器;
以标签名称作为选择器;
以及这三种的混合。
CSS的优先级:
内联样式:写在标签里面的style。
优先级第一:内联样式;
优先级第二:id;
优先级第三:class;
优先级第四:标签;
优先级最低的:缺省的属性。
优先级计算公式:
内联:0+1000
Id:0+100
Class:0+10
标签:0+1
因为这四种属性是可以叠加的,所以可以根据以上的计算公式,计算结果大的优先级靠前。
小技巧:
当n个class叠加在一个标签中时,在CSS代码中谁靠下面谁的属性最终生效,因为下面的会把上面的覆盖。
二、 DIV+CSS设计思想
Table是用来处理数据的排列形式,数据一般是以用表格显示,所以table是很严谨的标签。当用table来做页面布局,就会遇到数据延迟的问题。因为浏览器在解析table标签的时候,必须等到接收到</table>这个结束符,才完全显示该表的内容。所以,在没有显示数据的地方,尤其是在页面布局的时候,做好还是用div+css。
一般的页面布局,采用“页眉、正文、页脚”的上下三部分的格局。
“正文”部分的页面布局一般有“两列、三列”,以及按行布局这几种方式。
采用“div+css”做页面布局的时候,CSS代码添加在<head></head>中间,而div布局必须放在<body></body>中。
DIV+CSS举例:
1. 将div居中:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
#content{
margin:auto;
height:200px;
width:400px;
border:1px solid #FF0000;
}
</style>
</head>
<body>
<div id="content"></div>
</body>
</html>效果图:
 详细解释一下CSS中的margin的用法:
详细解释一下CSS中的margin的用法:
Margin:参数一 参数二 参数三 参数四
参数一是指距离顶部的距离,参数二是指距离右边的距离,参数三是指距离底部的距离,参数四是指距离左边的距离。
当Margin后面只带了一个参数时,例如“Margin:10px auto;”代表距离上右下左的距离都是10px;当Margin后面带了两个参数时,例如“Margin:10px 10px auto;”代表距离上下10px,左右的距离是10px; 当Margin后面带了三个参数时,例如“Margin:10px 10px 10px auto;”代表距离上部10px,左右的距离是10px,距离底部10px。
CSS的BOX模型中padding是指内补丁,而margin是指外补丁。外补丁margin是指相对于浏览器的边界的距离,内补丁padding是指相对于div的外框border内部的距离。这两者的语法结构是一样的。但在使用上一定要区别开来。






















 1411
1411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








