1.块级元素与行内元素的区别:块级元素会自动换行,行内元素则不会另起一行
常用的块级元素:<p>、<h1>~<h6>、<pre>、<adress>、<header>、<nav>、<footer>等
常用行内元素:<b>、<i>、<em>、<strong>、<sup>、<sub>、<small>、<ins>、<del>、<cite>等
2.无语义的容器元素<span>、<div> 排版布局常用(双标记)
<div>是块级元素,<div>除了换行没有任何固有样式,配合CSS可得不同的样式
<span>是一个行内元素,本身对文档的视觉效果没有任何影响,但在使用CSS时会有用
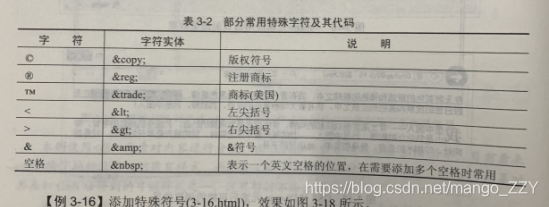
3.使用字符实体表示特殊字符

4.注释:<!-- 注释内容-->
注释内容不会被浏览器显示
5.列表:无序列表、有序列表、描述列表
无序列表:<ul>...</ul> 内部用<li>...</li>
有序列表:<ol>...</ol> 内部用<li>...</li>
描述列表:<dl>...</dl> 内部用<dt>...</dt> 内部用<dd>...</dd>
有序、无序列表可以自身嵌套,也可以相互嵌套






















 944
944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








