jQuery基础
jQuery简介
jQuery是一个快速、 简洁的JavaScript框架, 它封装了JavaScript常用的功能代码,提供-种简便的JavaScript设计模式, 优化HTML文档操作、事件处理、动画设计和Ajax交互等。
引入jQuery
在Hbulider中新建一个jQuery文件步骤:
步骤一:

步骤二:

在需要引入jQuery的文件里写入
<script src="jquery.js"></script>
jQuery版本
1.x:兼容所有浏览器,使用最为广泛
2.x:不兼容IE6/7/8,很少使用
3.x:不兼容IE6/7/8,最新版,功能更多,但很多jQuery插件不兼容新版.
*根据具体需求选择,一般选择1.8.2版本或3.4. 1版本
jQuery对象
jQuery对象与js对象方法不通用,但两者可以相互转换
JS对象转换成jQuery对象
$(JS对象)
jQuery对象转换成JS对象
jQuery对象[索引] 或 jQuery对象.get(索引)
入口函数
JS写法:window.οnlοad=函数名/匿名函数
jQuery写法:$(docunment).ready(函数名/匿名函数)
简写:$().ready(函数名/匿名函数) 或 $(函数名/匿名函数)
区别:
JS的window.onload只能绑定一个函数, 且必须等待网页中所有内容加载完毕
$(document).ready()可以绑定多个函数,当DOM结构加载完毕就执行
$(window).load()执行时机与window.onload相同
jQuery基本使用
jQuery使用CSS选择器来选取HTML元素
$(‘CSS选择表达式’)----------返回的是单个元素或元素组
jQuery基本方法text()、html()、val()分别对应innerText、innerHTML、value
若只是获取,则括号内不加参数,若是修改,则括号内加参数
若jQuery对象为元素组,则修改时是修改的所有组内元素
attr()可获取、修改元素的属性
可使用 .click() 、.mouseover()等方法绑定基本事件
.css()方法可以修改元素样式(可同时设置多个css属性)
addClass()、removeClass()添加/移除类
jQuery选择器
基础选择器

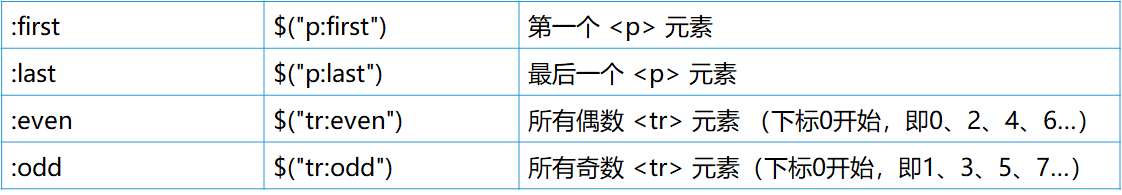
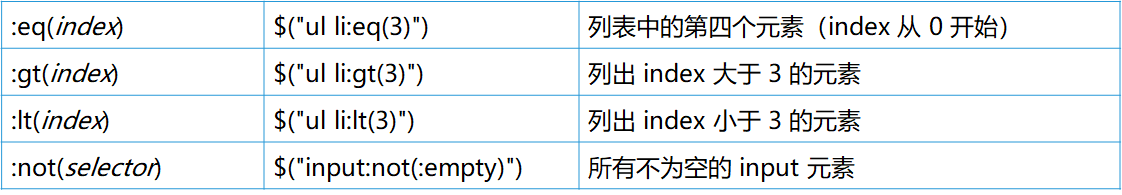
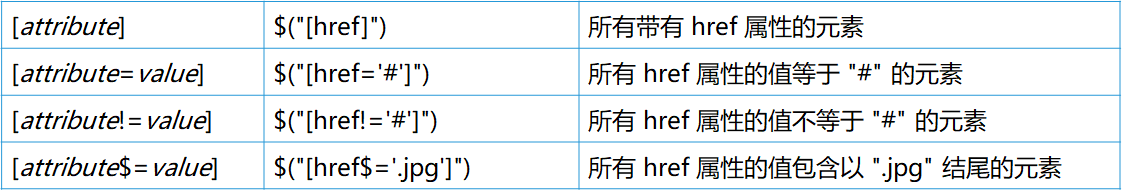
过滤选择器

























 2510
2510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








