JS与CSS交互
style属性
通过元素的style属性可以获取或修改元素的CSS样式
例:document.body.style.backgroundColor='red'
原css样式为短横线命名法,在使用style属性石需要转换成小驼峰命名法
比如,在css中,设置字体大小为font-size,在使用style属性时,需转换为fontSize
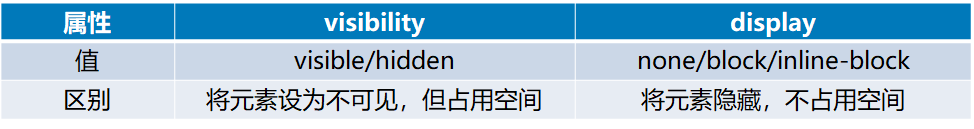
隐藏元素

<body>
<p id="text">这是一段文本</p>
<input type="button" name="" id="" value="显示" onclick="show()" />
<input type="button" name="" id="" value="隐藏" onclick="hdn()" />
<script type="text/javascript">
function show(){
document.getElementById("text").style.visibility="visible";
//document.getElementById("text").style.display="block";
}
function hdn(){
document.getElementById("text").style.visibility="hidden";
//document.getElementById("text").style.display="none";
}
</script>
</body>
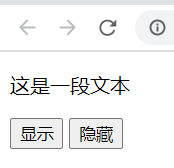
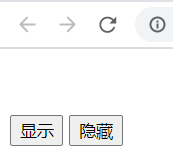
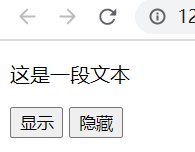
用visibility设置的效果如下:


用display设置的效果如下:


修改className来更改样式
通过修改元素的所属类对不同的类设置相应的样式
























 713
713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








