什么是net core
ASP.NET Core 是一个新的开源和跨平台的框架,用于构建如 Web 应用、物联网(IoT)应用和移动后端应用等连接到互联网的基于云的现代应用程序。ASP.NET Core 应用可运行于 .NET Core 和完整的 .NET Framework 之上。 构建它的目的是为那些部署在云端或者内部运行(on-premises)的应用提供一个优化的开发框架。它由最小开销的模块化的组件构成,因此在构建你的解决方案的同时可以保持灵活性。你可以在 Windows、Mac 和 Linux 上跨平台的开发和运行你的 ASP.NET Core 应用。 ASP.NET Core 开源在 GitHub 上。
net core的优势
- 一个统一的方式用于构建 web UI 和 web APIs
- 集成 现代的客户端开发框架 和开发流程
- 一个适用于云的,基于环境的 配置系统
- 内置的 依赖注入
- 新型的轻量级的、模块化 HTTP 请求管道
- 运行于 IIS 或者自宿主(self-host)于你自己的进程的能力
- 基于支持真正的 side-by-side 应用程序版本化的 .NET Core 构建
- 完全以 NuGet 包的形式发布
- 新的用于简化现代 web 开发的工具
- 可以在 Windows 、Mac 和 Linux 上构建和运行跨平台的 ASP.NET 应用
- 开源并且重视社区
下面我们新建一个net core 框架

Program程序运行执行main函数
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}Main 调用遵循 builder 模式的 WebHostBuilder ,用于创建一个 web 应用程序宿主。这个 builder 有些用于定义 web 服务器 (如 UseKestrel)和 startup 类型( UseStartup)的方法。在上面的示例中,WebHostBuilder 提供了一些可选方法,其中包括寄宿在 IIS 和 IIS Express 中的 UseIISIntegration 和用于指定根内容目录的 UseContentRoot。Build 和 Run 方法构建了用于宿主应用程序的 IWebHost 然后启动它来监听传入的 HTTP 请求。
StartUp
StartUp类主要是加载服务管道中的中间件和服务容器,其中Configure是添加http请求管道中间件,ConfigureServices是添加服务容器,所以这个类是public类
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
}
public void Configure(IApplicationBuilder app)
{
}
}配置文件
net Core 使用了一个新的配置模型用于处理简单的键值对。新的配置模型并非基于System.Configuration 或者 web.config ;而是从一个有序的配置提供者集合拉取数据。内置的配置提供者支持多种不同的文件格式如(XML,JSON, INI)和用于支持基于环境的配置环境变量。你也可以实现你自己自定义的配置提供者。
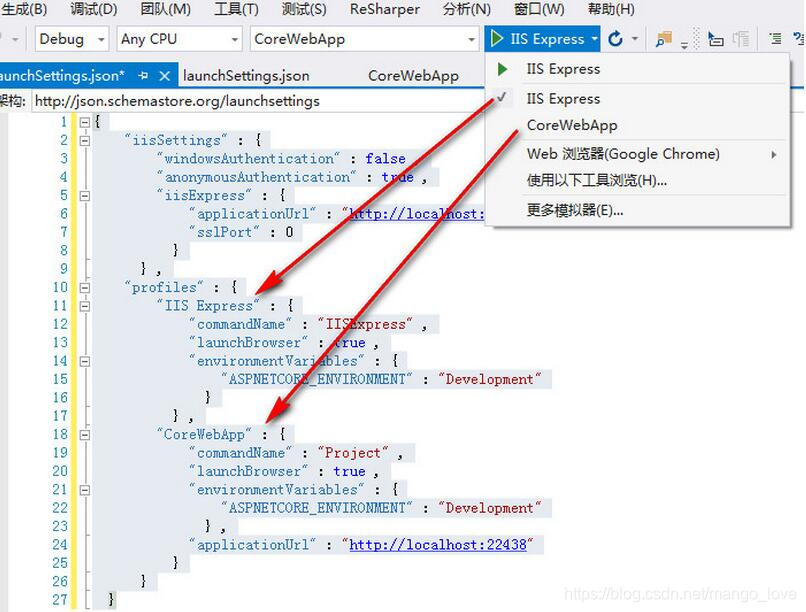
launchSettings.json配置对应如下

配置项解释如下
"iisSettings": {
"windowsAuthentication": false,//启用Windows身份验证
"anonymousAuthentication": true,//启用匿名身份验证
"iisExpress": {
"applicationUrl": "http://localhost:22437/",//应用启动的Url路径。
"sslPort": 44355//启用SSL的端口
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"commandLineArgs": "", //传递命令的参数
"workingDirectory": "", //设置命令的工作目录
"launchBrowser": true, //是否在浏览器中启动
"launchUrl": "1111", //在浏览器中启动的相对URL
"environmentVariables": { //将环境变量设置为键/值对
"ASPNETCORE_ENVIRONMENT": "Development"依赖项
主要是管理Nuget包,项目引用,dll引用管理
wwwroot
wwwroot作为服务器的主页(根目录),客户端登录你的服务器后就会显示这个目录的文件,
只能访问这个文件夹及其子文件夹,不能超出wwwroot这个文件夹。
这个是提供服务器,让你上传自己的文件,别人可以访问你上传的文件。相当于服务器代理。
应该是登录之后可以操作你的主页。文件,网页什么的要放在wwwroot里面才能被访问。
有点像FTP协议的服务器
比如说,我要用jq2.2版本的,我这个jq不在wwwroot里面,那我引用是找不到这个jq的,除非放到wwwroot下面
























 1779
1779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








