粒子动画 是在一定范围内随机生成的大量粒子产生运动而组成的动画。动画元素是一个个粒子,这些粒子可以是圆点、图片。开发者可以通过对粒子在颜色、透明度、大小、速度、加速度、自旋角度等维度变化做动画,来营造一种氛围感,比如下雪的动效,雪花飘舞就相当于一个个雪花粒子在做动画。
粒子动画的效果通过Particle组件展现。
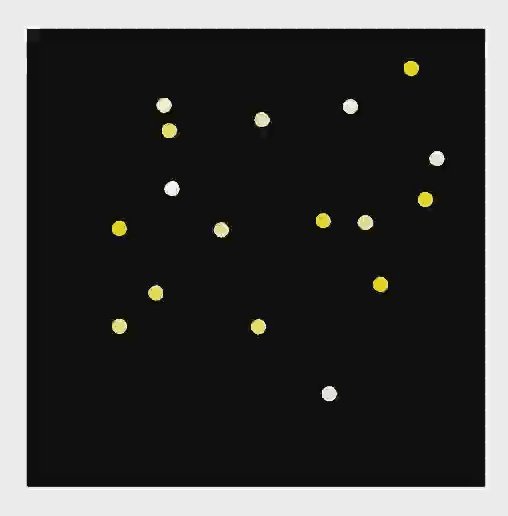
基本示例代码和效果如下
@Entry
@Component
struct ParticleExample {
build() {
Stack() {
Text()
.width(300).height(300).backgroundColor(Color.Black)
Particle({ particles: [
{
emitter: {
particle: {
type: ParticleType.POINT, //粒子类型
config: {
radius: 5 //圆点半径
},
count: 100, //粒子总数
},
},
},
]
}).width(250).height(250)
}.width("100%").height("100%").align(Alignment.Center)
}
}

发射器
粒子发射器(Particle Emitter)是粒子动画中用于生成和控制粒子的组件,主要用于定义粒子的初始属性(如类型、位置、颜色),控制粒子生成的速率,以及管理粒子的生命周期。
支持发射器位置动态更新。通过 emitte 方法调整粒子发射器的位置,发射速率和发射窗口的大小。
// ...
@State emitterProperties: Array<EmitterProperty> = [
{
index: 0,
emitRate: 100,
position: { x: 60, y: 80 },
size: { width: 200, height: 200 }
}
]
Particle(...).width(300).height(300).emitter(this.emitterProperties) // 动态调整粒子发射器的位置
// ...

颜色
通过 distributionType 设置粒子初始颜色随机值分布。可以设置为均匀分布或者高斯(正态)分布。
// ...
color: {
range: [Color.White, Color.Yellow], // 初始颜色范围
distributionType: DistributionType.GAUSSIAN // 初始颜色随机值分布
},
// ...

生命周期
粒子的生命周期(Lifecycle)是粒子从生成到消亡的过程,用于指定粒子的生存时长。
通过 lifetime 和 lifetimeRange 设置粒子生命周期。
// ...
emitter: {
particle: {
// ...
lifetime: 300, //粒子生命周期,单位ms
lifetimeRange: 100 //粒子生命周期取值范围,单位ms
},
emitRate: 10, //每秒发射粒子数
position: [0, 0],
shape: ParticleEmitterShape.RECTANGLE //发射器形状
},
color: {
range: [Color.White, Color.Yellow], // 初始颜色范围
},
// ...

扰动场
扰动场(Disturbance Field)是用来影响粒子运动的一种机制。扰动场通过在粒子所在空间区域中施加特定的力,来改变粒子的轨迹和行为,从而实现更复杂和自然的动画效果。
扰动场可以通过 disturbanceFields 方法进行配置。
// ...
Particle({ particles: [
{
emitter: // ...
color: // ...
scale: {
range: [0.0, 0.0],
updater: {
type: ParticleUpdater.CURVE,
config: [
{
from: 0.0,
to: 0.5,
startMillis: 0,
endMillis: 3000,
curve: Curve.EaseIn
}
]
}
},
acceleration: { //加速度的配置,从大小和方向两个维度变化,speed表示加速度大小,angle表示加速度方向
speed: {
range: [3, 9],
updater: {
type: ParticleUpdater.RANDOM,
config: [1, 20]
}
},
angle: {
range: [90, 90]
}
}
}
]
}).width(300).height(300).disturbanceFields([{
strength: 10,
shape: DisturbanceFieldShape.RECT,
size: { width: 100, height: 100 },
position: { x: 100, y: 100 },
feather: 15,
noiseScale: 10,
noiseFrequency: 15,
noiseAmplitude: 5
}])
// ...

鸿蒙全栈开发全新学习指南
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以要有一份实用的鸿蒙(HarmonyOS NEXT)学习路线与学习文档用来跟着学习是非常有必要的。
针对一些列因素,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线,包含了鸿蒙开发必掌握的核心知识要点,内容有(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、WebGL、元服务、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、OpenHarmony驱动开发、系统定制移植等等)鸿蒙(HarmonyOS NEXT)技术知识点。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新学习资源,请移步前往小编:
gitee.com/MNxiaona/733GH



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








