VUE介绍
VUE是一套用于构建用户界面的渐进式JavaScript框架。
渐进式:
Vue可以自底向上逐层的应用
简单应用:只需一个轻量小巧的核心库
复杂应用:可以引入各式各样的Vue插件
VUE的特点
-
采用组件化模式,提高代码的复用率、且让代码更好维护。
组件化:组件化是指一个.vue文件实现一个功能样式,当另一个文件想要使用该功能样式的时候,直接引用该.vue文件即可。
一个.vue文件包含实现该功能样式的.html、.css、.js文件。 -
声明式 编码,让编码人员无需直接操作DOM,提高开发效率。
与声明式对应的是命令式。
eg:JS就是命令式的,得一步步的指引它去怎么做。

而VUE就是采用命令式编码,通过简单的指令就可以完成任务。

-
使用
虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
JS直接将数据变成页面,所以对重复的数据也只能重复执行,浪费资源。
 通过VUE可以进行新旧数据对比,只把不同的数据敢放进去即可。
通过VUE可以进行新旧数据对比,只把不同的数据敢放进去即可。

虚拟DOM就是将数据渲染成能在页面显示的DOM代码
真实DOM就是真是生成的页面。
VUE官网
vue开发环境
vue的安装
https://cn.vuejs.org/v2/guide/installation.html#%E7%9B%B4%E6%8E%A5%E7%94%A8-lt-script-gt-%E5%BC%95%E5%85%A5

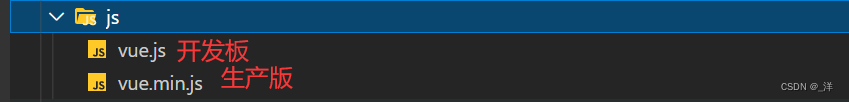
开发阶段我们一般选用开发版本,可以给出各种警告提示,但是体积较大。
vue引入

将刚才下载的js文件放进来,通过script引入。
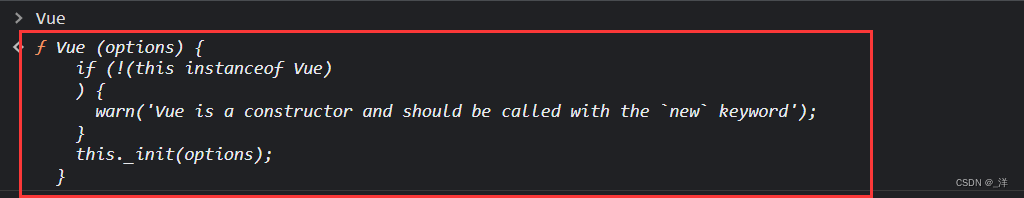
引入Vue之后环境中就会有一个Vue的对象:

vue开发者工具
https://github.com/vuejs/devtools#vue-devtools


安装完成之后,再扩展工具就可以看到vue了。

可以把它固定在导航条中。
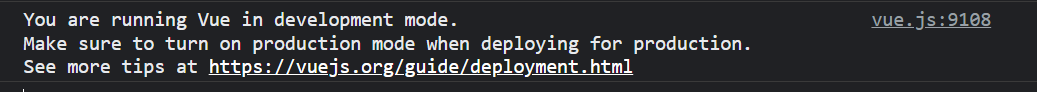
关闭vue 在启动时生成生产提示

这是因为我们使用的是开发环境的vue文件,所以他提示我们在生产的时候进的进行切换,是个善意的提醒。
- 为了关闭提醒,可以配置全局属性。
vue.config是一个对象,包含Vue的全局配置。可以将其中的productionTip设置为false。
<script>
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false;
</script>























 6389
6389











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








