两种方法介绍
等待DOM载入完成之后在执行操作的方法有两种
onload:
window.onload =function(){
}
ready:
$(document).ready(function (){
})
简写为:
$(function (){
})
不同
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ready与onload的区别</title>
</head>
<body>
<img id="logo" src="https://hbimg.huaban.com/d04baf66dcafffb0fadd5a92b87ad22e66c20e6710b3df-Mt15tL_fw658/format/webp">
<script type='text/javascript' src='./jquery库/jquery-1.12.4.js'></script>
<script>
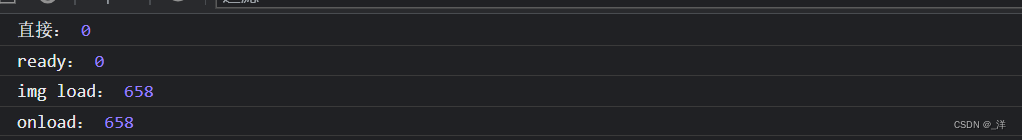
// 1.直接打印img的宽度,观察其值
console.log("直接:",$('#logo').width())
// 2.在$(function())中打印img的宽度
$(function (){
console.log("ready:",$('#logo').width())
})
// 3.在window.onLoad 中打印宽度
window.onload =function(){
console.log("onload:",$('#logo').width())
}
// 4.在img加载完成后打印宽度
$('#logo').on('load',function (){
console.log("img load:",$(this).width())
})
</script>
</body>
</html>

onload是等待所有数据加载完成之后才执行
img load是等待img数据加载完成之后就执行,所以img load在onload前面。
(注意:可能有缓存影响如果ready和直接不为0可以清空缓存在尝试)
结论
加载时间不同、监听次数不同
window.onload: 包括页面的图片加载完后才会回调(晚)
只能有一个监听回调$(document).ready (): 等同于:$(function(){}),页面(不包含图片)加载完就回调(早)
可以有多个监听回调






















 1667
1667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








