Object.is
Object.is 判断两个值是否完全相等
console.log(Object.is(120,120))
console.log(Object.is(120,12))

与 === 的区别:
console.log(Object.is(NaN,NaN))
console.log(NaN===NaN)

Object.assign
Object.assign对象的合并。
格式 Object.assign(对象1,对象2)
如果对象1的属性对象2也有,对象2的属性就会覆盖对象1的属性,如果对象1的属性对象2没有就会显示对象1的属性。
const config1={
host:'localost',
port:3306,
name:'root',
pass:'root',
text1:'123456'
}
const config2={
host:'http://naidu.com',
port:3300,
name:'baidu',
pass:'baidu',
text2:'123456'
}
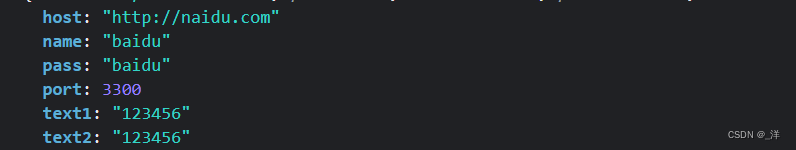
console.log(Object.assign(config1,config2))

Object.setPrototypeof、object.getPrototypeof
Object.setPrototypeof设置原型对象
格式Object.setPrototypeof(对象1,对象2)
将对象2设置为对象1的原型,对象2的原型为Object对象。
eg:
const school={
name:'新东方'
}
const cities = {
xiaoqu:['北京','上海','深圳']
}
Object.setPrototypeOf(school,cities)
console.log(school)

- object.getPrototypeof 获取原型:
const school={
name:'新东方'
}
const cities = {
xiaoqu:['北京','上海','深圳']
}
Object.setPrototypeOf(school,cities)
console.log(Object.getPrototypeOf(school))























 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








