绑定class样式
步骤:
- 不变的样式和改变的class分开写,动态的class使用 v-bind进行绑定
- vue中设置class的相关属性
- 设置方法,当事件触发调用相关方法,修改相关样式从而影响class属性,修改样式。
绑定方法——字符串写法
适用于:样式的类名不确定,需要动态指定
eg:
需求:点击修改背景颜色
即点击之后随机选择.happy,.sad,.normal三个类中的一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.basic{
width: 500px;
height: 200px;
border: 2px black solid;
}
.happy{
background:-webkit-linear-gradient(top,white,rgb(255, 234, 188),rgb(235, 150, 135));
}
.normal{
background:-webkit-linear-gradient(top,white,lightblue,skyblue);
}
.sad{
background:-webkit-linear-gradient(top,white,rgb(128, 128, 128),rgb(57, 57, 57));
}
.style1{
background-color: coral;
}
.style2{
font-size: 30px;
text-shadow:2px 3px 5px pink;
}
.style3{
border: 5px solid sandybrown;
}
</style>
</head>
<body>
<div id="root">
<!-- 不变的样式和改变的class分开写 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div>
</div>
<script type='text/javascript'>
Vue.config.productionTip = false;
new Vue({
el:'#root',
data: {
name:"yang",
mood:"normal"
},
methods: {
changeMood(){
const arr =['normal','happy','sad']
const index = Math.floor(Math.random()*3)
this.mood=arr[index]
}
},
})
</script>
</body>
</html>


绑定方法——数组写法
适用于:要绑定的样式个数不确定、名字也不确定
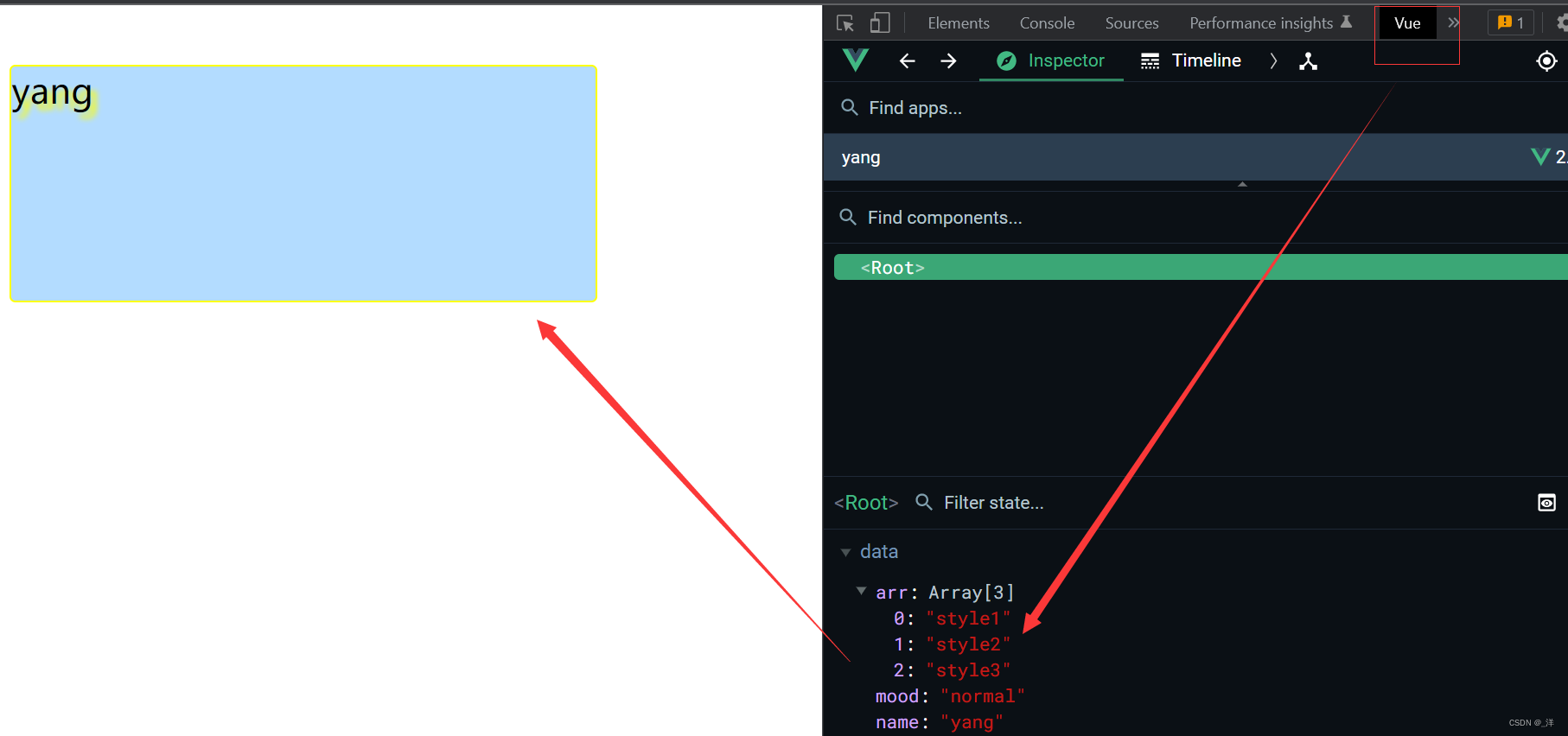
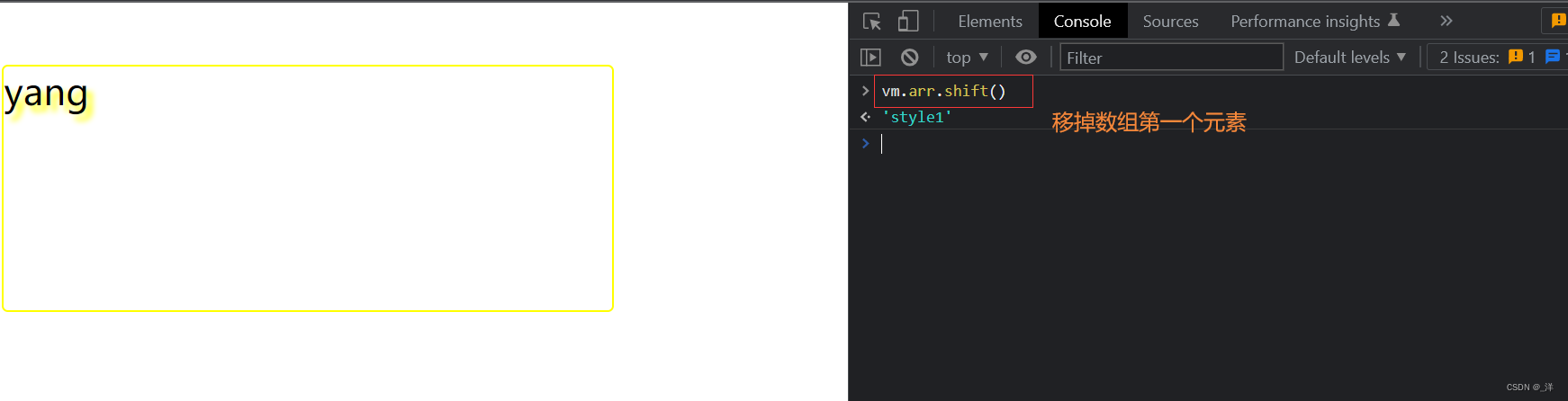
需求:动态绑定style1,style2,style3样式,以便在控制台调试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.basic{
width: 500px;
height: 200px;
border: 2px black solid;
}
.happy{
background:-webkit-linear-gradient(top,white,rgb(255, 234, 188),rgb(235, 150, 135));
}
.normal{
background:-webkit-linear-gradient(top,white,lightblue,skyblue);
}
.sad{
background:-webkit-linear-gradient(top,white,rgb(128, 128, 128),rgb(57, 57, 57));
}
.style1{
background-color: rgb(179, 220, 255);
}
.style2{
font-size: 30px;
text-shadow:5px 5px 5px yellow;
}
.style3{
border-radius: 5px;
border: 2px solid yellow;
}
</style>
</head>
<body>
<div id="root">
<!-- 不变的样式和改变的class分开写 -->
<!-- <div class="basic" :class="mood" @click="changeMood">{{name}}</div> -->
<br>
<br>
<div class="basic" :class="arr">{{name}}</div>
</div>
<script type='text/javascript'>
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data: {
name:"yang",
mood:"normal",
arr:["style1","style2","style3"]
},
methods: {
changeMood(){
const arr =['normal','happy','sad']
const index = Math.floor(Math.random()*3)
this.mood=arr[index]
}
},
})
</script>
</body>
</html>


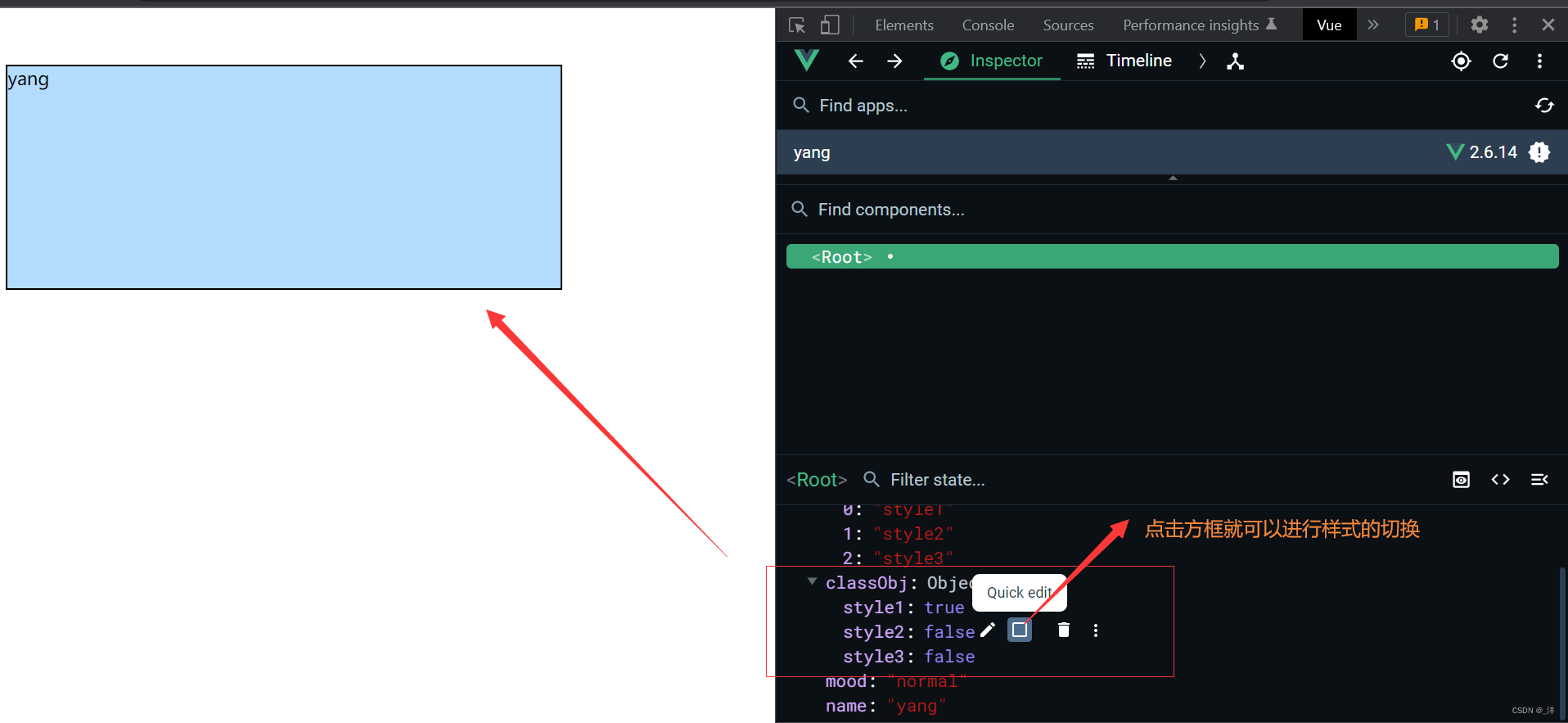
绑定方法——对象写法
对象写法,适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用
需求:实现固定class样式的绑定和取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.basic{
width: 500px;
height: 200px;
border: 2px black solid;
}
.happy{
background:-webkit-linear-gradient(top,white,rgb(255, 234, 188),rgb(235, 150, 135));
}
.normal{
background:-webkit-linear-gradient(top,white,lightblue,skyblue);
}
.sad{
background:-webkit-linear-gradient(top,white,rgb(128, 128, 128),rgb(57, 57, 57));
}
.style1{
background-color: rgb(179, 220, 255);
}
.style2{
font-size: 30px;
text-shadow:5px 5px 5px yellow;
}
.style3{
border-radius: 5px;
border: 2px solid yellow;
}
</style>
</head>
<body>
<div id="root">
<!-- 不变的样式和改变的class分开写 -->
<!-- <div class="basic" :class="mood" @click="changeMood">{{name}}</div> -->
<!-- <br>
<br>
<div class="basic" :class="arr">{{name}}</div> -->
<br>
<br>
<div class="basic" :class="classObj">{{name}}</div>
</div>
<script type='text/javascript'>
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data: {
name:"yang",
mood:"normal",
arr:["style1","style2","style3"],
classObj:{
style1:false,
style2:false,
style3:false
}
},
methods: {
changeMood(){
const arr =['normal','happy','sad']
const index = Math.floor(Math.random()*3)
this.mood=arr[index]
}
},
})
</script>
</body>
</html>

class样式小结
写法:class="xxx",xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
绑定style样式
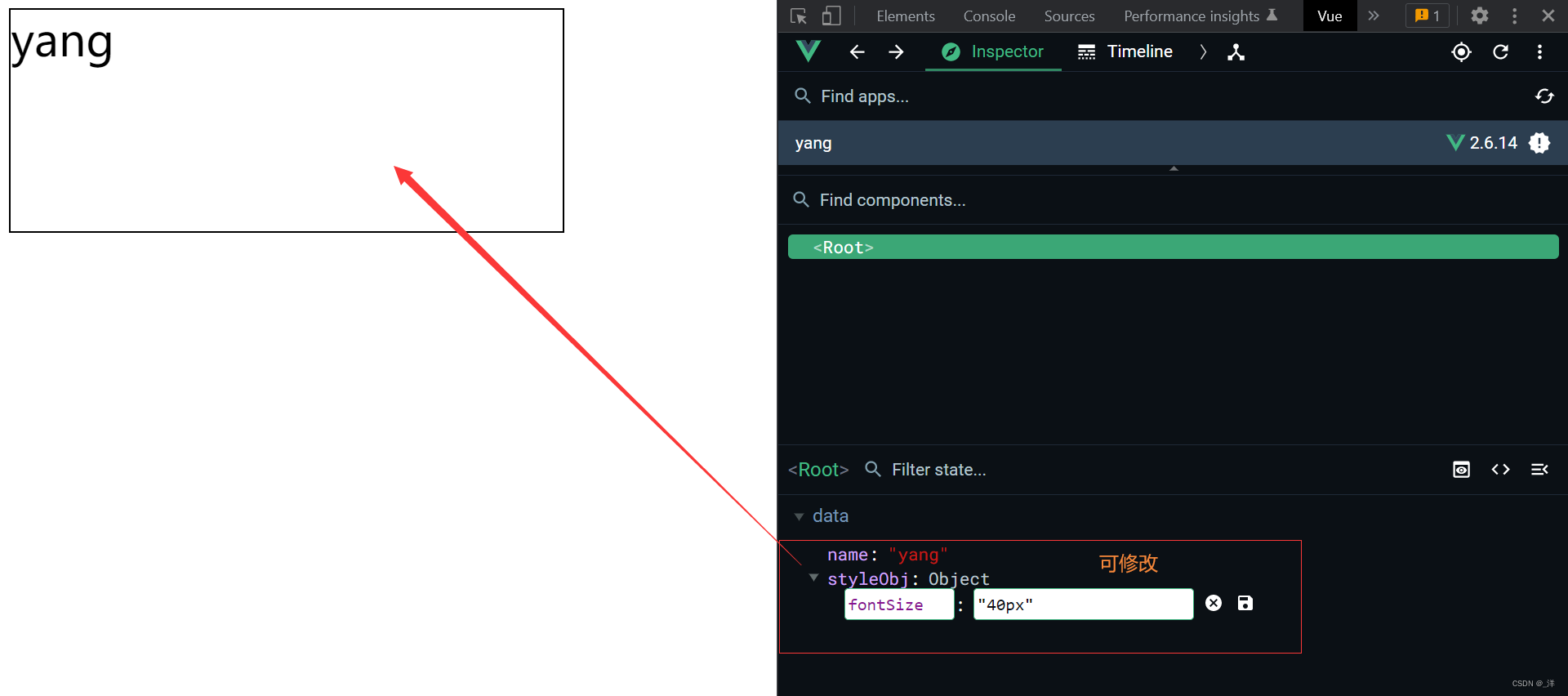
style对象写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.basic{
width: 500px;
height: 200px;
border: 2px black solid;
}
</style>
</head>
<body>
<div id="root">
<div class="basic" :style="styleObj">{{name}}</div>
</div>
<script type='text/javascript'>
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data: {
name:'yang',
styleObj:{
fontSize:'40px'
}
}
})
</script>
</body>
</html>

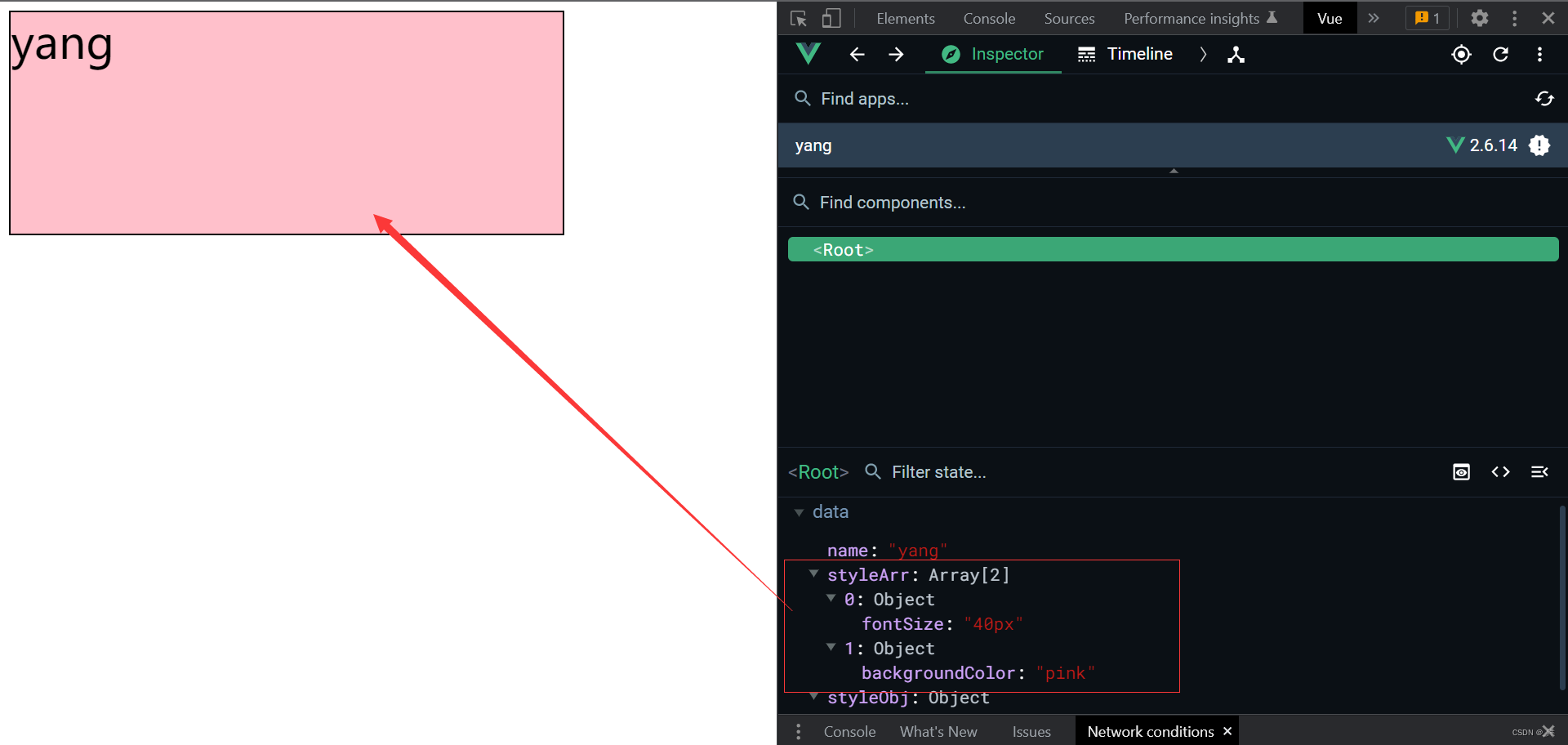
style数组写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.basic{
width: 500px;
height: 200px;
border: 2px black solid;
}
</style>
</head>
<body>
<div id="root">
<!-- <div class="basic" :style="styleObj">{{name}}</div> -->
<div class="basic" :style="styleArr">{{name}}</div>
</div>
<script type='text/javascript'>
Vue.config.productionTip = false;
const vm = new Vue({
el:'#root',
data: {
name:'yang',
styleObj:{
fontSize:'40px'
},
styleArr:[
{
fontSize:'40px'
},
{
backgroundColor:'pink'
}
]
}
})
</script>
</body>
</html>

style样式小结
对象写法::style="{fontSize: xxx}"其中xxx是动态值
数组写法::style="[a,b]“其中a、b是样式对象。






















 2347
2347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








