使用uni-app开发小程序,由于微信小程序对代码包体积有大小限制,故分包处理,同时也做了分包预加载
分包后,一个点击事件,同一个跳转地址,在浏览器下正常跳转,在微信开发者工具内出现如下报错
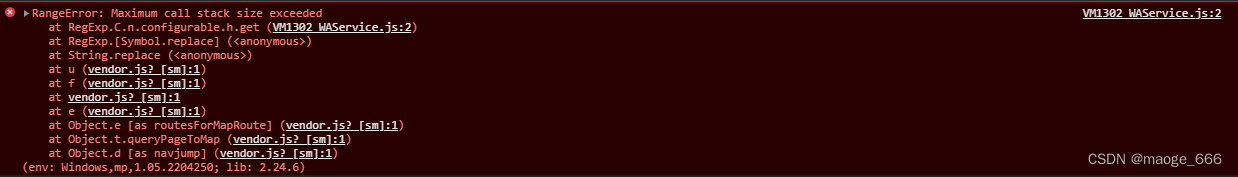
出现异常:RangeError: Maximum call stack size exceeded
如图:

原因:很有可能是路由拦截错误导致堆栈溢出,或者分包路由找不到导致疯狂重定向
一个是路由哪儿的问题,一个是分包配置哪儿的问题
1.首先本人项目分包配置如下,注意root参数后的分包路径多了个/,实际是不能加/的
"subPackages": [
{
"root": "pages/process/",
"pages": [
{
"path": "core/ProcessList",
"name": "ProcessList",
"style": {
"navigationBarTitleText": "流程列表"
}
}
]
}
]
2.路由初始化配置如下,当路由找不到路由地址重定向到404页面,且这里使用命名路由
const router = createRouter({
platform: process.env.VUE_APP_PLATFORM,
routes: [...ROUTES,
{path: '*', redirect:(to)=>{return {name:'404'}}},
]
});
3.由于昨天刚好对pages.json文件进行动态生成配置,且忽略了name参数,且该name参数用于命名路由使用
module.exports = {
baseUrl: 'pages/error/',
children: [
{
path: '404',
// name: '404',
text: '404',
},
]
}
4.结合如上错误配置,于是造成了如下异常信息:
VM2946 WAService.js:2 RangeError: Maximum call stack size exceeded
at RegExp.C.n.configurable.h.get (VM2946 WAService.js:2)
at RegExp.[Symbol.replace] (<anonymous>)
at String.replace (<anonymous>)
at u (vendor.js? [sm]:1)
at f (vendor.js? [sm]:1)
at vendor.js? [sm]:1
at e (vendor.js? [sm]:1)
at Object.e [as routesForMapRoute] (vendor.js? [sm]:1)
at Object.t.queryPageToMap (vendor.js? [sm]:1)
at Object.d [as navjump] (vendor.js? [sm]:1)(env: Windows,mp,1.05.2204250; lib: 2.24.6)
如果你的配置都是正常的,可以尝试:关闭微信开发者工具,重新在Hbuilder中编译运行到微信开发者工具(因为我这样试了一遍就正常了,,,,,)






















 4937
4937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








