联合类型
TS允许声明联合类型:
var myType:string[]|string|number|boolean;
//myType类型可以是字符串数组、字符串、数字、布尔值
myType="type";
myType=["a","b","c"];
myType=100;
myType=false;
//不可以是其他类型
myType=function(){};//报错类型守护
类型守护是一种错误提示机制。
JavaScript 一个常用的方式就是使用 typeof 或者 instanceof 来在运行时检查一个表达式的类型。TypeScript 现在可在 if 区域块中理解这种情况。
例如:
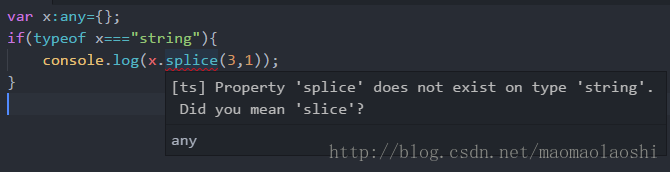
var x:any={};
if(typeof x==="string"){
console.log(x.splice(3,1));//提示错误信息
}提示效果:
TS语言服务可以读懂在条件语句中使用typeof的用法,进而推断出变量x一定是string类型,然后告诉我们splice方法不存在于string类型中。
类型别名
TS允许使用type关键字声明类型别名:
type PrimitiveArray=Array<string|number|boolean>
type MyNumber=number;
type Callback=()=>void;类型别名实质上与原来的类型一样,它们仅仅是一个替代的名字。类型别名可以让代码的可读性更高,但是它也会导致一些问题。
Nicholas C.Zaka 在 Maintainable JavaScript (编写可维护的JavaScript)一书中建议:
避免修改一个不属于你的对象。即避免对那些不是你自己声明的对象(DOM对象、BOM对象、原始类型和第三方库)进行修改和覆盖。
环境声明
TS文件中默认包含了对ES5、ES6、DOM、BOM等对象的接口声明。这样我们就可以直接使用DOM或者是BOM对象了。
例如:
在typescript安装包中,
lib.dom.d.ts 文件就是关于DOM 的APIs;
lib.d.ts 就是关于ECMAScript APIs
参考资料
《Learning TypeScript中文版》























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








