Flutter高仿微信系列共59篇,从Flutter客户端、Kotlin客户端、Web服务器、数据库表结构、Xmpp即时通讯服务器、视频通话服务器、腾讯云服务器全面讲解。
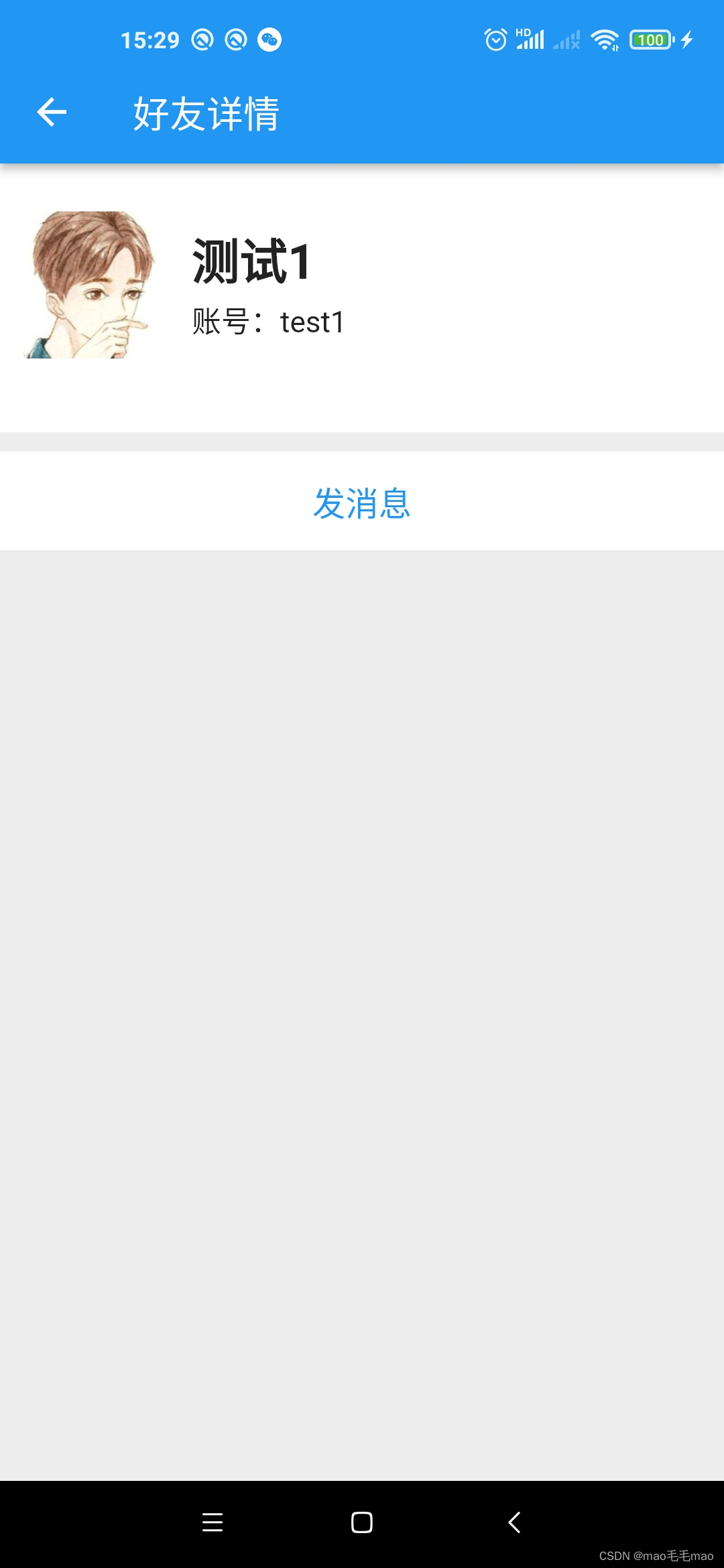
效果图:

实现代码:
/**
* Author : wangning
* Email : maoning20080809@163.com
* Date : 2022/9/26 13:22
* Description : 查看联系人详情
*/
class ContactsDetails extends StatefulWidget {
String toChatId;
ContactsDetails({required this.toChatId});
@override
_ContactsDetailState createState() => _ContactsDetailState(this.toChatId);
}
class _ContactsDetailState extends State<ContactsDetails> {
String _toChatId;
_ContactsDetailState(this._toChatId);
UserBean? _userBean;
@override
void initState() {
super.initState();
loadUserBean();
}
void loadUserBean() async {
UserRepository.getInstance().findUserByAccount(_toChatId).then((userBean) => {
setState(() {
_userBean = userBean;
})
});
}
@override
void dispose() {
super.dispose();
}
@override
Widget build(BuildContext context) {
Widget buildMainRow() {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
padding: EdgeInsets.only(left: 12, top: 26, right: 12, bottom: 12),
child: GestureDetector(
onTap: (){
Navigator.push(context, MaterialPageRoute(builder: (context) => CommonImagePreview(fileName : CommonUtils.getReallyImage(_userBean?.avatar), isNetwork: true,)));
},
child: CommonAvatarView.showBaseImage(_userBean?.avatar??"", 80, 80),
),
),
Expanded(
child: Container(
padding: EdgeInsets.only(top: 10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(_userBean?.nickName??"",style: TextStyle(fontSize: 26, fontWeight: FontWeight.bold),),
Container(height: 2.0,),
GestureDetector(
onLongPress: (){
Clipboard.setData(ClipboardData(text: "${_userBean?.account??""}"));
CommonToast.show(context, "${AppManager.getInstance().appName}:已复制");
},
child: Text('账号:${_userBean?.account??""}',maxLines: 1,style: TextStyle(color: Colors.black87, fontSize: 16.0),),
),
/*Container(height: 2.0,),
Text('地区:广东 湛江',maxLines: 1,style: TextStyle(color: Colors.grey, fontSize: 13.0),)*/
],
),
)),
],
);
}
return Scaffold(
appBar: WnAppBar.getAppBar(context, Text("好友详情")),
body: Container(
color: Color(Style.primaryValue),
child: Column(
children: <Widget>[
Container(
decoration: BoxDecoration(color: Colors.white,border: Border(bottom:BorderSide(color: Color(0xffd9d9d9), width: .3))),
padding: EdgeInsets.only(bottom: 28.0),
child: buildMainRow(),
),
Container(
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom:
BorderSide(color: Color(0xffd9d9d9), width: .3))),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
color: Color(0xffEDEDED),
height: 10.0,
),
RawMaterialButton(
onPressed: () {
Navigator.popUntil(context, (route) {return route.isFirst;});
Navigator.push(context, MaterialPageRoute(builder: (c) {return HomeChatPage(toChatId: _toChatId);}));
},
child: Container(
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(
color: Color(0xffd9d9d9), width: .3))),
alignment: Alignment.center,
height: 54.0,
child: Text(
'发消息',
style: TextStyle(color: Colors.blue, fontSize: 18),
),
),
),
],
),
),
],
)),
);
}
}






















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










