一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络,希望未来技术之巅上有你们也有我。
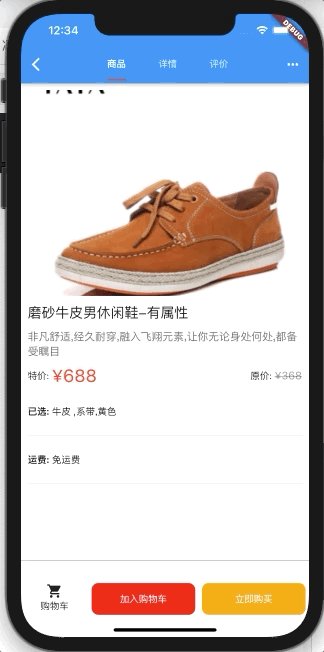
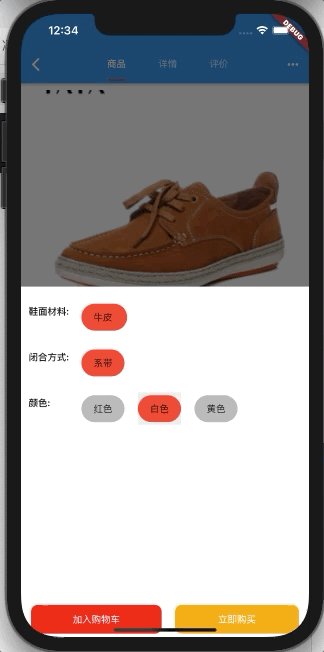
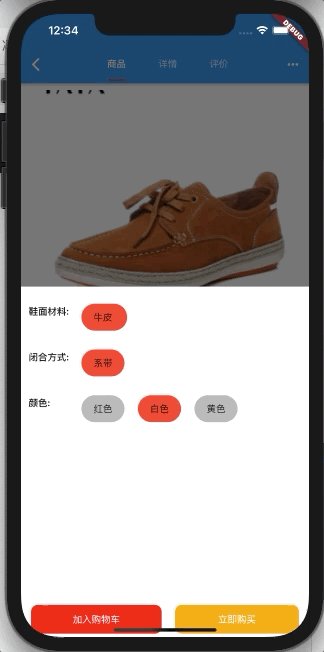
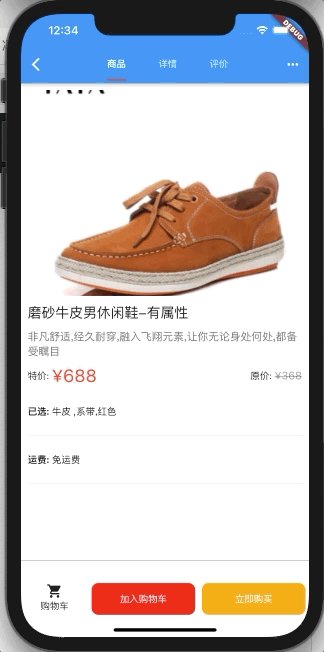
效果:

本章学习目标:
1.编写商品详情图片,使用第三方完成
2.点击弹出选择属性框 选择属性 然后回显到商品详情。
1.安装第三方
# webView 用于加载商品详情
flutter_inappbrowser: ^1.2.1
2.引入
import 'package:flutter_inappbrowser/flutter_inappbrowser.dart';
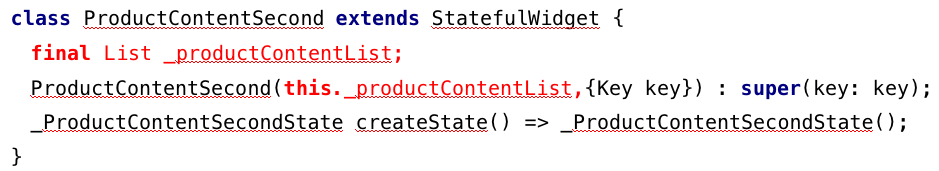
3.接收参数

class ProductContentSecond extends StatefulWidget {
final List _productContentList;
ProductContentSecond(this._productContentList,{Key key}) : super(key: key);
_ProductContentSecondState createState() => _ProductContentSecondState();
}
4.编写内容

var _id;
bool get wantKeepAlive => true;
@override
void initState() {
// TODO: implement initState
super.initState();
this._id=widget._productContentList[0].sId;
}
上面的所有步骤。由于第三方库不支持现在的flutter最新框架,运行会出问题的,所以就不写了。
5.接下来的代码是写选择属性框选择属性。
把这个页面的内容

换掉就可以了,设计的逻辑比较复杂。
6.然后在模型里面添加两个新的数组

class Attr {
String cate;
List<String> list;
List<Map> attrList;
Attr({this.cate, this.list});
Attr.fromJson(Map<String, dynamic> json) {
cate = json['cate'];
list = json['list'].cast<String>();
attrList=[];
}























 2357
2357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










