其实这个就是使用vue中的深度选择器
Vue2:>>>、/deep/、::v-deep
这里需要注意一下有些像 Sass 之类的预处理器无法正确解析>>>并且存在一些浏览器兼容性问题,可以使用::v-deep
<!-- 使用::v-deep 推荐使用-->
<style lang="scss" scoped>
::v-deep .u-checkbox-label--left.data-v-54acf820{
background: yellowgreen;
}
</style>
<!-- 使用>>> 操作符 这个不能在sass里面使用 不推荐使用-->
<style scoped>
>>>.u-checkbox-label--left.data-v-54acf820{
background: yellowgreen;
}
</style>
<!-- 使用/deep/ 不推荐使用-->
<style scoped>
/deep/.u-checkbox-label--left.data-v-54acf820{
background: yellowgreen;
}
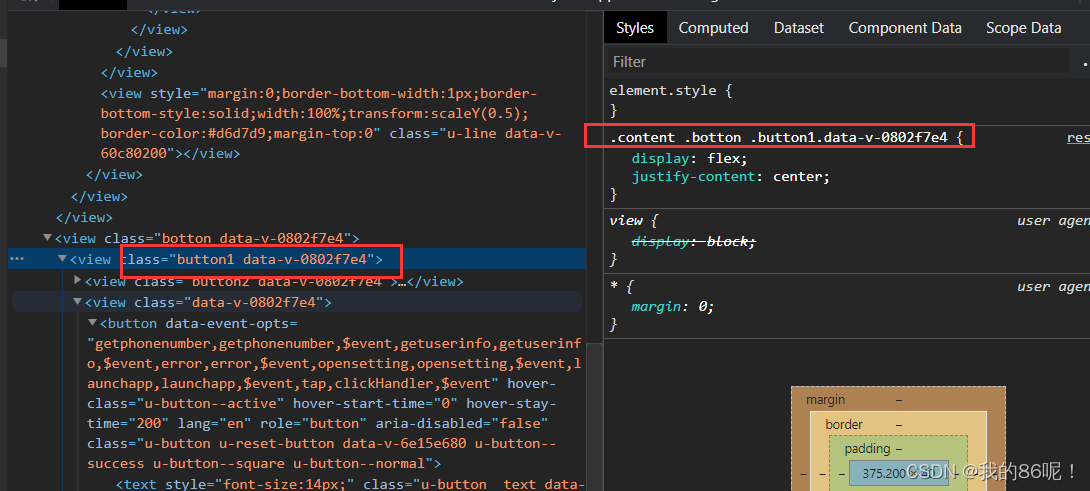
</style> 这里是告诉大家这些深度选择器后面放的什么东西(建议自己定义一个类名)
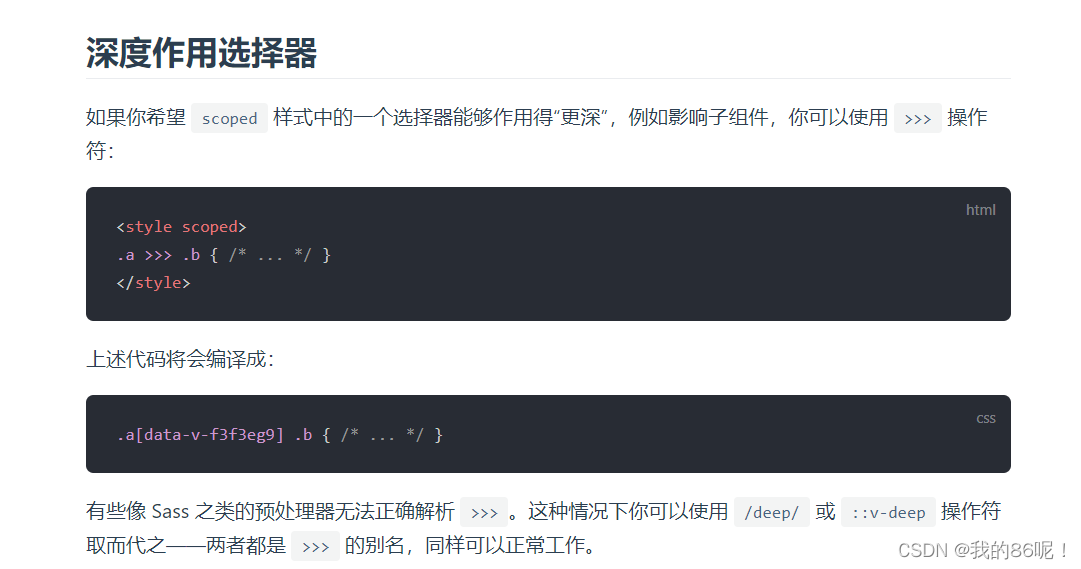
vue2官方文档对于deep的说明Scoped CSS | Vue Loader

vue3: :deep(el)里面写类名
::v-deep和:deep(el)都支持sass,但是如果在vue3里面使用了::deep那么就会报错。因为::deep已经在vue3里面被弃用了。
<!--使用:deep(<inner-selector>) -->
<style lang="scss" scoped>
:deep(.u-checkbox-label--left.data-v-54acf820){
background: yellowgreen;
}
</style>由于这里没有太多的介绍/deep/看到这里如果有兴趣的可以看看这两个(这里面有一些使用/deep/一些常见的方式和问题)↓↓↓






















 846
846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








