本人用的富文本为ckedit4如果一样的兄弟可以直接使用(问题是图片超出屏幕,单张图片不显示的问题)
其他的富文本就不知道是不是一样的了
第一种:
<view>
<rich-text :nodes="item.content"></rich-text>
</view>
var graceRichText = require("../../static/richText.js");/*
graceUI rich-text 加强工具
*/
// 正则变量
var graceRichTextReg;
// 批量替换的样式 [ 根据项目需求自行设置 ]
var GRT = [
// div 样式
['div', "line-height:2em;"],
// h1 样式
['h1', "font-size:2em; line-height:1.5em;"],
// h2 样式
['h2', "font-size:1.8em; line-height:1.8em;"],
// h3 样式
['h3', "font-size:1.4em; line-height:2em;"],
// h4 样式
['h4', "font-size:1.2em; line-height:2em;"],
// h5 样式
['h5', "font-size:1em; line-height:2em;"],
// h6 样式
['h6', "font-size:0.9em; line-height:2em;"],
// p 样式
['p', "font-size:1em; line-height:2em;"],
// b 样式
['b', "font-size:1em; line-height:2em;"],
// strong 样式
['strong', "font-size:1em; line-height:2em;"],
// code 样式
['code', "font-size:1em; line-height:1.2em; background:#F6F7F8; padding:8px 2%; width:96%;"],
// img 样式
['img', "width:100%; margin:8px 0;"],
// blockquote
['blockquote', "font-size:1em; border-left:3px solid #D1D1D1; line-height:2em; border-radius:5px; background:#F6F7F8; padding:8px 2%;"],
// li 样式
['ul', "padding:5px 0; list-style:none; padding:0; margin:0;"],
['li', "line-height:1.5em; padding:5px 0; list-style:none; padding:0; margin:0; margin-top:10px;"],
// table
['table', "width:100%; border-left:1px solid #F2F3F4; border-top:1px solid #F2F3F4;"],
['th', "border-right:1px solid #F2F3F4; border-bottom:1px solid #F2F3F4;"],
['td', "border-right:1px solid #F2F3F4; border-bottom:1px solid #F2F3F4; padding-left:5px;"]
];
module.exports= {
format : function(html){
html = html.replace(/<pre.*pre>?/gis, function(word){
word = word.replace(/[\n]/gi,'<br />');
word = word.replace(/ /gi,'<span style="padding-left:2em;"></span>');
return word.replace(/[\t]/gi, '<span style="padding-left:2em;"></span>');
});
html = html.replace(/<pre/gi, '<p style="font-size:1em; margin:12px 0; line-height:1.2em; background:#F6F7F8; border-radius:5px; padding:8px 4%; width:92%;"');
html = html.replace(/<\/pre/gi,"</p");
html = html.replace(/\<figure/gi, '<div')
html = html.replace(/\<\/figure>/gi, '<\/div>')
for(let i = 0; i < GRT.length; i++){
graceRichTextReg = new RegExp('<'+GRT[i][0]+'>|<'+GRT[i][0]+' (.*?)>', 'gi');
html = html.replace(graceRichTextReg , function(word){
// 分析 dom 上是否带有 style=""
if(word.indexOf('style=') != -1){
var regIn = new RegExp('<' + GRT[i][0] + '(.*?)style="(.*?)"(.*?)(/?)>', 'gi');
return word.replace(regIn, '<'+ GRT[i][0] +'$1style="$2 ' + GRT[i][1] +'"$3$4>');
}else{
var regIn = new RegExp('<' + GRT[i][0] + '(.*?)(/?)>', 'gi');
return word.replace(regIn, '<'+ GRT[i][0] +'$1 style="' + GRT[i][1] +'$2">');
}
});
}
return html;
},
}
item.content=graceRichText.format(item.content);
有问题可评论区说(本人没有采用这个方案)
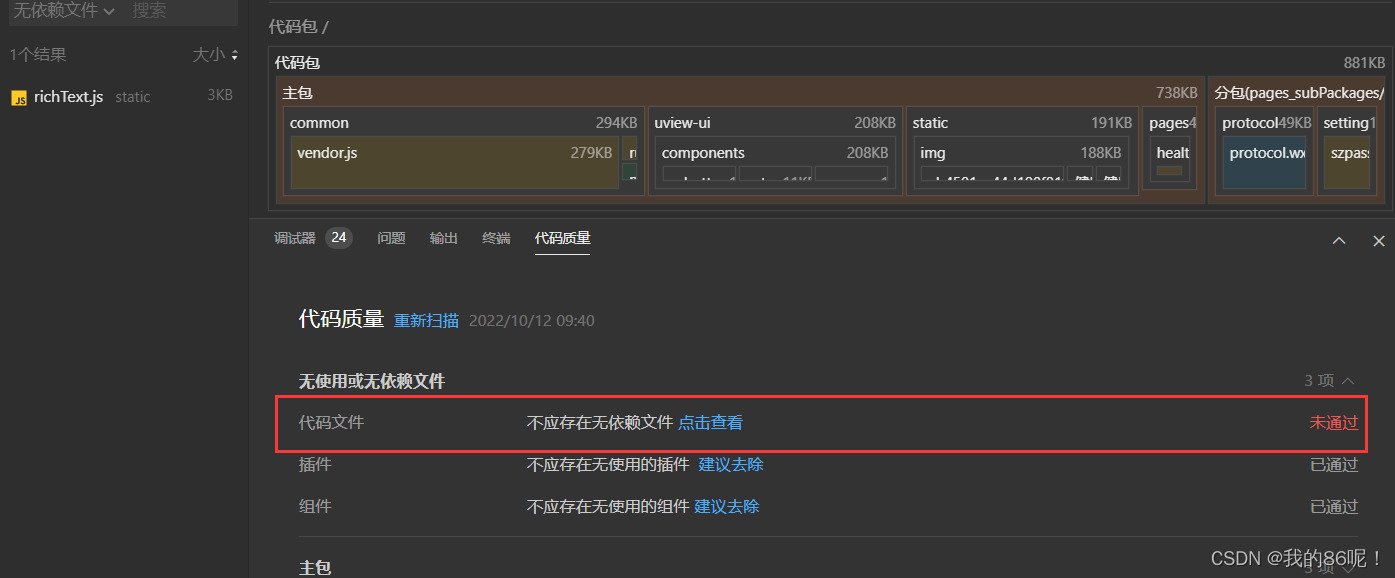
上传代码的时候这个js文件不会被打包上传上去在体验版测试的时候就没有效果了,这个没有搞清楚有会的兄弟记得评论区解读解读

第二种
那也基本差不多就是不写到外面去了,但是解决了这个问题
调用这个方法就ok了

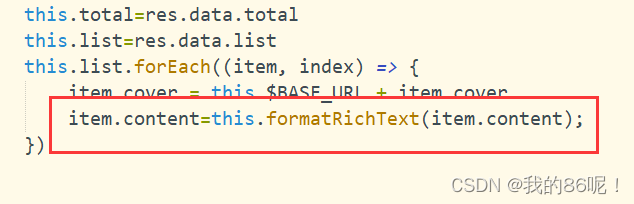
item.content=this.formatRichText(item.content); formatRichText(html) {
let newContent = html.replace(/<img[^>]*>/gi, function(match, capture) {
match = match.replace(/style="[^"]+"/gi, '').replace(/style='[^']+'/gi, '');
match = match.replace(/width="[^"]+"/gi, '').replace(/width='[^']+'/gi, '');
match = match.replace(/height="[^"]+"/gi, '').replace(/height='[^']+'/gi, '');
return match;
});
newContent = newContent.replace(/style="[^"]+"/gi, function(match, capture) {
match = match.replace(/width:[^;]+;/gi, 'max-width:100%;').replace(/width:[^;]+;/gi, 'max-width:100%;');
return match;
});
newContent = newContent.replace(/<br[^>]*\/>/gi, '');
newContent = newContent.replace(/\<img/gi,
'<img style="max-width:100%;height:auto;display:inline-block;margin:10rpx auto;"');
return newContent;
}





















 1282
1282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








