
选中checked,状态为true,然后把它的商品id,和选择数量提交用;
第一步:先得到所有的数据,进行列表渲染循环,这里用的uview里的u-checkbox-group和u-checkbox

<u-checkbox-group @change="checkboxGroupChange" style="width:100%">
<u-checkbox style="padding-left: 20px;" @change="checkboxChange" v-model="item.checked" :alldate="item.id"
v-for="(item, index) in list" :key="index">
<view class="flex-start" :key="item.id">
<!--步进器-->
<u-number-box v-model="item.starvalue" @change="valChange" :min="0" :max="item.goods_count":positive-integer="true">
</u-number-box>
<view class="flex-center" style="padding-top:10px;color: #999999;">
库存:{{item.goods_count}}{{item.goods_unit}}</view>
</view>
</u-checkbox>
</u-checkbox-group>

// 从服务器获取list列表赋值,这步骤省略
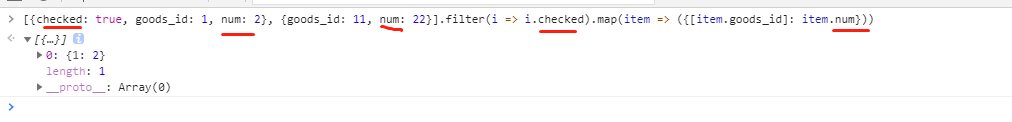
// 第一步,筛选选中checked为true的值
// 第二步,使用map遍历数据,返回新的集合
let ids = this.list1.filter(i => i.checked).map(item => ({
[item.id]: item.starvalue
}))
























 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








