
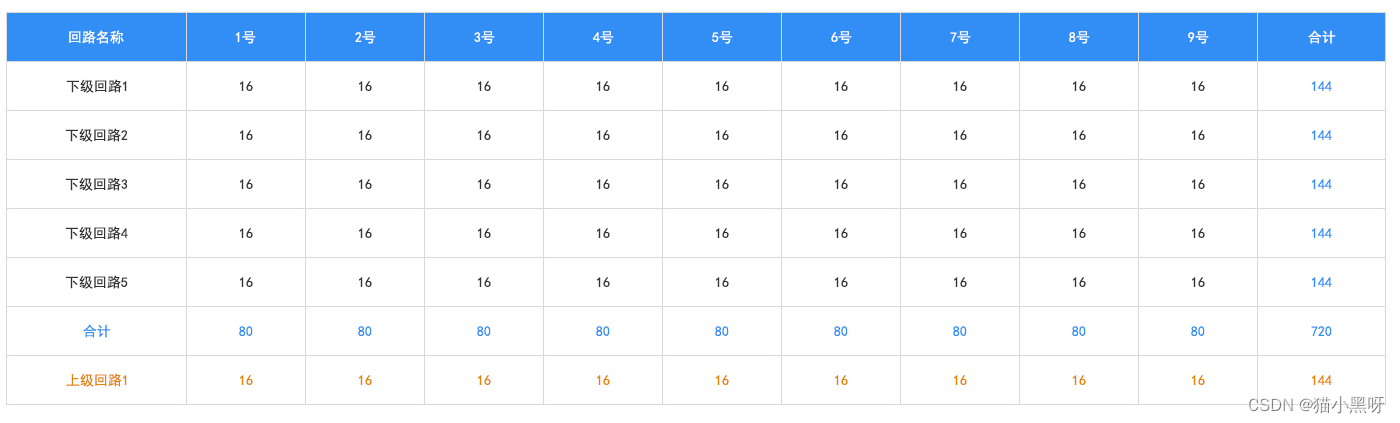
把数组里下标[0] 的数组用作表头,其余数据…拷贝进另一个数组,然后写个js进行数据拆分
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
v-for="(item, index) in columnList"
:label="item"
width="180"
>
<template slot-scope="scope">
<span>{{ scope.row[index] }}</span>
</template>
</el-table-column>
</el-table>
</template>
<script>
const list = [
["回路名称", "01日", "02日", "03日", "04日", "05日", "06日", "07日", "08日", "09日", "10日", "11日", "12日", "13日", "14日", "15日", "16日", "17日", "18日", "19日", "20日", "21日", "22日", "23日", "24日", "25日", "26日", "27日", "28日", "29日", "30日", "31日", "合计"],
["高压出线3", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "0", "23762.50", "38787.50", "41106.31", "41712.37", "29725.13", "33212.50", "0", "0", "0", "208306.31"]
]
export default {
data() {
return {
columnList: [],
tableData: []
}
},
mounted() {
const [columnList, tableData] = this.formatData(list)
this.columnList = columnList
this.tableData = tableData
},
methods: {
formatData(data) {
const allData = JSON.parse(JSON.stringify(data))
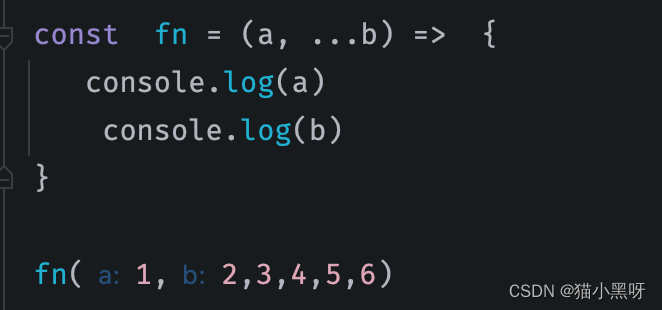
const [head, ...body] = allData
return [head, body]
}
}
}
</script>
这样也行


























 4240
4240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








