elementui表格单元格合并及表头单元格合并
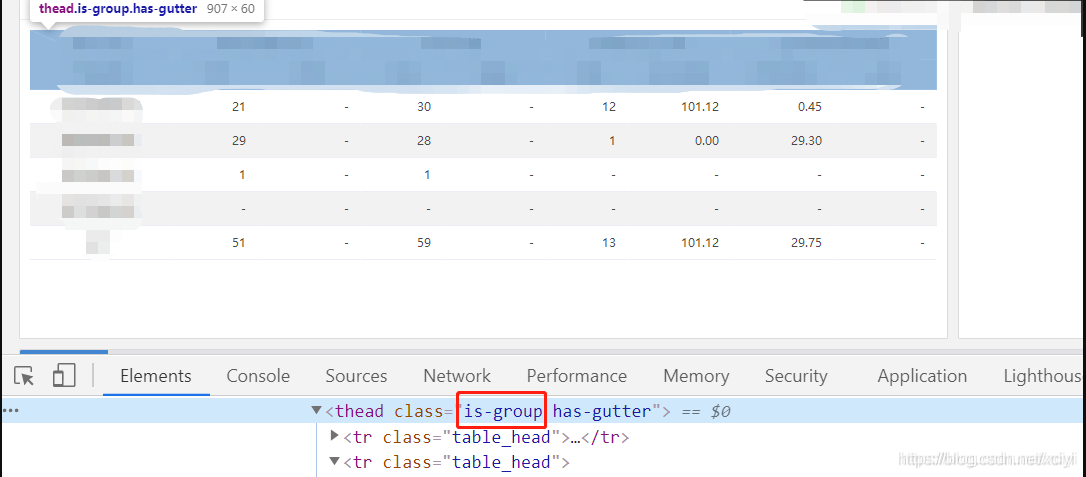
页面效果如下


代码
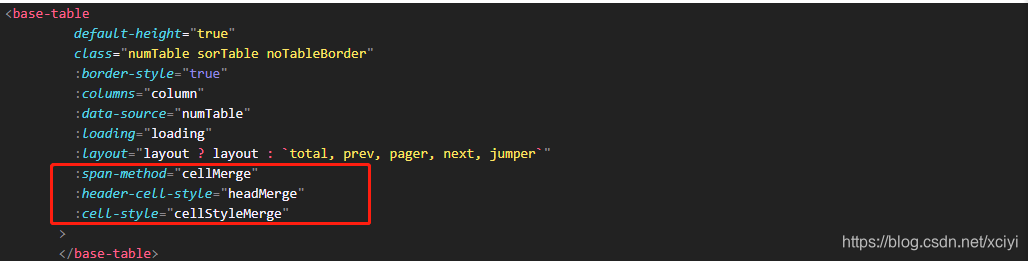
html部分
<base-table
default-height="true"
class="numTable sorTable noTableBorder"
:border-style="true"
:columns="column"
:data-source="numTable"
:loading="loading"
:layout="layout ? layout : `total, prev, pager, next, jumper`"
:span-method="cellMerge"
:header-cell-style="headMerge"
:cell-style="cellStyleMerge"
>
</base-table>
js部分
// 在获取导数据后调用该方法
getSpanArr(data) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.spanArr.push(1);
this.pos = 0;
} else {
// 判断当前元素与上一个元素是否相同
if (data[i].productType === data[i - 1].productType) {
this.spanArr[this.pos] += 1;
this.spanArr.push(0);
} else {
this.spanArr.push(1);
this.pos = i;
}
}
}
},
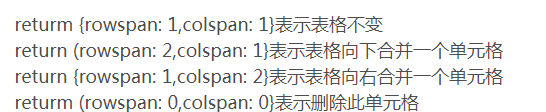
cellMerge({ row, column, rowIndex, columnIndex }) {
let isMerge = -1;
if (row.productType === row.column) {
isMerge = (rowIndex) ;
}
if (columnIndex === 0) {
// 第一行和第二行 的第一列合并第二列
if (
rowIndex === Number(isMerge)
// rowIndex === this.qmTable.length - 1
) {
return {
rowspan: 1,
colspan: 2
};
} else {
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col
};
}
} else if (
columnIndex === 1 &&
rowIndex === Number(isMerge)
) {
// 对应第二列的第一行和第二行消失
return {
rowspan: 0,
colspan: 0
};
}
},
表头的合并处理
headMerge({ row, column, rowIndex, columnIndex }) {
if (rowIndex === 1) {
if (columnIndex === 0 || columnIndex === 1) {
return { display: 'none' };
}
}
if (rowIndex === 0) {
if (columnIndex === 0) {
this.$nextTick(() => {
if (document.getElementsByClassName(column.id).length !== 0) {
document
.getElementsByClassName(column.id)[0]
.setAttribute('rowSpan', 3);
return false;
}
});
return column;
}
}

表头斜线分隔


.el-table thead.is-group tr:first-of-type th:first-of-type {
border-bottom: none;
}
.el-table thead.is-group tr:first-of-type th:first-of-type::before {
position: absolute;
top: 0;
left: 0;
display: block;
width: 1px;
height: 106px; /* 据td的宽度和高度 */
content: '';
background-color: #f2f2f2;
// opacity: 0.3;
transform: rotate(-66deg); /* 根据线的位置 */
transform-origin: top;
}
.el-table thead.is-group tr:last-of-type th:first-of-type::before {
position: absolute;
right: 0;
bottom: 0;
display: block;
width: 1px;
height: 105px; /* 根据td的宽度和高度 */
content: '';
background-color: #f2f2f2;
// opacity: 0.3;
transform: rotate(-68deg); /* 根据线的位置 */
transform-origin: bottom;
// background:red;
}
``






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








