1. 首先创建项目,命令如下:
npx degit dcloudio/uni-preset-vue#vite-ts uni-app-demo
如果出现报错,如下图.

大概率就是没有目录'C:\Users\Administrator\AppData\Roaming\npm
解决办法:
创建目录
'C:\Users\Administrator\AppData\Roaming\npm
再次执行就OK了。
2. 安装依赖
- 首先需要进入到创建的项目文件夹中.
- 再文件夹中的
package.json,所在目录执行安装依赖。
npm install
3. 编译程序
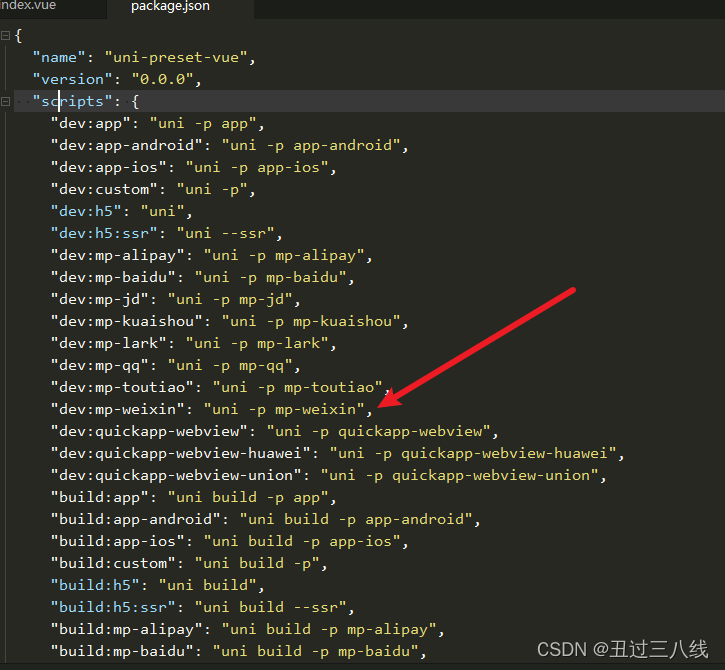
具体的编译脚本信息在package.json目录可以详细查看。

以开发微信小程序为例,编译开发版的小程序, 执行命令如下
npm run dev:mp-weixin
执行效果如下:

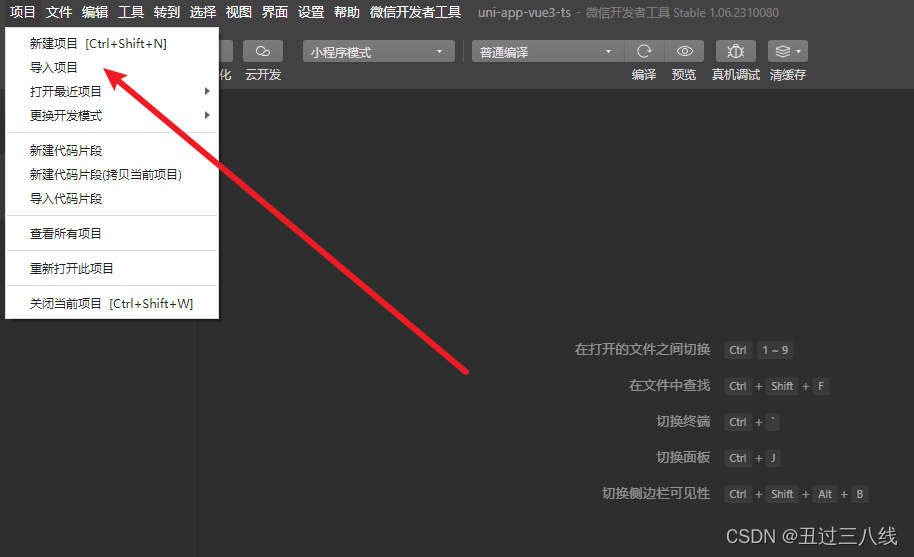
4. 导入微信小程序开发工具预览
- 以上编译完成之后在工程文件夹下会多出一个目录
dist。该目录下是编译好的内容。dist/dev/mp-weixin. 不关闭编译控制台, 后续可以继续差量编译.- 在小程序中导入编译后的文件夹。【项目】 – 【导入项目】

不关闭编译控制台,就可以实现差量编译,自动预览。






















 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








