- 文档
uni-app官网•介绍•快速上手![]() https://uniapp.dcloud.net.cn/quickstart-cli.html
https://uniapp.dcloud.net.cn/quickstart-cli.html
- 步骤
环境安装(先全局安装vue-cli)
npm install -g @vue/cli1.
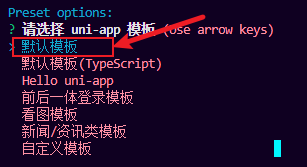
vue create -p dcloudio/uni-preset-vue my-project2.选择模板
3.
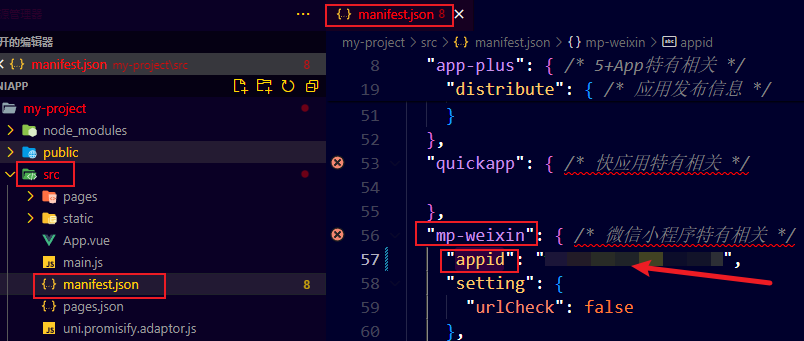
cd 项目目录4.在manifest.json文件,“mp-weixin”节点,配置appid
5.编译
npm run dev:平台值(开发时)
npm run build:平台值(生产时)
如:微信小程序平台,开发时,编译:
npm run dev:mp-weixin如:微信小程序平台,生产时,编译:
npm run build:mp-weixin6.运行
运行方式:
打开 微信开发者工具, 导入 dist\dev\mp-weixin 运行。(npm run dev:mp-weixin)
(或 导入 dist\build\mp-weixin 运行。(npm run build:mp-weixin))
- 文章
《uni-app运行到微信开发者工具》![]() https://blog.csdn.net/Oracle475/article/details/137718117
https://blog.csdn.net/Oracle475/article/details/137718117
- 示例
1.
vue create -p dcloudio/uni-preset-vue my-project
![]()
2.选择对应模板

3.切换到项目目录

4.打开src文件夹,manifest.json文件,在“mp-weixin”节点,配置appid
5.编译
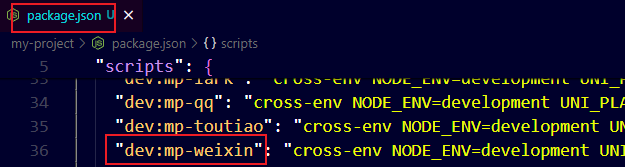
查看package.json文件,scripts节点,查看对应指令

编译
![]()
6.运行
![]()
























 2236
2236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








