css插件
大鹏一日同风起,扶摇直上九万里
Postcss
针对css文件,将浏览器所认识的css文件转化成另一种css文件,是为了针对一些工程化的项目
PostCSS本身是一个功能比较单一的工具。提供一种方式用JavaScript代码来处理CSS。利用PostCSS可以实现一些工程化的操作,比如:主动添加浏览器前缀,代码合并、代码压缩等
PostCSS 不是一个预处理器,也不是一种添加语法糖的方式,它是一个用于创建 CSS 工具的框架,是一个用 JavaScript 插件来转换样式的工具。一个 PostCSS 插件是一个接收并且通常从 PostCSS 解析器转换 CSS AST 的函数。PostCSS 让任何有 JavaScript 经验的人都可以创建自己的插件。
官网:https://postcss.org/
安装postcss步骤:
- 安装node环境
- npm install postcss-cli -g
- -o 、-w
- postcss.config.css
常见插件
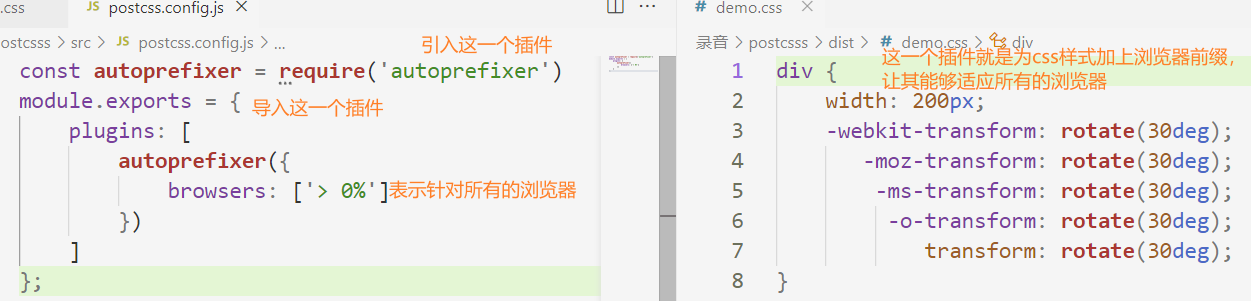
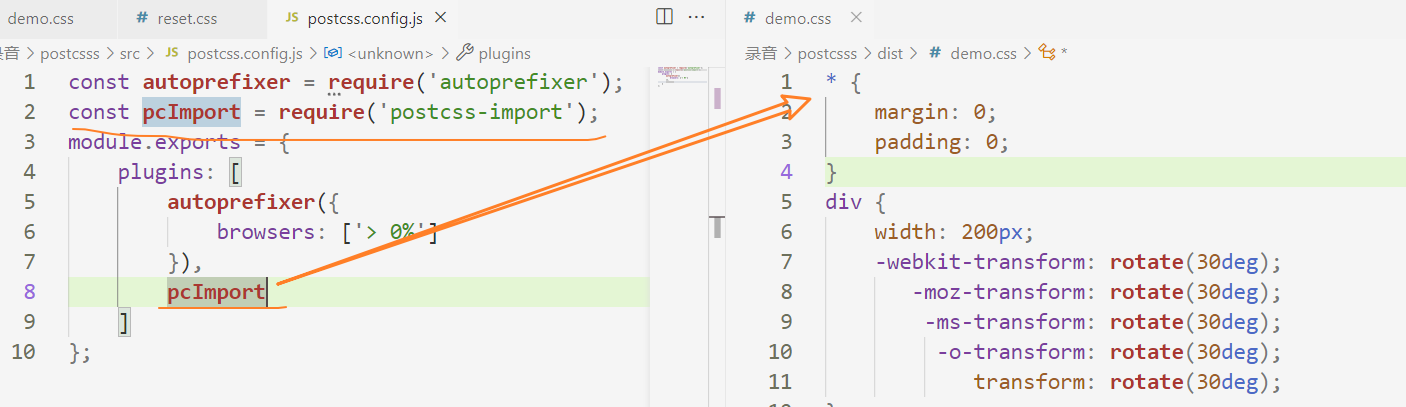
autoprefixer
为css样式添加浏览器前缀,能够适应所有浏览器,在一些大型网站是需要加上的,并且这样添加的方式会很方便



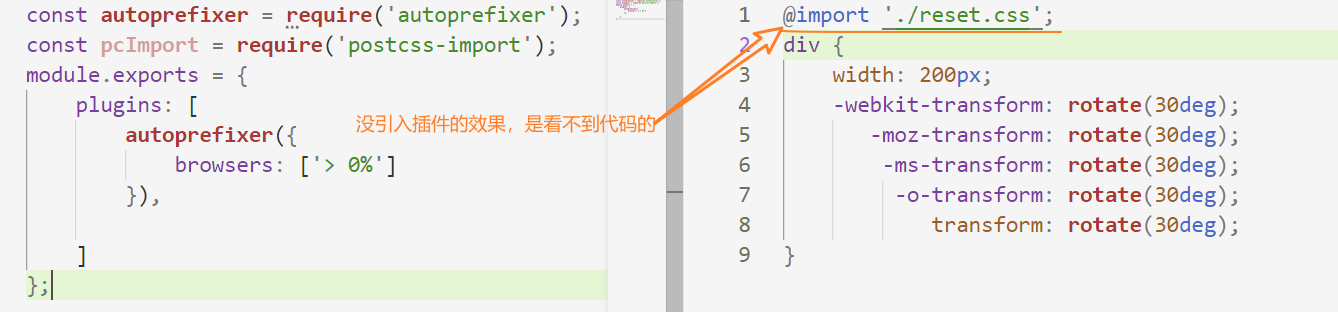
postcss-import
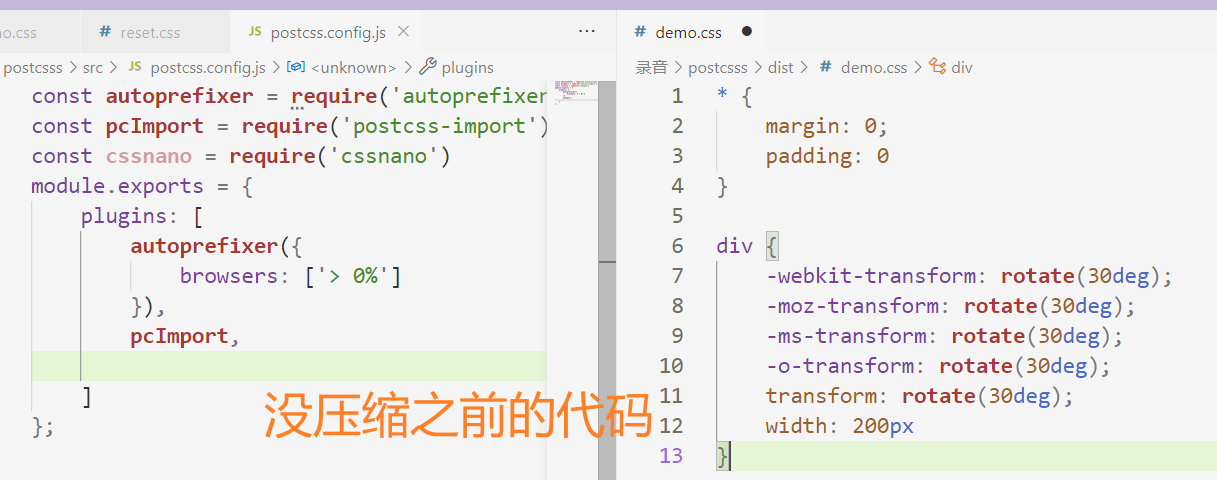
对多个css文件进行合并,将多个css文件里面的代码放到一个新的css文件当中




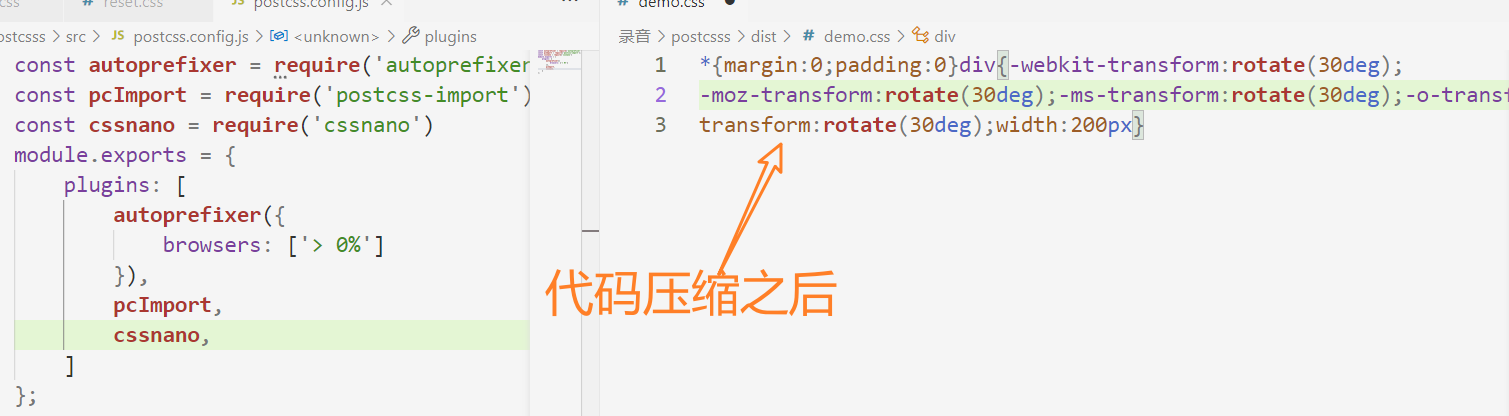
cssnano
将css代码进行压缩处理



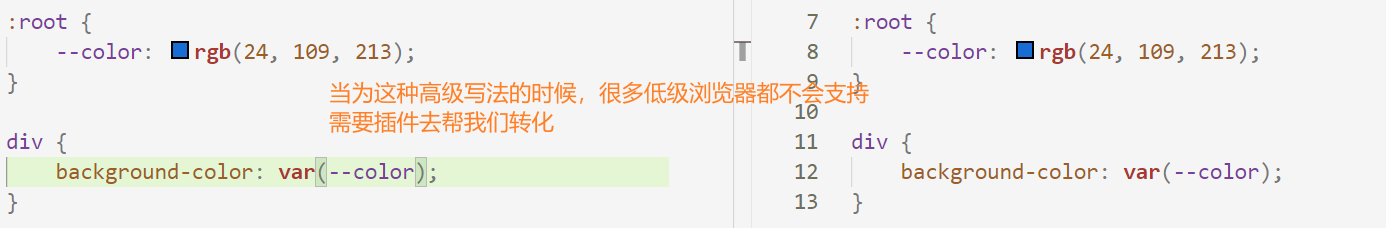
postcss-cssnext
是处理一些高级的css语法,因为很多浏览器都不支持高级的css语法,所以我们需要通过这一个插件将其进行降级



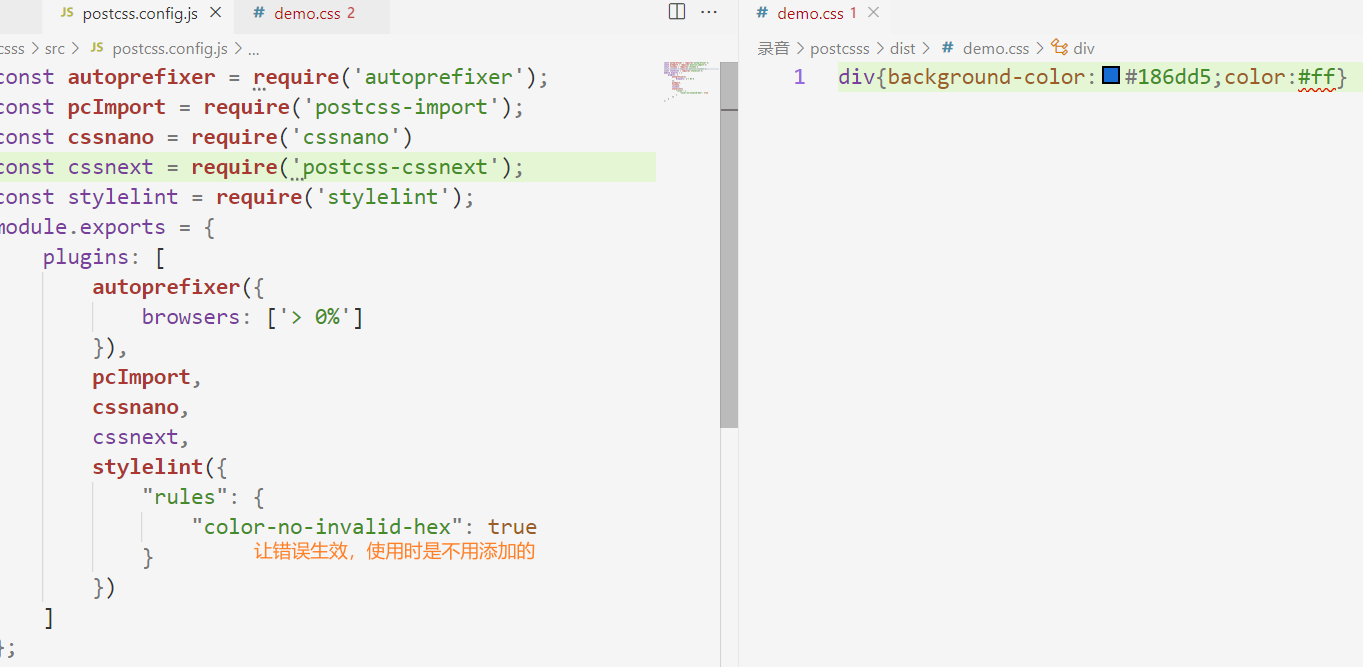
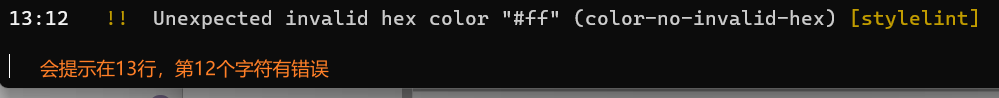
stylelint
语法检测,对css代码的语法进行检测,是否符合规范



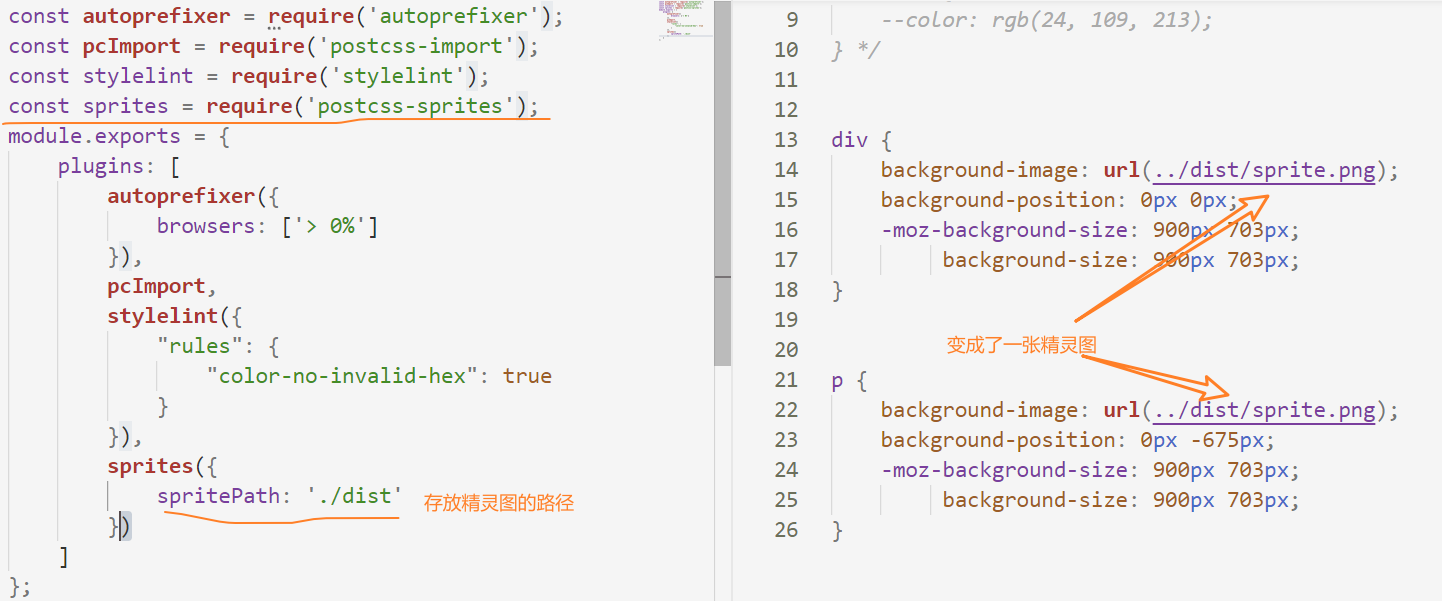
postcss-sprites
可以通过这一个插件自动生成精灵图
注意:在我电脑只能png图片才能成功




总结
还有一些其它插件的功能可以看这一篇博客:https://blog.csdn.net/qq_26976669/article/details/89428183;如果想要详细了解某一款插件,还可以到官网上看它的源代码
我们使用这些插件,主要是针对一些大型的网站,或者是工程化的项目,不然一般的项目是不需要用到这些插件的;而且这些插件对于我们在某些方面的使用是特别方便的,所以应该去了解一下
CSS架构
在一个大型项目中,由于页面过多,导致CSS代码难以维护和开发。所以CSS架构可以帮助我们解决文件管理与文件划分等问题
首先要对CSS进行模块化出来,一个模块负责一类操作行为,可以利用Sass或Less来实现
| 文件夹 | 含义 |
|---|---|
| base | 一些初始的通用的CSS,如重置默认样式,动画,工具,打印等 |
| components | 用于构建页面的所有组件,如按钮,表单,表格,弹窗等 |
| layout | 用于布局页面的不同部分,如页眉,页脚,弹性布局,网格布局等 |
| pages | 放置页面之间不同的样式,如首页特殊样式,列表特殊样式等 |
| themes | 应用不同的主题样式时,如管理员、买家、卖家等 |
| abstracts | 放置一些如:变量、函数、响应式等辅助开发的部分 |
| themes | 应用不同的主题样式时,如管理员、买家、卖家等 |
| abstracts | 放置一些如:变量、函数、响应式等辅助开发的部分 |
| vendors | 放置一些第三方独立的CSS文件,如bootstrap、iconfont等 |






















 1875
1875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








