过了两天完全没有电脑,没有电视,手机又没有流量的生活,习惯了那样喧嚣的节奏,再回到那么清净的环境,不啻于一次洗涤,同时却有些惶恐,好像自己又什么都不会了,如果脱离了这个文明的社会,甚至可以说,我连基本的生存能力都没有,如果回到过去,我不知道能活多久。
感慨归感慨,当前的工作要完成,记录一个html5中的input新属性,range。发现这个属性是在一个网站的调色器中,感觉确实比较形象化,好看,就记录下了:
<input type="range" min="0" max="255">
<input type="text" id="show">
这里看到了type的两个属性 min和max,允许的最小范围和最大范围。同时我们还可以对这个range进行样式的设计
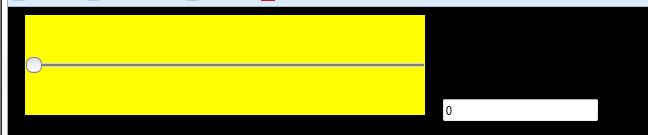
<input type="range" min="0" max="255" style="height:100px;width:400px;background:yellow;" οnchange="change()" id="range">
<input type="text" id="show">
这样我们来写一个js方法,来改变数值,调色器中就这么应用的:(至于这个移动钮样式如何改变了还不太明白)
<script type="text/javascript">
function change(){
var num=document.getElementById("range");
var location=document.getElementById("show");
location.value=num.value;
}
</script>
这里还要注意的就是range的其他两个属性value默认值和step改变幅度
调色器看起来不错的,回头要弄个看看,现在先去睡觉。
就这样上路,带一颗朝圣的心,虔诚,笃定...

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








