qt图片转换
1.ui控件及布局

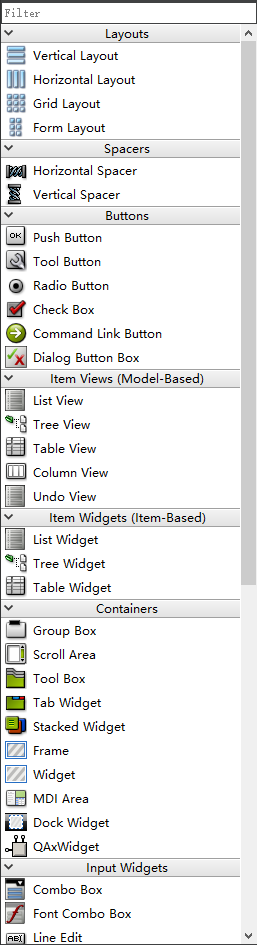
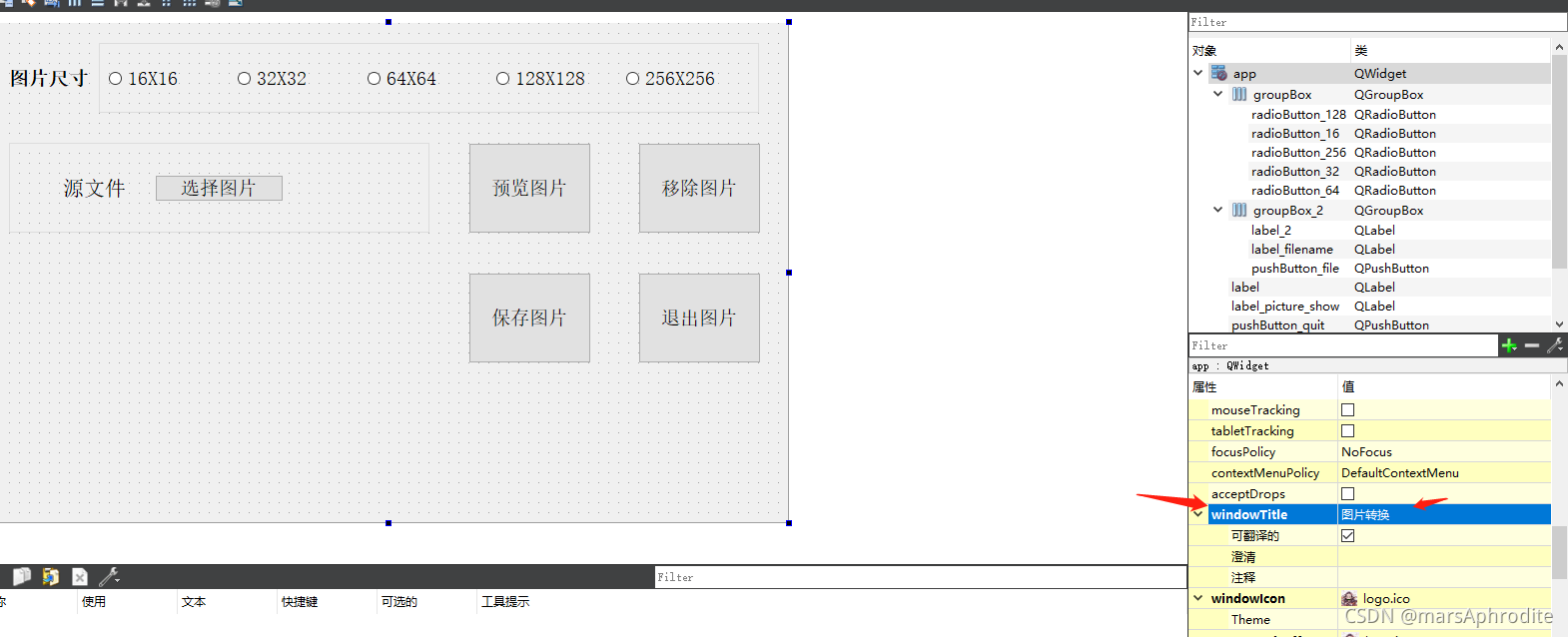
通过上方控件中,寻找所适合的控件,之后将其拖拽到自己合适的位置上:
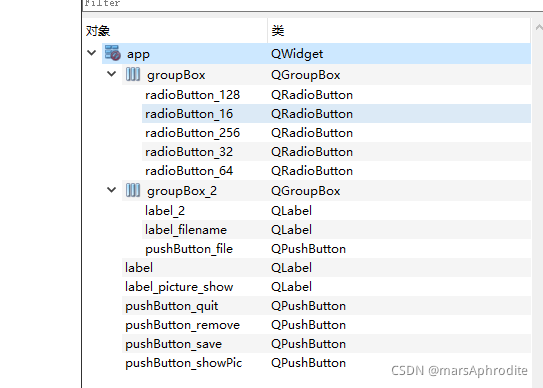
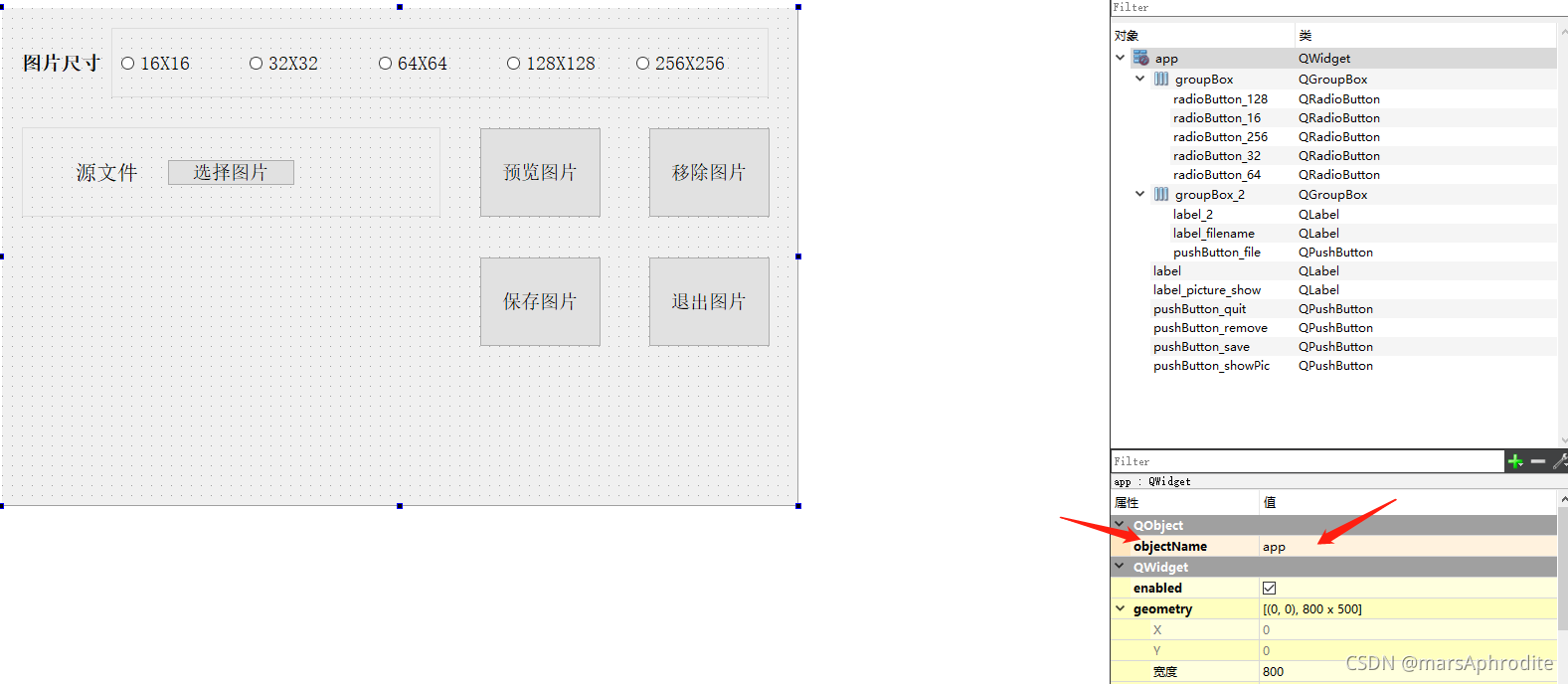
具体布局如下图所示:

2.设置ui控件名称

如上图所示,我将每一个单选按钮都设置了相对应的名字,分别为上方的radioButton_16 /32 /64 /128 /256
其余的控件也都设置了相应的类名(名字),那我们就来使用它们吧.
3.使用控件进行界面交互
3.1 选择图片


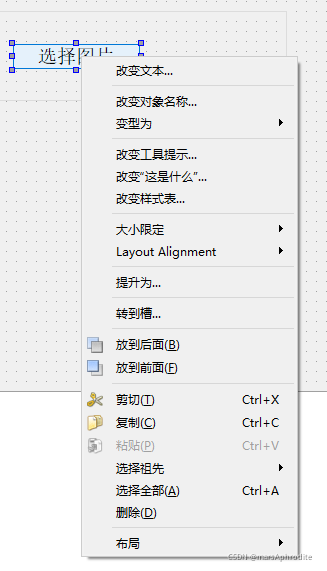
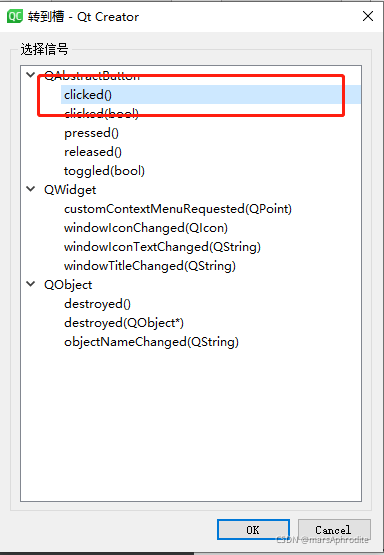
右键点击选择图片按钮,之后点击转到槽选项,继续点击弹出框中的clicked()点击交互按钮『会自动跳转到写入代码的位置,同时在Headers下的app.h中,会自动导入插槽内』意味着,我们能通过这个点击事件来展示我们所需要的交互内容.
那么,着手于代码的操作吧:
『在Sources下的app.cpp中』

我们能看到自动生成的代码块,其中:
| app | 我们所挂载的媒介,这个媒介app下,仍有着其他的属性 |
|---|---|
| pushButton_file | 这个按钮的名字 |
| clicked | 点击事件 |

不信的话你可以试着点击ui界面的最底层区域,这样我们就能看到objectName的值是app了,当然,不要试图在你写代码期间修改这个媒介,否则,有你好受的…
void app::on_pushButton_file_clicked()
{
fileName = QFileDialog::getOpenFileName(this,tr("Open File"),".",tr("Images(*.png*.jpeg *.jpg)"));
//获取图片的路径 不过 一定要在「 app.h」里,加入以下头文件 #include <QFileDialog>
// #include <QDebug>
// #include <QFileInfo>
// 同时在『app.h』的private中,加入: QString fileName; 否则会找不到这个名字从而报错
qDebug() << "fileName=" << fileName;
QFileInfo fi(fileName);
QString name = fi.fileName();
ui->label_filename->setText(name);
//QT 文件信息 将路径(fileName) 存储在 fi中, 然后 获取到fi里面的文件名称
//在这里,fi.fileName() 中的fileName并不是路径,而是路径中 所在的文件信息
//比如 fileName= "C:/Users/power/Pictures/0.jpg" 那么『name』就是 0.jpg
//之后赋值给name,紧接着将这个name的值 送到 ui内的组件label_filename上,起名为 name
}
上方,『ui->label_filename』代表的是整个ui界面下,一个叫做label_filename的文本框,被设置了叫做『name』的名字, 名字为选择图片的文件名,比如: 0.jpg
简单来说: 我所拖拽到ui界面中的所有控件,都是ui的儿子,那么 作为父亲是不是随时可以调用自己的儿子呢?(这点毋庸置疑)
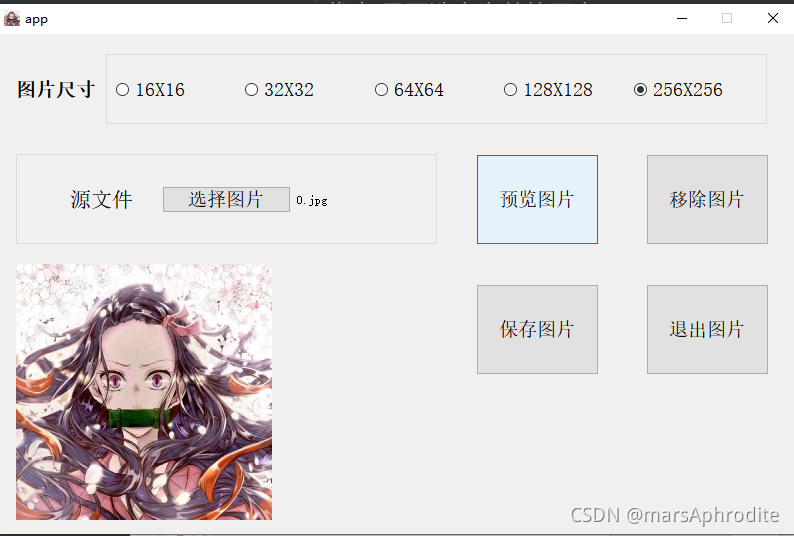
效果图:

心细的在左上角会发现一个图片,那么,我们怎么导入这个图片,使得个性化呢
3.2 个性化窗口图片
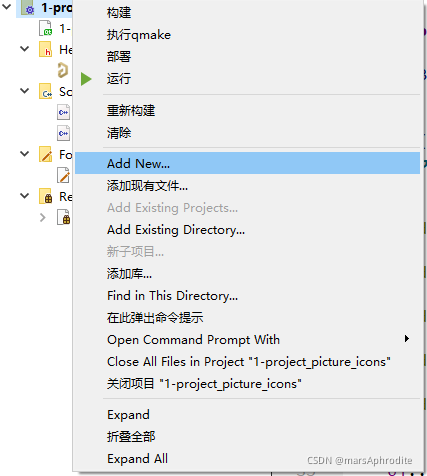
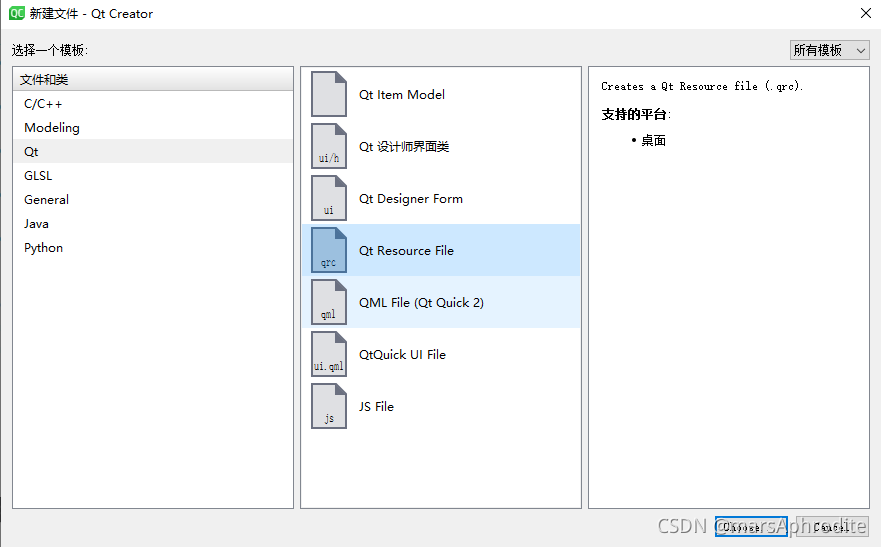
右键这个工程文件->在出现的菜单中选择Add New选项,接着选择左侧Qt,在右侧选择Qt Resourse File,最后选择右下方choose按钮.接着在File name中写入文件名为images,(可以写别的文件名,并不一定要这个),下一步后点击完成.




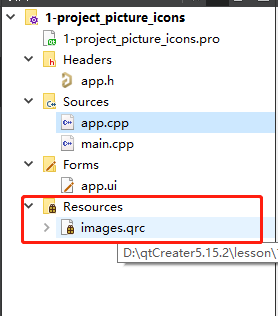
这些操作都完成后,会在工程文件下出现Resources,并且在内部存在一个images.qrc文件

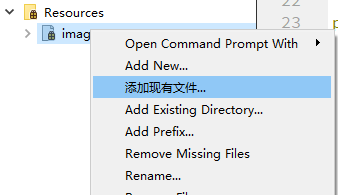
那么,我们接着右键->添加现有文件
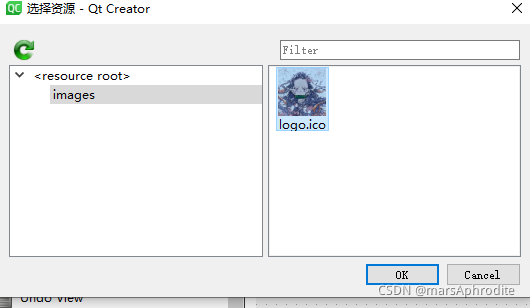
随后会弹出一个窗口,在其中我们选择images,并选择其中的图片,这样图片就加载进来了.(一定要提前在这个工程文件下放入images文件夹,同时将文件夹中放入图片.)


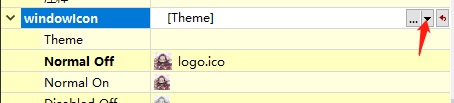
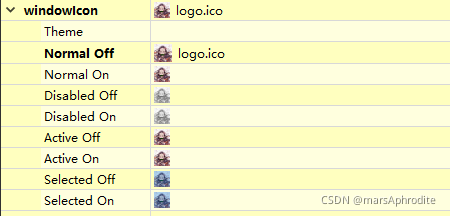
之后在app.ui中,选中整个窗口,找到windowicon,然后点击三角,选择资源后,将图片放入.就有图标喽
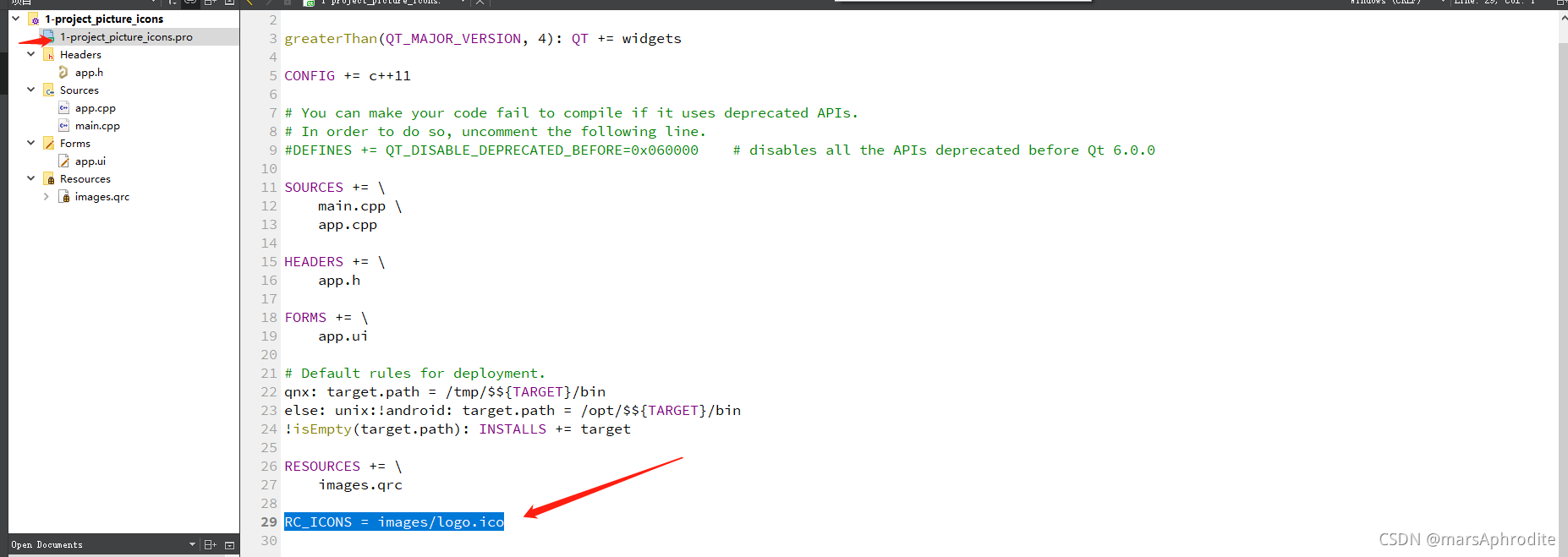
RC_ICONS = images/logo.ico



如果想发布时带有图标,一定要在XX.pro文件内,写上这句话:

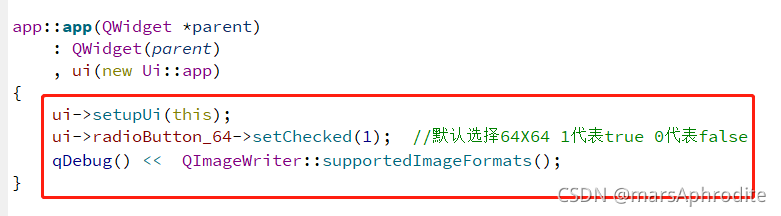
3.3 默认选中单选框
正常来说,我们会默认选中一个单选框,使得界面美观

这样,我们就默认选中64X64的了
3.4 预览图片
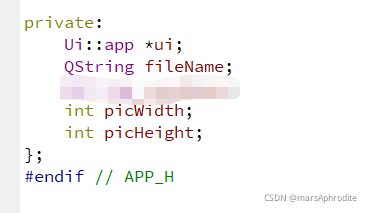
同上,选择『预览图片』,右键 转到槽 『仍然是点击事件』,之后在『app.h』中private属性下加入,并加入头文件:


void app::on_pushButton_showPic_clicked()
{
if(ui->radioButton_16->isChecked()){ //16X16被选中的话
picHeight = 16;
picWidth = 16;
}else if(ui->radioButton_32->isChecked()){
picHeight = 32;
picWidth = 32;
}else if (ui->radioButton_64->isChecked()) {
picHeight = 64;
picWidth = 64;
}else if (ui->radioButton_128->isChecked()) {
picHeight = 128;
picWidth = 128;
}else if (ui->radioButton_256->isChecked()) {
picHeight = 256;
picWidth = 256;
}
qDebug() << "picWidth:" << picWidth;
qDebug() << "picHeight:" << picHeight;
if(!fileName.isEmpty()){ //判断文件名是否为空
QPixmap map(fileName);
QPixmap newMap = map.scaled(picWidth,picHeight);
ui->label_picture_show->setPixmap(newMap);
}
}
| picHeight | 自己设置的图片的高度 |
|---|---|
| picWidth | 自己设置的图片的宽度 |
| isChecked | 代表 是否选中当前的元素 |
总而言之,就是我选择其中一个按钮,然后根据自己设置的图片大小,设置你所展示的图片大小,比如:


那么,QPixmap,map.scaled是干嘛的?
QPixmap类是一种 off-screen 图像表示形式,可以用作绘画设备.
map.scaled则是用来将图片缩放的.
我拿一个例子作解释:
大家肯定都玩过游戏,那么游戏肯定会有个map地图,而有的游戏则是用pix像素构建的.
那么,在这个地图中,我将用map(fileName)这个,将fileName存在map中.
随后,借用这个文件名,根据宽\高,重新构建(缩放map.scaled(picWidth,picHeight))一个文件.
最后,将这个整体文件,重新构建在地图当中,我们就可以看到熟悉的怪物了.
ui->label_picture_show->setPixmap(newMap);
3.5 移除图片
void app::on_pushButton_remove_clicked()
{
fileName = "";
ui->label_picture_show->clear();//清空
ui->label_filename->clear();
}
3.6 保存图片
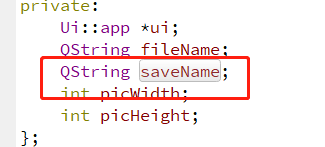
只需在『app.h』中private属性下加入下方单行代码

与上方一致 我就不再继续说 转到槽的内容了,直接上代码:
void app::on_pushButton_save_clicked()
{
if(!fileName.isEmpty()){ //判断文件名是否为空
saveName = QFileDialog::getSaveFileName(this,tr("Save File"),".",tr("Images (*.ico);;Images (*.icon)"));
qDebug() << "saveName=" << saveName;
if(!saveName.isEmpty()){
QPixmap map(fileName);
QPixmap newMap = map.scaled(picWidth,picHeight);
newMap.save(saveName);
}
}
}
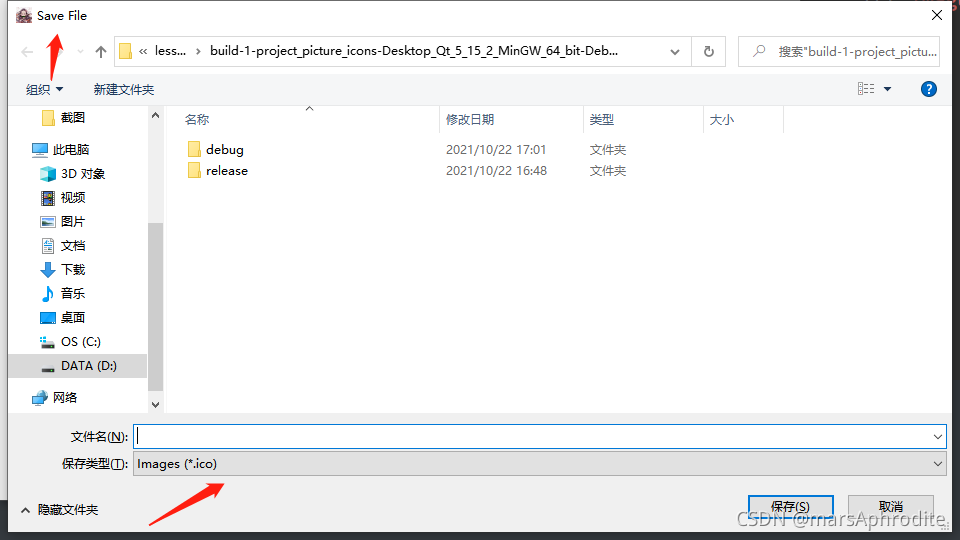
『QFileDialog::getSaveFileName』是保存文件所需要的, 而
tr(“Save File”),".",tr(“Images (.ico);;Images (.icon)”)
代表着 弹出窗口的上方,会出现Save File的字样 , 同样下方会出现文件的格式 就像这样:

输入完文件名,点击保存,至此 保存文件结束.
3.7 退出图片
void app::on_pushButton_quit_clicked()
{
this->close();
}
4 某些问题
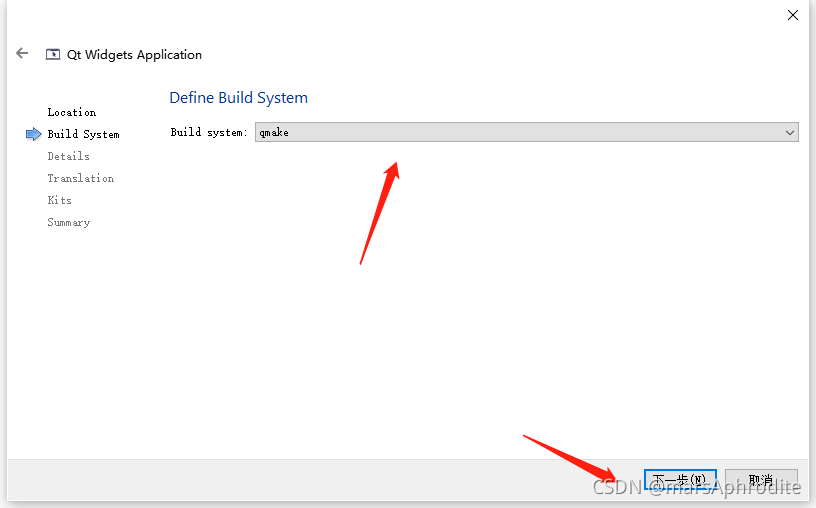
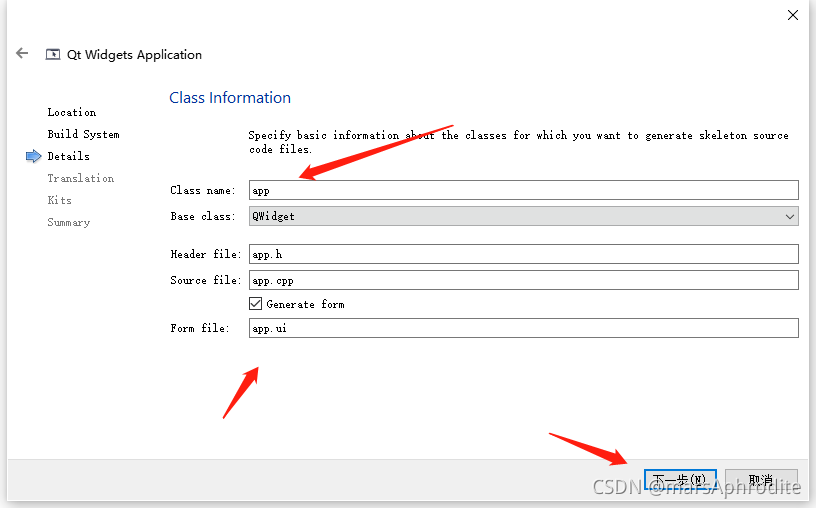
4.1 没有 app.h 及 app的内容怎么办
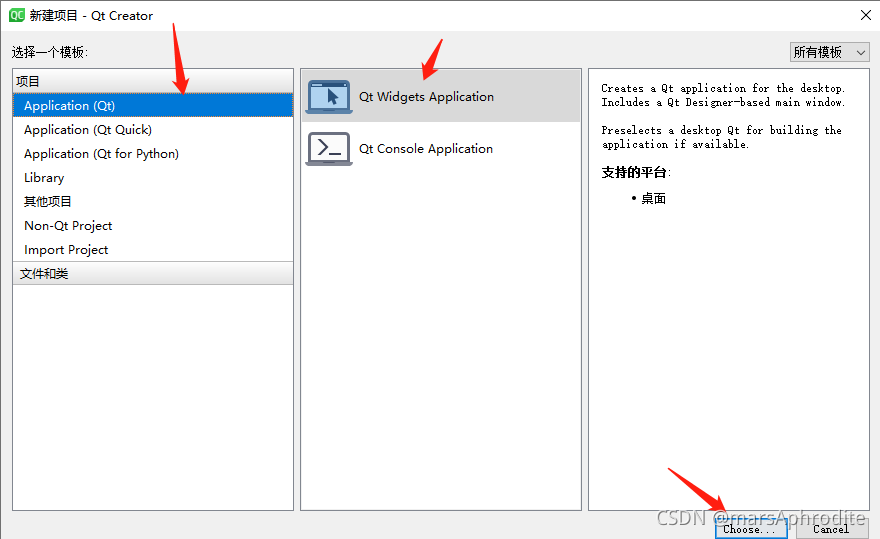
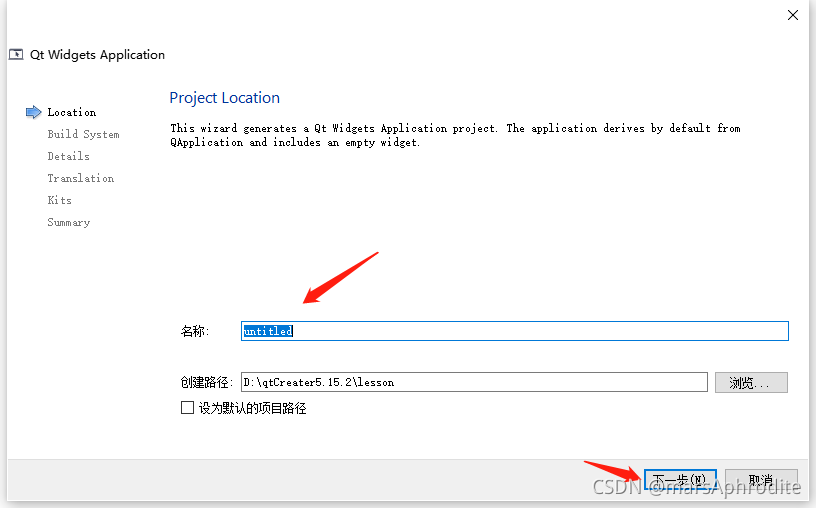
解答: 那是因为创建文件的时候 没有修改名称,那么依次来创建一下:


名称 你喜欢就好


之后 一条龙 点击下一步 完成即可.
4.2 想在窗口展示其他的文字怎么办?

只需这样即可





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








