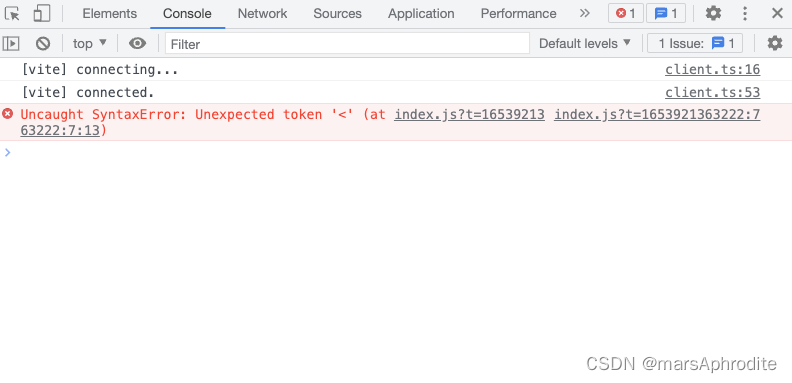
如果 在vite中使用react-router-dom v6,并且抽离出路由,结果报错 Uncaught SyntaxError: Unexpected token ‘<‘ 情况。如下图所示:

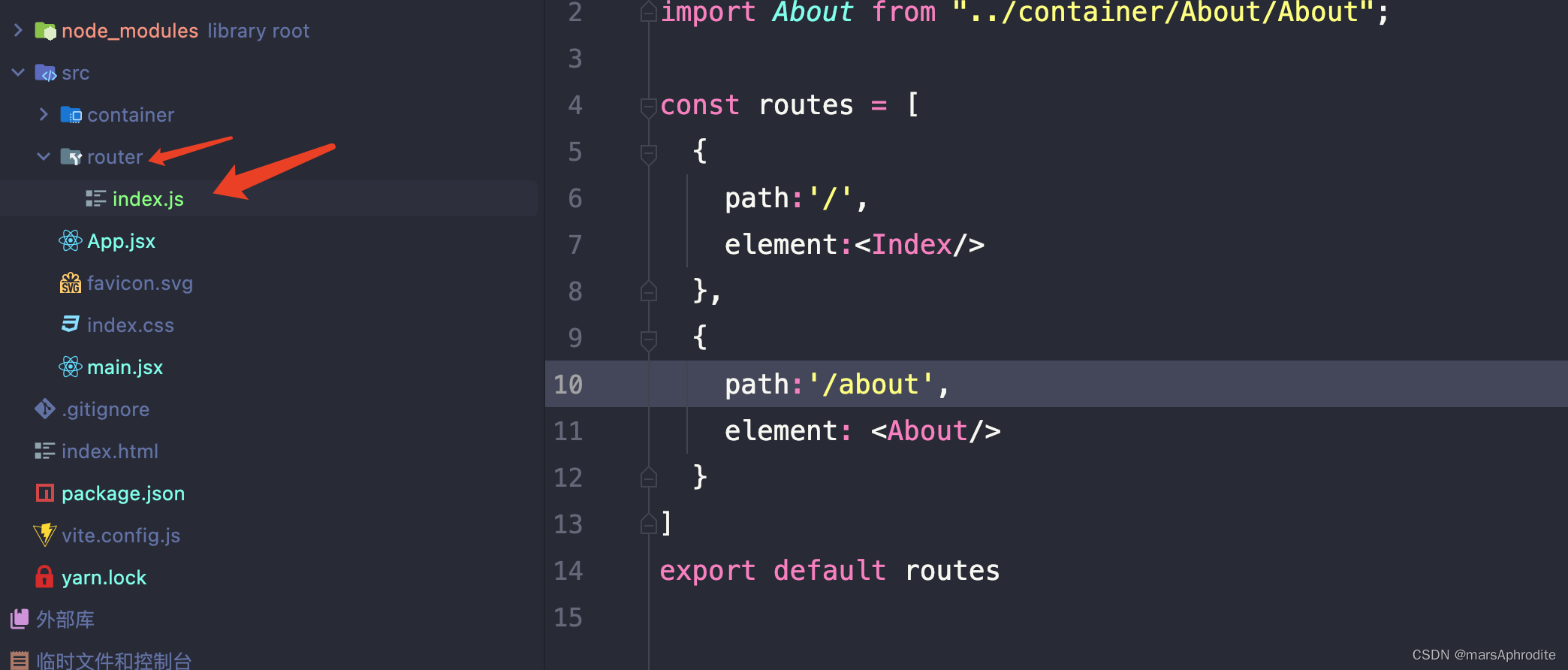
在图片中,我将路由模块化,并通过useRoutes进行渲染。
之后在src/App.jsx进行使用时,会爆以下信息:

接下来,我就四处寻找资料,有的都是什么路径错误。此时报错代码如下:
import {
Route,
Routes,
NavLink,
useRoutes,
} from "react-router-dom";
import routes from './router'
function App() {
const element = useRoutes(routes)
return (
<div>
{element}
</div>
)
}
export default App
之后,我就反其道而行之,去寻找官方文档。结果,找到了答案。于是,我通过官方文档,将其整理完毕。
import {
Route,
Routes,
NavLink,
useRoutes,
} from "react-router-dom";
import Index from "./container/Index";
import About from "./container/About/About";
function App() {
const element = useRoutes([
{
path: '/',
element: <Index/>
},
{
path: '/about',
element: <About/>
}
])
return element
}
export default App

但,这并不是我的本意,我的本意是将其抽离出来,抽离到router文件中。
再然后,我就一直寻找解决的办法,终于,我瞎鼓秋出来了。
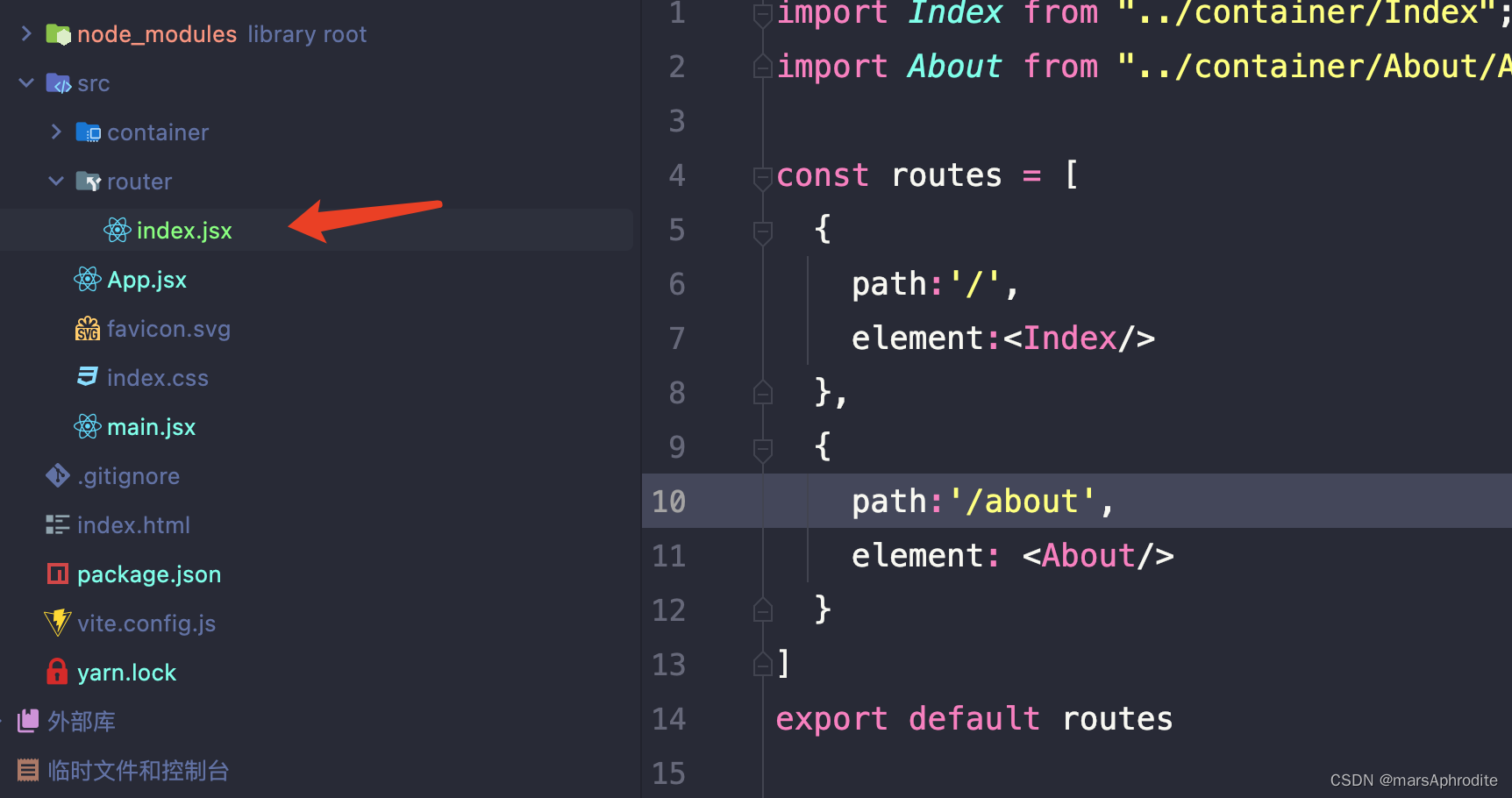
将src/router/index.js的 index.js变成index.jsx就完事了。

// src/App.jsx
import {
Route,
Routes,
NavLink,
useRoutes,
} from "react-router-dom";
import routes from './router'
function App() {
const element = useRoutes(routes)
return (
<div>
{element}
<NavLink to='/about'>about页面</NavLink>
</div>
)
}
export default App






















 3334
3334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








