作为一个Delphi程序员,经常会碰到下面几种情况:
-
图标小了,放大会糊,图标大小,缩小会糊,总是不能很精确的控制。
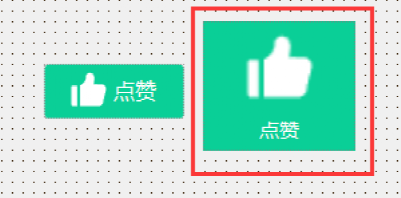
比如一个点赞的按钮,32*32,在小按钮上显示刚好,但是在大按钮上就糊了,如下图:

-
在低分辨率上显示正常的图标,在高分屏上显示会缩小,得准备好几个尺寸。
32*32的图标在高分屏上(200%)会显示为16*16,如下图:

-
设计好的白色图标,能用在深色背景的按钮上,但是有时候又需要浅色背景的按钮,又得搞一个深色的图标。

-
图标的颜色不能随色所欲的变换。
按钮有不同的效果,比如正常状态和按下的状态,
在按下时,我希望图标的颜色能和字体一样,如果要实现,得准备多个颜色的图标,麻烦:

上面这些问题,一般都可以由公司里的UI设计师来处理,但是不是每个公司都有UI的。
而SVG,能让你从中摆脱出来。
SVG是什么?
SVG是矢量图片格式,能任意地放大和缩小,而不模糊。
从哪里下载svg格式的图标?
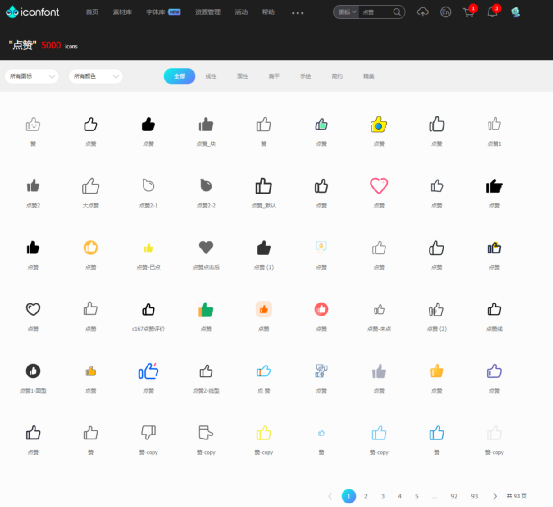
一般我们开发软件,在iconfont网站上就能获取到任何想要的图标;
https://www.iconfont.cn/

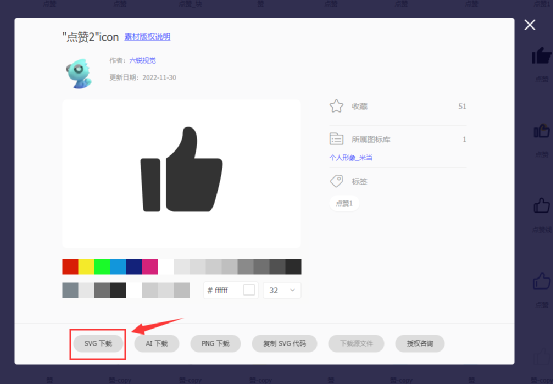
选取一个图标,点击”SVG下载”就能获取到。

如何在Delphi中显示svg图片呢?
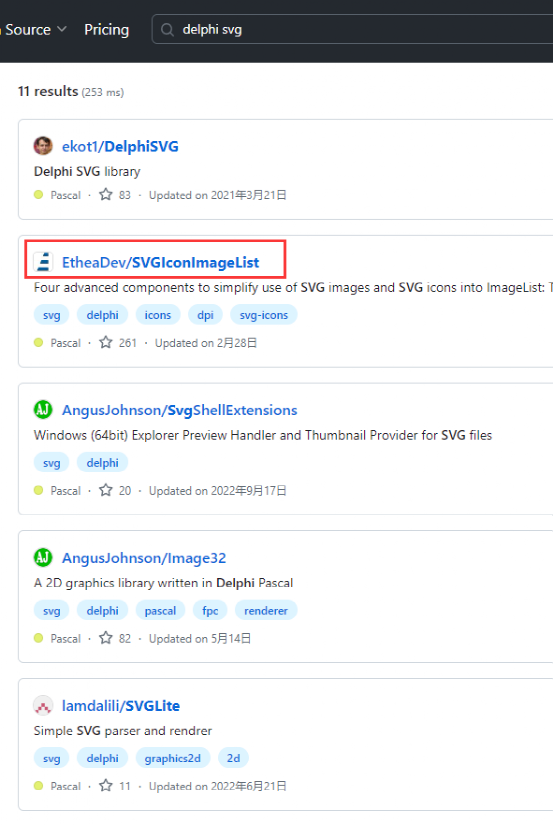
在github上搜索”delphi svg”,有很多相关的控件,

我使用的是SVGIconImageList,它到今年2月份还在更新,star的人数也最多,
支持Delphi XE3~Delphi 11,
而且VCL和FMX两个平台下都能用,
github地址:
https://github.com/EtheaDev/SVGIconImageList
安装完它的VCL控件包之后,可以看到它有四个控件:

TSVGIconImageCollection:
SVG图片的集合
TSVGIconVirtualImageList:
虚拟的图片列表,链接到SVGIconImageColleciton,可以调整SVG图标的大小、不透明度、灰度等,官方不建议使用
TSVGIconImage:
图片控件,显示SVGIconImageList中的图片
TSVGIconImageList:
官方已弃用
官方建议大家使用:TSVGIconImageCollection+TVirtualImageList(Delphi自带)
我通过官方的SVGIconImageListDemo这个示例来介绍下如何使用吧!
1.添加SVG图标到SVGIconImageCollection组件

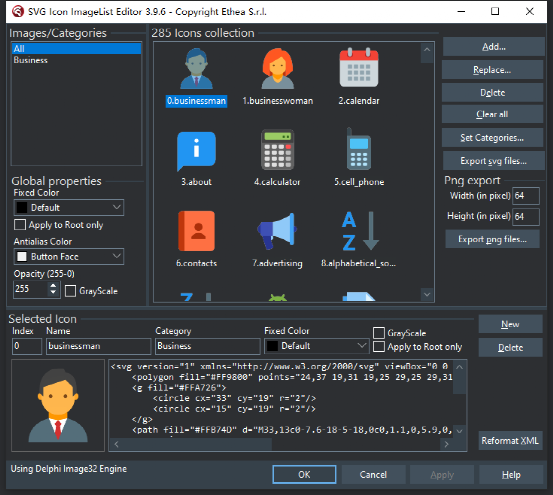
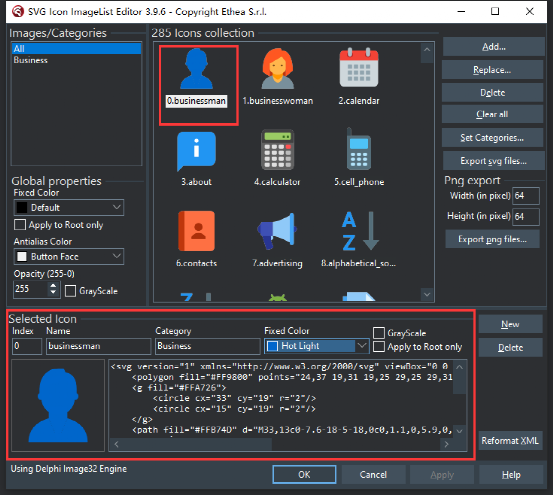
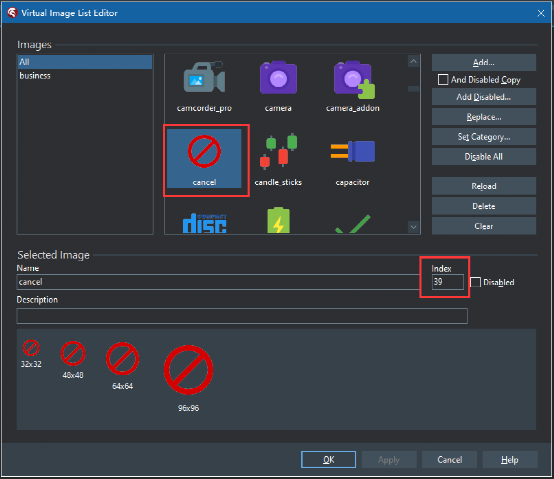
双击SVGIconImageCollection组件,就会弹出设计器:

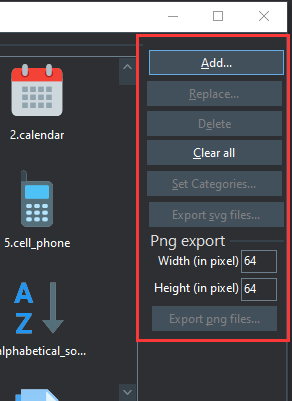
右边有添加SVG图片、替换、删除、清除等操作按钮

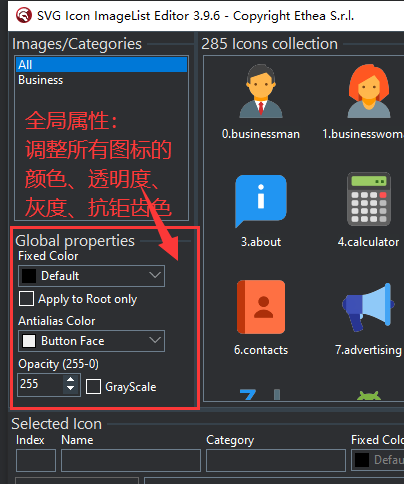
左边Global properties区域提供全局属性可以调整所有图标
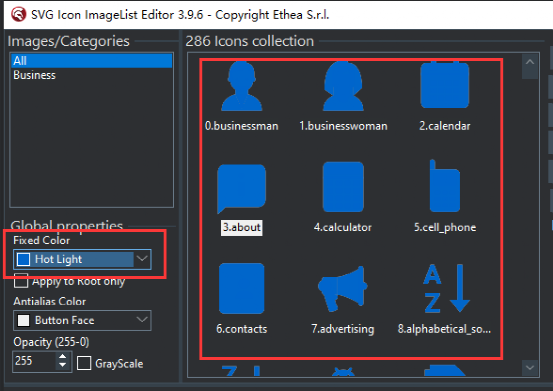
Fixed Color:更改颜色
Antialias Color:抗钜齿色
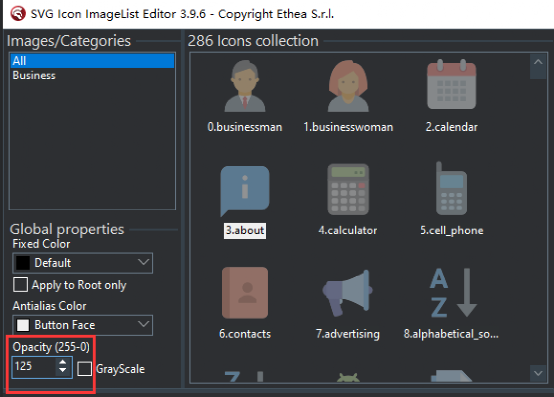
Opacity:透明度
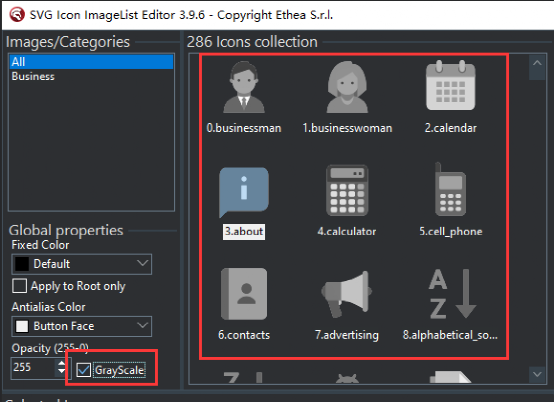
Gray Scale:灰度

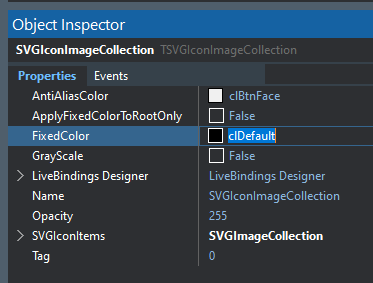
其实也就是设置的SVGIconImageCollection的属性:

当Fixed Color为clDefault时,表示不调整颜色,使用SVG原始的颜色。
为其他颜色时,如clHotLight,则调整为相应的颜色:

Opacity用于调整透明度

GrayScale用于是否使用灰度效果
勾上之后,图标就都变成灰色了

设计器底部的Selected Icon区域则可以对指定图标进行调整:

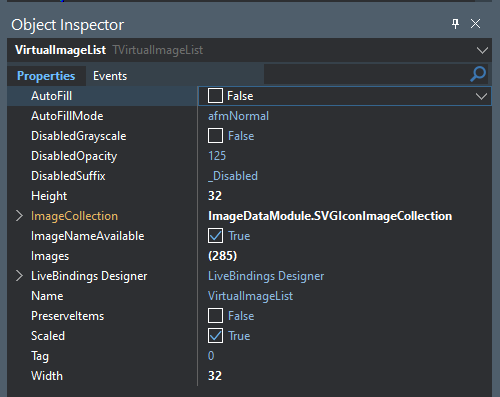
2.添加TVirtualImageList组件,连接到SVGIconImageCollection


主要属性如下:
ImageCollection:
连接到SVGIconImageCollection
Width、Height:
设置图标的大小
3.在自带按钮控件中显示SVG图标
基本上Button控件都有Images属性,用于指定图标列表,然后用ImageIndex属性来指定图标
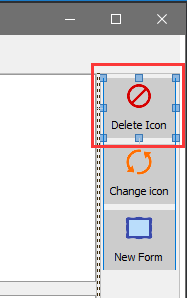
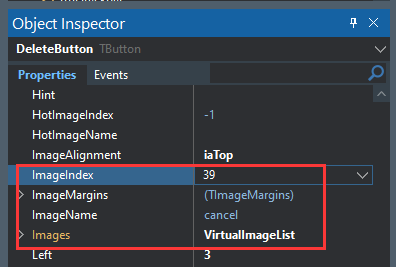
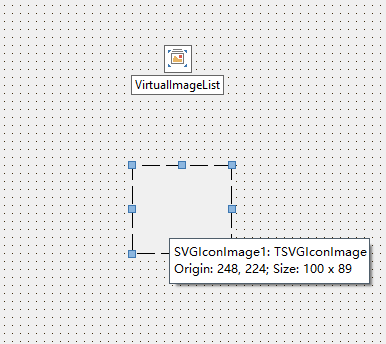
如下图的删除按钮:

它的图标相关属性设置如下:

它使用的是VirtualImageList中的第39个图标:

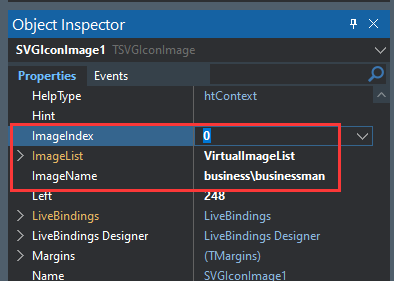
4.使用SVGIconImage控件来显示SVG图片

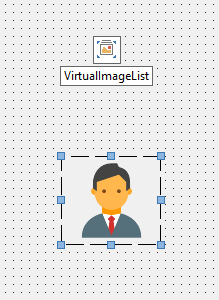
设置属性让它显示VirtualImageList中第一张图片:

效果如下:

即使我控件拉很大,也不会模糊

5.在OrangeUI中使用SVG
在OrangeUI 2.2开始支持SVG图片格式,
可以直接选择SVG格式的图片文件,
当然更简单的用法是设置图片搜索路径和图片文件名:
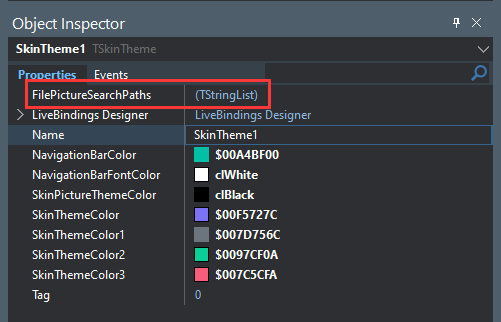
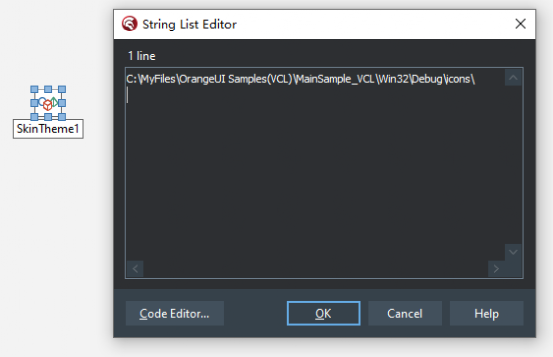
在公共模块或者主窗体中放一个TSkinTheme组件,它是一个全局主题皮肤组件,可以设置主题色,它有一个FilePictureSearchPaths属性用于设置图片搜索路径:

我们需要在设计时和运行时都设置它为图片存放目录,
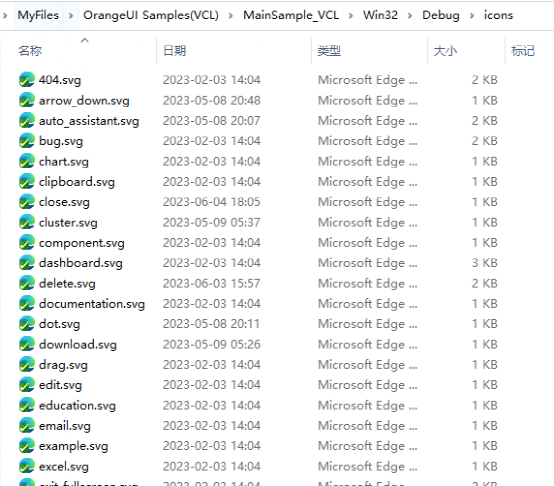
OrangeUI的示例项目的图片放在:
C:\MyFiles\OrangeUI Samples(VCL)\MainSample_VCL\Win32\Debug\icons\


设置好路径之后,
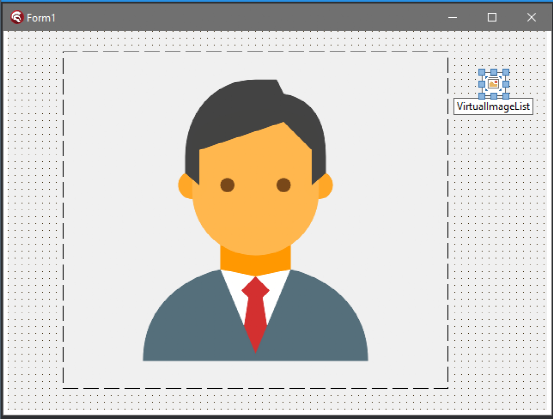
我们拖一个OrangeUI按钮控件TSkinWinButton,
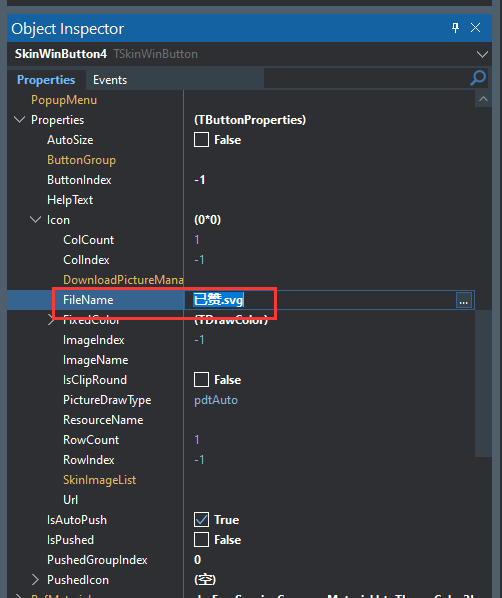
只需要设置按钮的Properties.Icon.FileName为图片文件名即可

SVG图片就显示出来了:

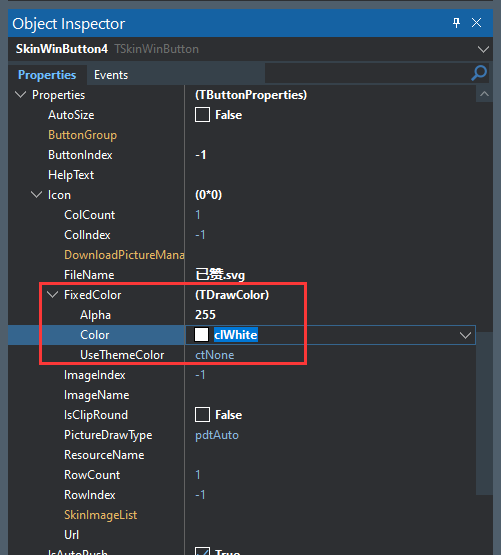
但是图标是黑色的,我们这里需要调整它的颜色为白色,
将FixedColor设置为clWhite(默认为clDefault表示使用原始颜色):

效果就出来了:

如果后面我要换一下图标,直接在图标目录中用新的图标文件替换旧的即可,很方便!
6.根据效果变色
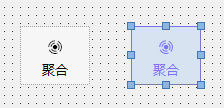
拿如下OrangeUI的按钮来举例:

我们想要在按钮按下的状态时,将图标颜色改成和字体颜色一样,需要如下设置:
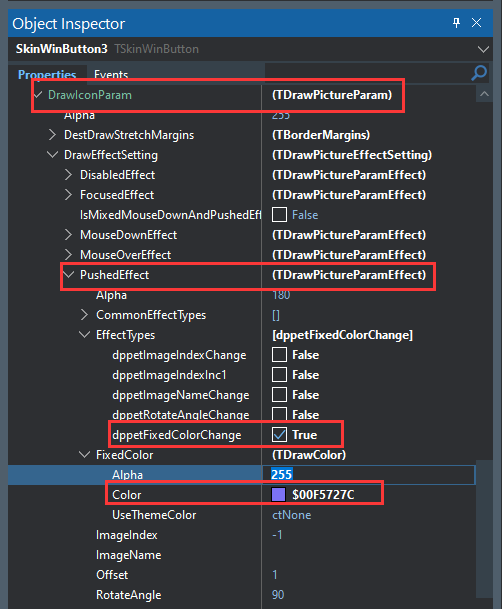
在按钮的SelfOwnMaterial.DrawIconParam.PushedEffect(按下效果)中,
勾上EffectTypes中的dppetFixedColorChange,表示按下时改图标颜色,
FixedColor设置为$00F5727C,表示按下时使用这个颜色作为图标颜色,

大家觉得是不是好看一点啦!
并且不用再准备多个不同颜色的图标了。

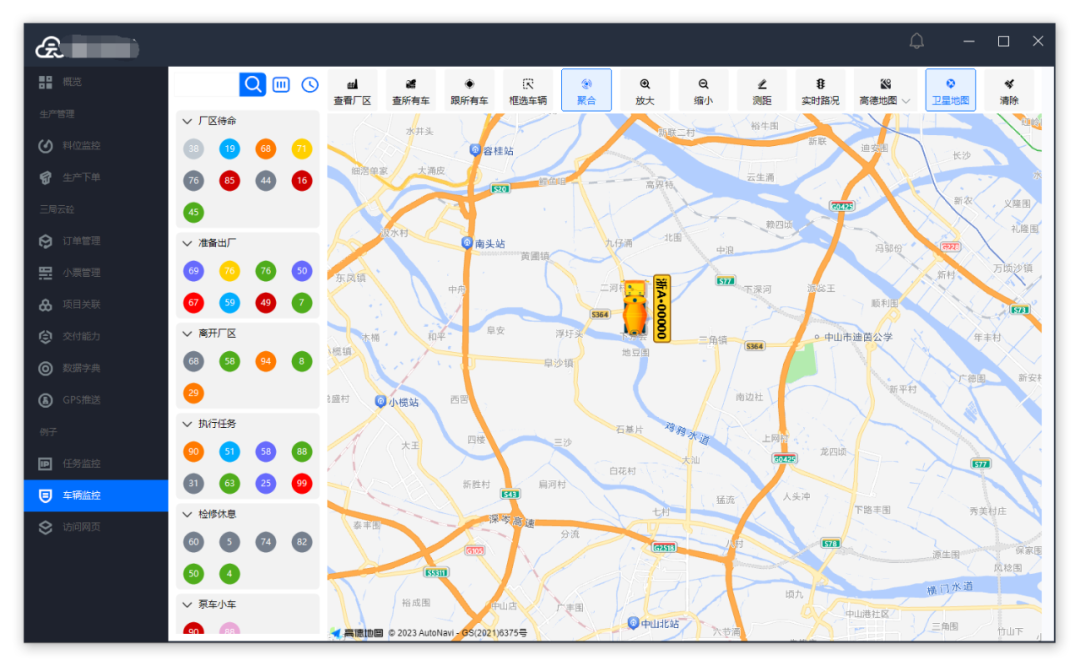
现在项目中所有图标都使用SVG格式:

摆脱图标问题、提升开发效率,不要太舒服,
一起来用SVG吧!






















 7739
7739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








