API的概念
- API(Application Programming Interface,应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
- 任何开发语言都有自己的API
- API的特征输入和输出(I/O)
var max = Math.max(2,3,4);
复制代码- API的使用方法:console.log("abc");
Web API的概念
- 浏览器提供了一套浏览器功能和页面元素的API(BOM和DOM)
- 学习目标:掌握常见浏览器提供的API的调用方式。
- 学习辅助MDN:https://developer.mozilla.org/zh-CN/docs/Web/API
javaScript的组成
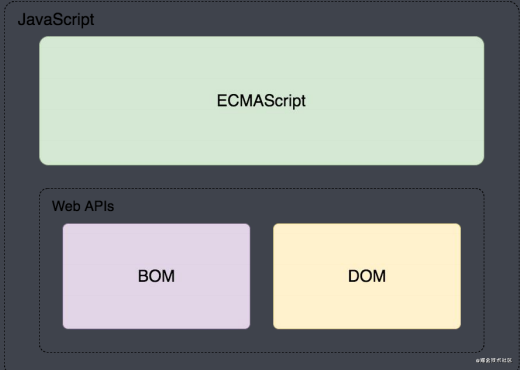
- javascript包括:ECMAScript和Web APIs
- Web APIs包括:BOM和DOM
- 如图所示:

ECMAScript - JavaScript的核心
- 定义了javascript的语法规范
- JavaScript的核心,描述了语言的基本语法和数据类型,ECMAScript是一套标准,定义了一种语言的标准与具体实现无关。
BOM - 浏览器对象模型
- browser object model,一套操作浏览器功能的API
- 通过BOM可以操作浏览器窗口,比如:弹出框、控制浏览器跳转、获取分辨率等。
DOM - 文档对象模型
- document object model,一套操作页面元素的API
- DOM可以把HTML看作是文档树,通过DOM提供的API可以对树上的节点进行操作。
DOM简介
DOM概念
- 文档对象模型,是W3C组织推荐的处理可扩展标记语言的标准编程接口。它是一种与平台和语言无关的应用程序接口(API),它可以动态的访问程序和脚本,更新其内容、结构和www文档的风格(目前,HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入当前的页面。
- DOM是一种基于树的API文档,它要求在处理过程中整个文档都表示再存储器中。
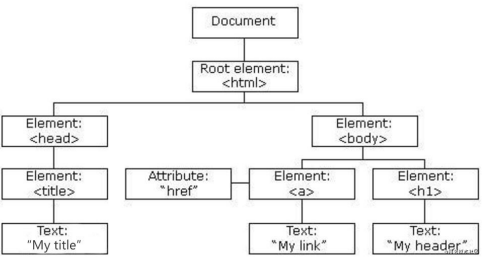
DOM树
- 文档:一个网页可以称为文档
- 节点:网页中所有内容都是节点(标签、属性、文本、注释等)
- 元素:网页中的标签
- 属性:标签的属性
- 如图所示:

DOM经常进行的操作
- 获取元素
- 对元素进行操作(设置其属性或调用方法)
- 动态创建元素
- 事件(什么时机做相应的操作)
DOM获取页面元素
- 为什么要获取页面元素?
- 例如:我们想要操作页面上的某部分(显示、隐藏,动画),需要先获取到该部分对应的元素,才进行后续操作。
根据id获取元素
- 方法:调用document对象的getElementById方法。
- 参数:字符串类型的id的属性值。
- 返回值:对应id名的元素对象。
- 注意:
- 由于id名具有唯一性,部分浏览器支持直接使用id名访问元素,但不是标准方式,不推荐使用。
//id具有唯一性,多个相同id名的元素,选择时只会选择最上面的一个 <p id = "box">这是一个盒子</p> //不推荐直接使用id名 box.style.background = "pink"; //推荐使用 var box = document.getElementById("box"); box.style.background = "pink"; 复制代码 - 代码执行顺序,如果js在html结构之前,会导致结构未加载,不能获取对应id的元素。
- 由于id名具有唯一性,部分浏览器支持直接使用id名访问元素,但不是标准方式,不推荐使用。
根据标签名获取元素
- 方法:调用document对象的getElementsByTagName方法
- 参数:字符串类型的标签名。
- 返回值:同名的元素对象组成的数组。
- 注意:
- 操作数据时需要按照操作数组的方法进行
- getElementsByTagName方法内部获取的元素是动态增加的
元素对象内部获取标签元素
- 获取的元素对象内部,本身也可以调用根据标签获取元素方法,例如:div元素对象也可以调用getElementsByTagName方法
- 目的:缩小选择元素的范围,类似css中的后代选择器
根据name获取元素
- 方法:调用document对象的getElementsByName方法
- 参数:字符串类型的name属性
- 返回值:name属性值相同的元素对象组成的数组
- 不建议使用:在IE和Opera中有兼容问题,会多选中id属性值相同的元素。
根据类名获取元素
- 方法:调用 document 对象的getElementsByClassName 方法。
- 参数:字符串类型的class属性值
- 返回值:class属性值相同的元素对象组成的数组
- 浏览器兼容问题:不支持IE8及以下的浏览器
根据选择器获取元素
- 方法1:调用document对象的querySelector方法,通过css中的选择器去选取第一个符合条件的标签元素
- 方法2: 调用document对象的querySelectorAll方法,通过css中的选择器去选取所有符合条件的标签元素
// 需要注意:选择器获取元素方法,需要放在html结构后面书写
//基本结构
<div id = "box1">
<p class = "para">hh</p>
<p class = "para">ww</p>
</div>
// 只会选中第一个p标签
var para = document.querySelector("#box1 .para");
//会选中所有符合条件的标签
var para = document.querySelectorAll("#box1 .para");
//输出结果:NodeList(2)[p.para,p.para]
复制代码- 参数:字符串类型的css中的选择器
- 注: 类似id选择,需要写在html之后,加载完成再执行
- 浏览器兼容问题:不支持IE8以下的浏览器
如果大家想学习前端方面的技术,我把我多年的经验分享给大家,还有一些学习资料,分享Q群:1046097531

























 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








