一、官网
二、产品
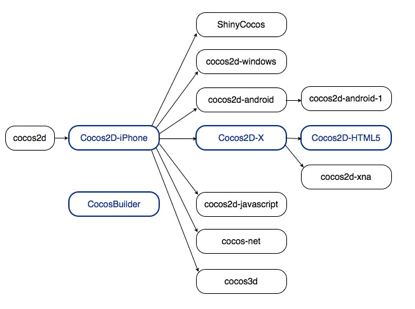
- 自Cocos2d-iPhone取得成功后,Cocos2d系列产品已经推出许多子项目。这里列出了一些最为出名的旗下分支游戏引擎。
- 从下表可知,不同分支引擎支持不同的目标平台并使用不同的编程语言。
| 分支引擎 | 编程语言 | 平台 |
|---|---|---|
| Cocos2d | Python | 桌面操作系统 |
| Cocos2d-iphone | Objective-C,JavaScript | iOS |
| Cocos2d-x | C++,Lua,JavaScript | 参见支持平台和编程语言部分 |
| Cocos2d-html5 | JavaScript | 支持HTML5的浏览器 |
| ShinyCocos | Ruby | iOS |
| Cocos2d-windows | C++ | Windows XP/7 |
| Cocos2d-android | Java | Android |
| Cocos2d-android-1 | Java | Android |
| Cocos2d-xna | C# | Microsoft and MonoGame platforms |
| Cocos-net | C# | Mono-supported 平台 |
| Cocos3d | Objective-C | iOS |
三、为何选择cocos2d-js
Cocos2d-JS 是跨全平台的游戏引擎,采用原生JavaScript语言,可发布到包括Web平台,iOS,Android,Windows Phone8,Mac,Windows等平台,引擎基于MIT开源协议,完全开源,免费,易学易用,拥有活跃的社区支持。Cocos2d-JS让2D的游戏编程门槛更低,使用更加容易和高效。和其他类似游戏框架相比,它定义了更加清晰的2D游戏编程的基本组件,采用易学易用的API设计,并采用全球领先、具备原生性能的脚本绑定解决方案实现游戏的跨原生平台发布,开发效率更高,使用上最简单。
Cocos2d-JS是Cocos2d-x的JavaScript版本,融合了Cocos2d-HTML5和Cocos2d-x JavaScript Bindings(JSB)。它支持Cocos2d-x的所有核心特性并提供更简单易用的JavaScript风格API,基于Cocos2d-JS的框架,您可以方便的使用JavaScript语言进行游戏开发,快速构建原型进行验证,并让您的游戏跑在所有支持HTML5规范的浏览器上。由于Cocos2d-html5的API和Cocos2d-x JSB的API高度一致,可让您的游戏不用修改代码或者修改少量代码就可打包为原生性能表现的混合游戏,发布到原生应用市场,从而实现,一次编码全平台部署的效果,带给您全所未有的机遇。
Cocos2d-JS最引以为傲的能力就是完美的一次开发,全平台部署得能力。得益于3.0版中Web引擎和Native引擎的整合,Cocos2d-JS为Web和各原生平台开发提供了一套统一的工作流,开发者只需要关注自己的JavaScript代码,我们提供了Cocos Console工具帮助用户管理开发以及发布的流程。
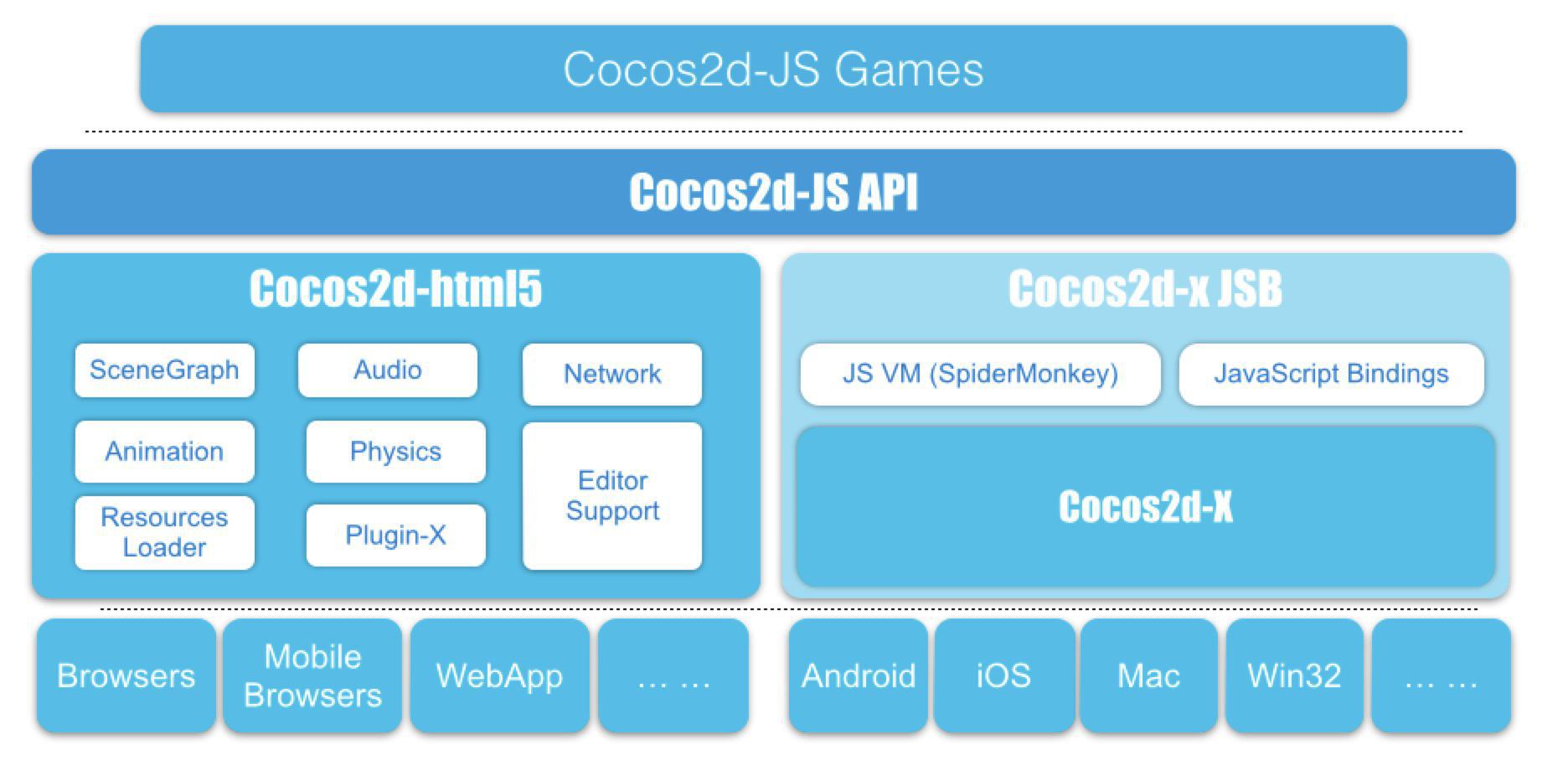
Cocos2d-JS v3.0框架:
从这张架构图中可以看出,Cocos2d-JS对Web平台的支持主要是通过Web引擎Cocos2d-html5做到的,而对Native平台的支持是以Cocos2d-x为核心,通过SpiderMonkey这个JavaScript编译器来执行JavaScript代码,并通过JavaScript绑定技术将其API映射到Cocos2d-x的API上。这两方面的技术从引擎的v2.x时代就已经成熟了,而Cocos2d-JS v3.0首次将两者整合到一起,统一并简化它们的API,真正做到一套代码,全平台运行。这也就是图中的Cocos2d-JS API层,不同平台,不同设备之间的差异被透明化,开发者开发跨平台游戏自然也变得前所未有得简单。
四、Mac下环境搭建
| 软件 | 备注 |
|---|---|
| Chrome | 开发时使用web调试 |
| JetBrains IDE Support | 连接Chrome 和 WebStorm的工具 |
| WebStorm | JS IDE |
| Cocos引擎(包含 Cocos Studio) | 建议不安装CocosStudio,因为 CocosCreator会代替它 |
| CocosCreator | 可视化的游戏创作工具 |
| Cocos Code IDE | JS IDE (已弃用,不要安装了) |
| Apache | Mac 自带了 |
1、Code IDE已终结
Code IDE项目已经终结了,不会再有更新。因为不论是Eclipse方案,还是IntelliJ IDEA方案,都无法彻底和Studio或Creator融合。但是作为一个未竟的夙愿,引擎团队在Cocos Creator补偿了这一点:Cocos Creator带有一个JavaScript的代码编辑器,编辑器不仅带有大家迫切需要的函数提示、自动补完等功能,而且和Cocos Creator的场景编辑器无缝衔接——这点是Code IDE做不到的。但是还是建议使用WebStorm做为JS的代码编辑器。
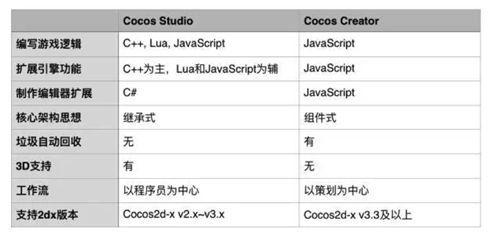
2、Cocos Studio被替代
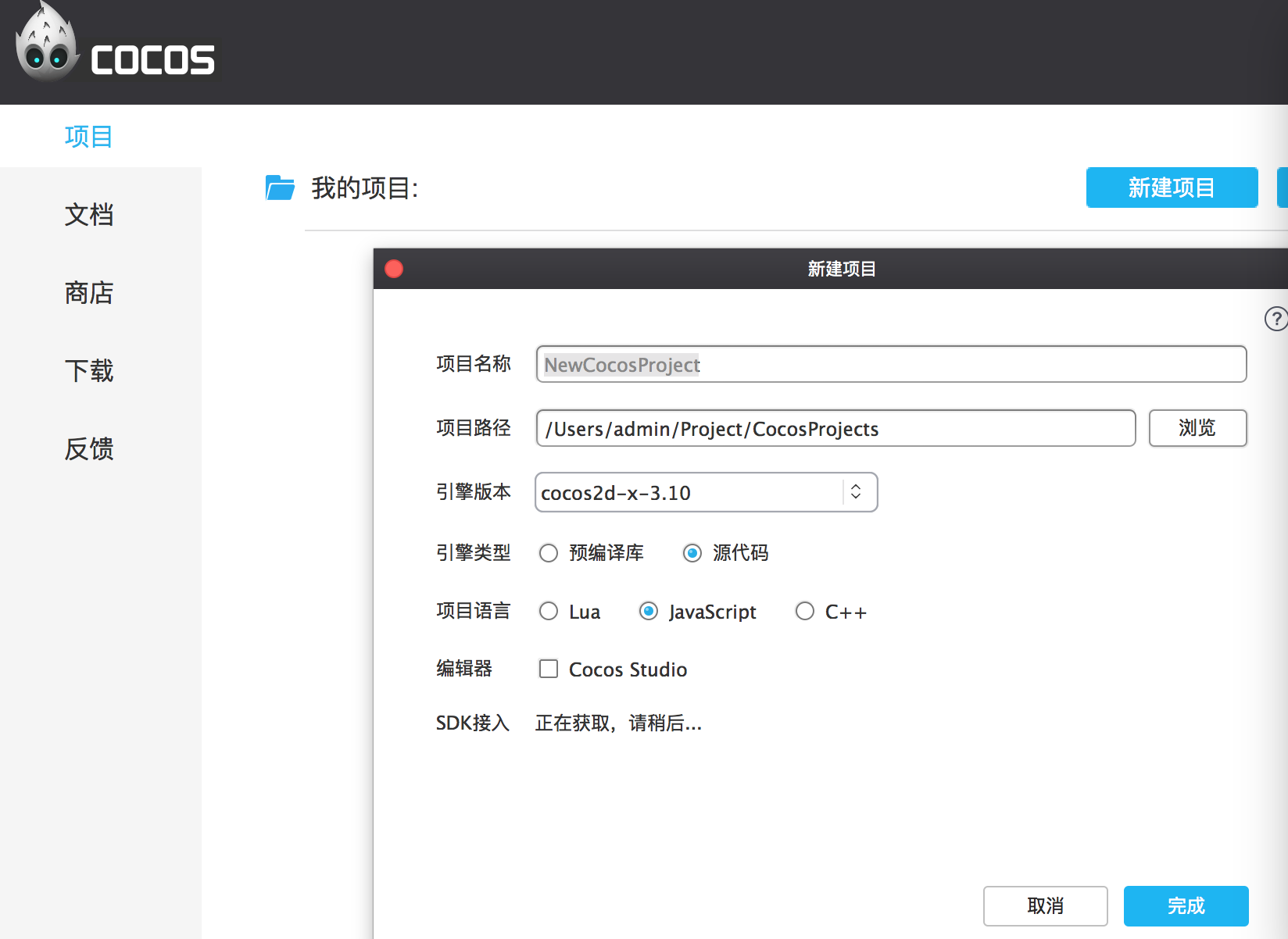
五、创建项目
打开Cocos引擎启动器

选择 源代码,这样可以在AndroidStudio中打开
不使用CocosStudio编辑器
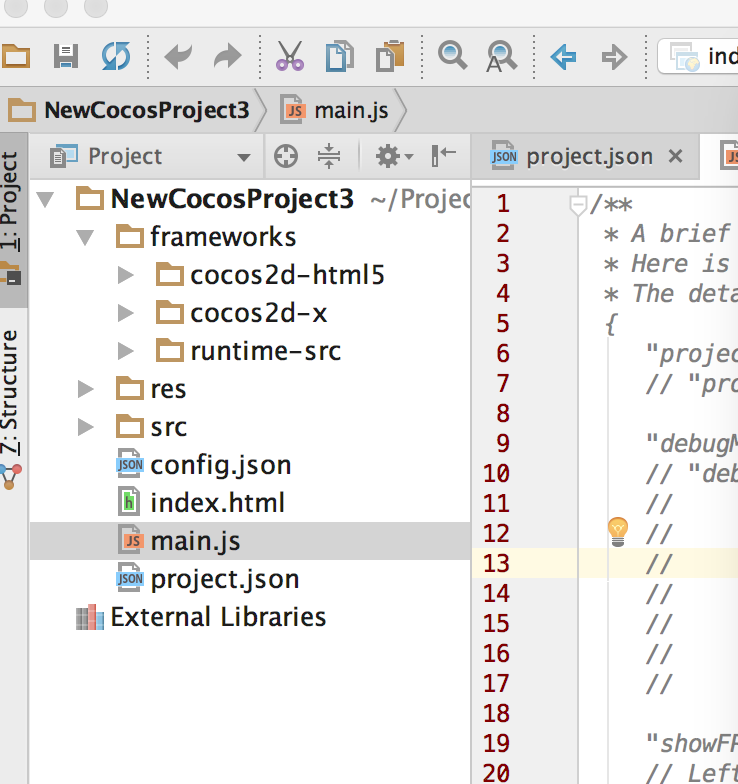
使用WebStorm打开刚才新建的工程,删除CocosStudio的配置,最后的项目结构如下:
六、欢迎
Github:https://github.com/MasonLiuChn




























 1270
1270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








