bootstrap的核心理念就是响应式设计。
这个响应式设计有点抽象,望文却生不了义。
什么叫响应式设计?
就是一套源代码能够自适应各种不同分辨率的屏幕,如智能手机,平板,PC。
因为要做到自适应各种分辨率的屏幕,所以bootstrap要做:
自适应的布局
自适应的图片
自适应的脚本
现在先来看看bootstrap怎么做到自适应的布局。这要归功于bootstrap的栅格系统。
什么是栅格系统?
栅格系统就是bootstrap自定义的行和列,利用这套行和列就能自适应于各种屏幕。
栅格系统把一行分成均等的12列。每一列宽度随着屏幕的大小变化而变化。
每一列最小宽度叫col-xx-1,这里的xx可以是md,sm,xm和lg,分别代表中等屏幕,小屏幕,极小屏幕和大屏幕。
那要怎么用?
先设置一个class为container的div表示一个容器,可以把这个容器想象成一张表格,有行有列。
然后在这个div里再设置class为row的div表示一行。
最后在上面表示行的div嵌套各个列。如:
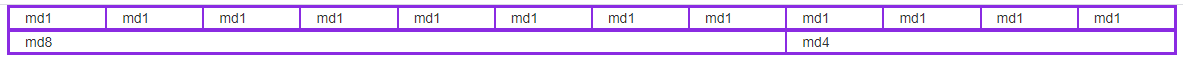
<div class="row">
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
<div class="col-md-1">md1</div>
</div>
就是一行12列的中等屏幕的行。
而下面这个
<div class="row">
<div class="col-md-8 col-sm-6">md8</div>
<div class="col-md-4 col-sm-6">md4</div>
</div>就是一行2列的中等屏幕的行,第一列8格,第二列4格。并且这里还做了自适应,当屏幕缩小到小屏幕的时候,就会变成两个列都是6格的列。
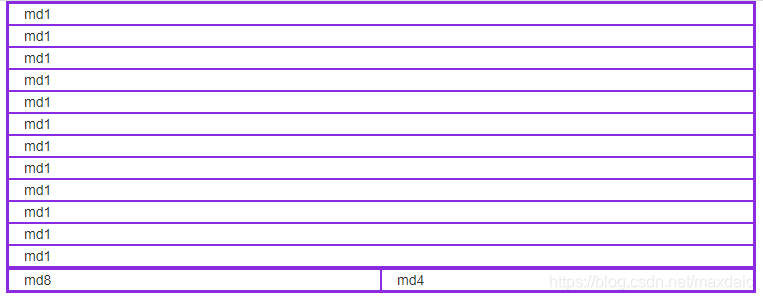
不管上面两行怎么定义,当屏幕缩小到极小屏幕的时候,都会变成每一列一行的样子,这是为了自适应小屏幕。



(全文完)
























 1027
1027











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








