摘要
React Native技术已经应用在maxleap产品线中,并且我们还提供了相关版本的SDK。借此机会,通过开源中国平台翻译了一篇关于React Native的软文。

我们开源 React Native 已经有一年了。一开始只是少数几个工程师的想法,现在已经是整个Facebook甚至其他公司的产品团队使用的框架。在今天的F8大会上我们宣布,微软正在将 React Native引入到Window生态系统 , 让开发者可以在Windows PC, Windows Phone和 Xbox上构建React Native。它还会提供开源的工具和服务如Visual Studio Code s和CodePush上的React Native扩展工具,帮助开发者在Windows平台上创建React Native应用。另外,三星 在为其混合平台构建React Native,以便让开发者能够在数百万的智能电视、手机和可穿戴设备上构建应用。我们也发布了 React Native 的Facebook SDK,以便让开发者更容易地集成Facebook的社交功能如登录、分享、APP统计和Graph API到他们的应用中。一年来,React Native 改变了开发者在各大平台构建应用的方式。
这是史诗般的旅程;但我们才刚刚开始。以下是对我们一年前开源它以来,React Native如何成长和演变、一路上我们面临的挑战的回顾,以及我们对未来的期待。
开端:React Native的根
在Facebook黑客文化的精髓中,React Native作为一个黑客马拉松项目,始于2013年的夏天。与React相似,React Native看起来同样是一个大胆的别出心裁的想法。当时还不清楚它的实际工作。JS和本地滚动视图是如何协同工作的?性能怎么样,调试又如何?所有的这些挑战都没能阻止工程师们关注它以及推动它向前的脚步。
当我们拥有了一个产品原型后,我们预料到这个项目对于Facebook来说具有很大的潜力。几年前我们向本地移动开发做出相应重大转型。然而,每一次代码变动所带来的增量编译是缓慢的,所以我们需要分离出一套可以构建iOS和Android应用的技术。所有的这些意味着产品开发会更慢。React Native这个想法意味着我们可以把所有我们喜欢的带到网络开发过程中——比如快速迭代以及拥有单独团队构建整体产品——为移动设置。它将意味着我们能更快速地改变。
这样一来,我们就开始在项目中投入时间和精力——我们知道唯一证明新技术确实不错的方法就是让其解决困难问题。我们选择了一个动态消息模型,它是我们利用React Native构建的第一个项目,在此同时我们也正在开发React Native基础框架。该代码最终成为了被独立Facebook群组应用所使用的基础数据。
到2014年7月,仍然只有少数人致力于该项目上,而此时React Native获得了它第一个重大任务:广告管理团队希望构建一个独立的iOS应用。然而,他们并没有iOS开发经验的工程师。看来这正是一个完美的解决方案。在接下来的几个月中,广告团队与React Native团队有着紧密的合作。产品工程师也在不断推广该平台。我们的目标是利用React Native构建出来的应用给用户带来的体验不差于原生Objective-C构建的应用。
当我们对该任务成为可能充满信心后,我们决定让React Native实现跨平台并且在伦敦成立了一支React Native的Android团队。在2014年的下半年期间内,当时的三人小组编写了运行在Android平台上的大部分核心代码以及第一个组件。当初的目标就是在Android平台上运行iOS版本的广告管理代码,而且在2014年年底我们拥有了一个能够运行的基本版本。虽然它缺乏很多视图而且在低端设备上的性能不是太好,但你还是可以看到广告列表以及创建一个广告。我们还是有信心能使其性能以及功能更好。

Facebook iOS广告管理代码库运行在Android平台上,2015年1月。
2015年2月份,iOS平台上的Facebook广告管理应用发布了,此时距团队开始运作不足六个月。与此同时,每一个人都主要关注于运行在iOS开源项目实现上的JS和iOS。在2015年1月份,我们拥有了第一个公开预览版本的React.js Conf,而且在2015年3月份的F8开发者大会上,我们对外公开了这些代码。
很快,Ads Manager产品工程师开始将JavaScript代码移植到Android,跟伦敦的React Native Android团队紧密合作。在开发iOS版的Ads Manager时,我们并没有打算在各平台共享代码,但也预期使用React Native会有不错的额外效果。当Android版 Ads Manager准备上线时,我们发现两个APP之间大约有85%的代码是共用的。
2015年6月,经过大约3个月的开发和一个月的内部测试, Ads manager第一个Android版发布了。有了iOS版React Native成功的先例,我们立即把焦点移到Android版React Native的开源上,并预料到大家对Android版发布的强烈兴趣。毕竟,为同一个应用构建不同平台版本是个业界难题。我们从Ads Manager的经验也知道React Native可以帮助解决这个问题。
与iOS版本发布相类似,我们同样希望尽可能早的推出Android版本的React Native已获得反馈。因此我们一开始只仅仅拥有核心执行代码和少量的视图、模块(文本,图片,滚动视图,网络,同步存储,和其他一些)。在9月14号,我们在GitHub、npm中上传了Android版本的执行代码和最初的一套Android模块。正因为此,React Native 0.11成为了第一个正式发布并支持Android平台的版本。自从我们开源了React Native项目后,采用了与iOS平台等同的接口,并且增加了以下几种Android模块:警告、应用状态、摄像头切换、剪切板、日期时间选择器、定位、意向书、模型、网络信息、刷新页面、选择器、滚动条、和Web视图。
不用多说,让React Native团队上下都异常兴奋的就是它被Facebook之外的团队所采纳。

时间轴——React Native项目初期至发布Android平台上的React Native开源项目。
迅速采纳:一年的学习和成长
React Native技术被采纳的程度以及开发者社区的建设都有了超出预期的成长。
已经有超过650人为React Native代码库贡献过代码。在5800次代码贡献中就有百分之三十都是由那些并未在Facebook工作的人员贡献的。到2016年2月份,由这些非Facebook工作人员贡献代码的次数首次超过了百分之五十。有了这些社区人员为React Native贡献代码,我们看到每个月都会有多达266个新用户拉取React Native的代码(每天多达10次)。其中许多功能是高质量和被广泛实施使用的。

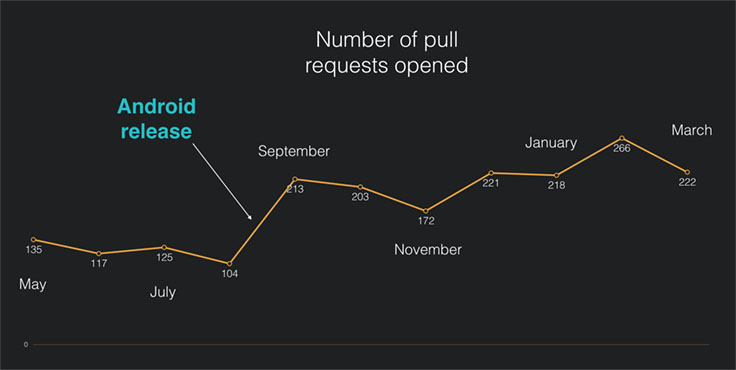
月报告——GitHub上React Native项目被拉取代码的请求数量
刚开始时,我们很难快速有效地检阅拉取代码的增加次数。为每一个拉取请求都找到合适的检阅人员就意味着每天需要很大的手动工作量。为了解决这个问题,我们通过在GitHub上创建了两个机器人来自动化这一切。
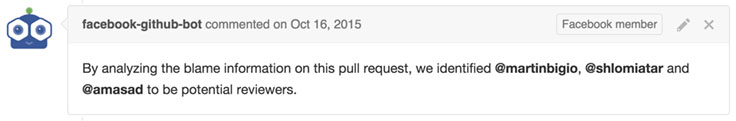
这第一个问题就是mention-bot,它为每一个拉取代码的请求寻找合适的审核人员。

这个mention-bot会根据责任信息(blame information)找到最佳的审核人员。
现在已经成为开源项目的mention-bot可以帮助我们精简出一些拉取代码的请求,以供每天能够去审核。一个有趣的事情是,在上个月已经有超过百分之五十的代码贡献来自于开发者社区,机器人往往会从社区中找到最佳的审核人员。
第二个问题就是合并那些拉取代码的请求不是那么容易。Facebook的工程师使用的React Native代码与你在GitHub上看到的完全相同;这个代码库上我们并没有独立分支。因此,在把你拉取代码的请求合并进入到我们那个叫做fbsource的强大的Mercurial(轻量级分布式版本控制系统)仓库中之前,我们会像Facebook广告管理人员一样随机测试这款应用。

fbsource是我们庞大的Mercurial(轻量级分布式版本控制系统)仓库的精简架构。这个仓库包括我们所有移动端以及后端代码。
合并一个拉取代码请求的过程通常涉及几个手动步骤。我们在GitHub上通过输入简单评论简化了这一过程。

@facebook-github-bot shipit:如果所有的内部测试都通过,会以GitHub master的角色将代码合并到fbsource主线分支中。
多亏了这些工具,针对该项目拉取代码的请求次数才会保持如此高位。总体而言,在短短一年中已经有2351次拉取请求关闭了。

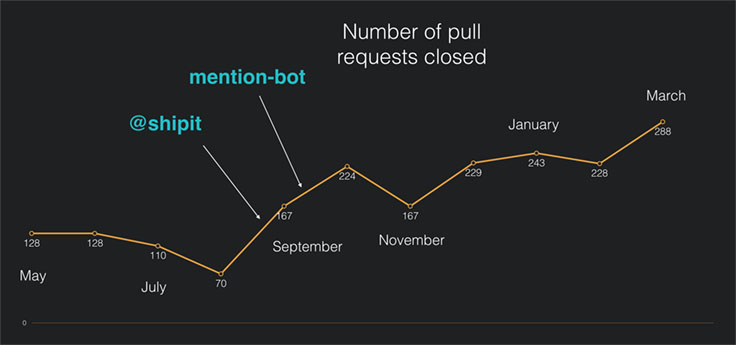
月报告——拉取代码请求的关闭数量。
项目的普及创造了一个环境,很多人在此环境的潜移默化中希望帮助我们去管理大量开启状态的问题。
我们已经实现了另一个机器人来帮助任何人去管理GitHub上的问题。它可以帮助任何人关闭那些重复的问题,回答并关闭问题以及增加标签等操作。并且还有一份关于如何管理GitHub问题的指导供大家们使用。

这个问题机器人允许任何人管理GitHub上的问题,并且不需要访问权限。
React Native的接口涉及面比较广。它为JavaScript提供了大部分iOS、Android应用的构建模块,并且同时增加了跨平台的抽象类。对于任何一个想要熟悉所有接口的人来说都是一次艰难的挑战。即使在Facebook内部,一些正在使用React Native的产品团队在此之前也无法触及到所有的边界状况。React Native为我们服务,但是我们无法独自完善它。这就是为什么会有一个熟悉代码库的开发者社区,不仅对于我们而言,对于其他参与到更广泛生态系统的人们也同样重要,这些人可以通过社区成功完成他们的应用、服务或者第三方组件。
React Native开源项目的合作者是那些在开发者社区贡献过高质量补丁以及积极帮助他人的人们。我们已经为那些推动React Native项目前进的人们授予了React Native社区合作者的头衔。这个头衔也成为了仓库的访问权限。
在此我想大声地对那些React Natie社区合作者说:感谢你们做出的一切努力。Adam Miskiewicz, Alexey Kureev, Brent Vatne, Chirag Jain, Chrisopher Dro, James Ide, Janic Duplessis, Joshua Sieries, Kyle Corbitt, Krzysztof Magiera, Leland Richardson, Mike Grabowski和Satyajit Sahoo.
2016年2月22号,旧金山,我们相聚在React.js Conf大会上:

照片中(从左至右):Christopher Dro (React Native Playground),Brent Vatne (Exponent),Jean-Richard Lai (TaskRabbit),Eric Vlad Vicenti (React Native team),Dave Sibiski (React Native Playground),James Ide (Exponent),Martín Bigio (React Native team),Tadeu Zagallo (React Native team),Christopher Chedeau (React Native team),Ken Wheeler (Formidable),Leland Richardson (Airbnb)和Martin Konicek (React Native Team).
React Native today
React Native 每两周发布一次新版本。这样你就可以在他们发布后获取最新功能。代码在2016年三月份被下载了大约70,000次。 React Native有超过30,000个关注,在Github上关注度排行第21位。

在Github上的关注数一年内从零到达差不多30,000。
社区对React Native做了什么
iOS版发布当年,就有不少应用发布到APP Store了,高质量的Android应用也开始出现。 网站上的案例列出了使用React Native开发的107个应用。你可以通过pull request添加你的应用。

很多使用React Native技术创作的应用,其制作非常精良,并且给我们留下了深刻印象。有必要去体验下React Native所能带来的感受。
有很多高质量的应用被收录进一片博客中。那就让我们快来看看这些我们知道的应用。
不单单是应用,同样有多种服务是通过React Native进行构建的或者集成了React Native。Exponent可以让你无需编译任何内容就可以构建和分享React Native应用啦;React Native Playground可以让你在浏览器上编辑和运行React Native应用;AppHub和Microsoft CodePush可以让你无需等待app stores的审核就能立即部署代码;JS.coach是一个展示第三方组件的资料库;Deco则是一款针对React Native的编译器。
一个由第三方组件组成的生态系统正在成长中,你可以从中找到任意组件并轻松地把它集成到你的应用中。感谢JS.coach让我们更容易的寻找组件,并感谢rnpm,让安装组件变得简单。
关于React Native这项技术,已经拥有了惊人数量的博客文章和教程。感谢他们,也感谢即将到来的那些。我们将重点介绍由Brent Vatne编写的React Native Newsletter,文章高度概括了与React Native有关的每一件事情,并且还提供了很多高质量的博客文章。
我们是否提到过关于React Native的书籍吗?
总体来说,这些大部分都发生在一年当中!
Facebook中的React Native
在Facebook中,有越来越多的产品团队使用React Native来构建新的功能和应用。这项技术正被用于一些独立的应用产品中和那些开发在iOS、Android平台上的主流Facebook应用。

Facebook Groups应用是一个Hybrid应用(混合模式移动应用),其主要由React Native技术所支持。
去年,React Native团队中的工程师已经由10人左右壮大为20位左右,并且在门洛帕克、伦敦和纽约都有常驻代表。自广告管理应用发布以来,我们主要聚焦以下几点:
- 提高应用启动速度、响应速度以及页面滚动速度等方面的性能。请查看关于React Native性能的博客和一篇关于时间表的文章。
- 在iOS和Android两个平台上,为Facebook主流应用的底层服务集成用户界面。
- 构建测量CPU和内存的性能工具。
- 为Facebook产品团队的需求构建新的功能模块。
- 帮助产品团队去回答疑问以及快速修复缺陷。
- 积累开发者经验,比如:内部开发工具与编译系统的集成。
展望未来
React Native这个项目在去年一年中获得了难以置信的提升与发展,但正如我们在Facebook中常说的那句话,我们只是刚刚迈出了第一步。我们会在项目中继续投入人力物力。去年期间,团队规模翻了一番。我们仍然会在开源工具这块投入资金。我们想让React Native项目成为一个不单单被Facebook认同的成功项目。
想参与进这个项目,这里有几个好方法:
- 如果你发现了缺陷问题,请发送给我们。会以最快的审核速度制定出一套具有轻量级拉取代码请求的测试计划。
- 如果你发现文档中有任何不清楚的,请通过发送一个拉取请求来改善文档。
- 在StackOverflow上进行提问以及答疑。
- 通过GitHub issues板块中帮助他人。
- 如果你有构建一个新功能模块的打算,最好的办法就是在Product Pains中将你的项目放上去并为其发起一次投票。如果你自身没有时间去完成它,这个投票系统也会帮你找到足够的人员去执行这件事。
- 在Facebook上加入到React Native 社区小组中。
如果你对React Native还不熟悉,没关系我们已经创建的一些介绍这个服务架构以及相关的开源生态系统的教程。就拿今年的F8应用大会为例,我们展示了如何去设计一个多平台的应用,怎样去合并数据以及如何通过测试应用来提高你自己的代码质量。
感谢那些利用React Native技术构建出神奇应用的人们,同时还要感谢构建过工具、服务于React Native、编写过第三方组件、帮助并回答过问题、提交过拉取请求、组织过会议以及为React Native服务写过博客的所有人——请与我们一起走下去!
祝愿明年!
作者信息
原文作者:Martin Konicek
原文链接:https://code.facebook.com/posts/597378980427792/react-native-a-year-in-review/
中文翻译链接:http://www.oschina.net/translate/react-native-a-year-in-review
翻译自MaxLeap团队_云服务研发成员:Johnny Kuo(开源中国账号:清清鸟)、开源中国会员–李中凯
转载翻译自OsChina
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们























 126
126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








