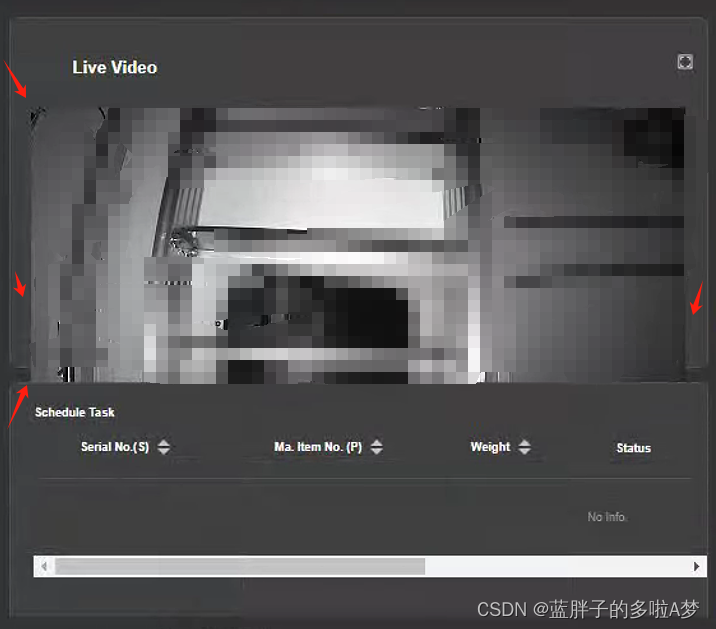
错误效果
本地上的样式完全正常,打包后的页面第一次进入出现样式错误的现象,刷新一次就恢复正常了

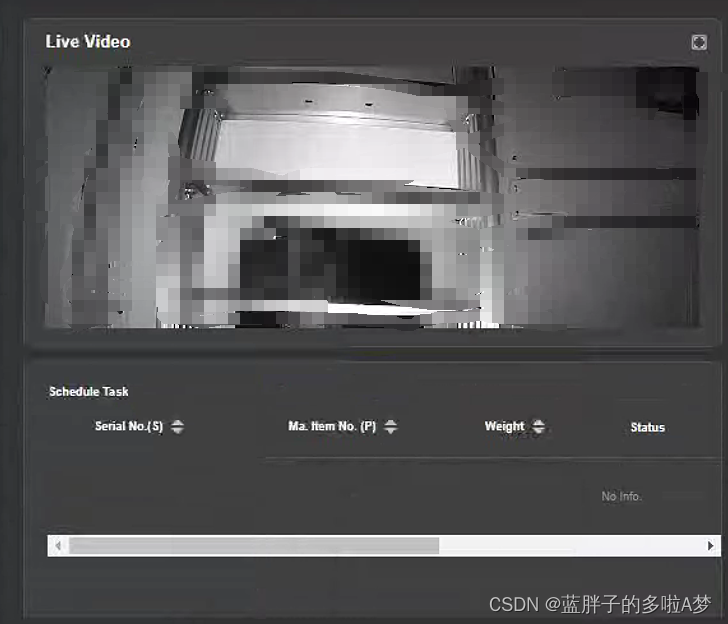
正确效果

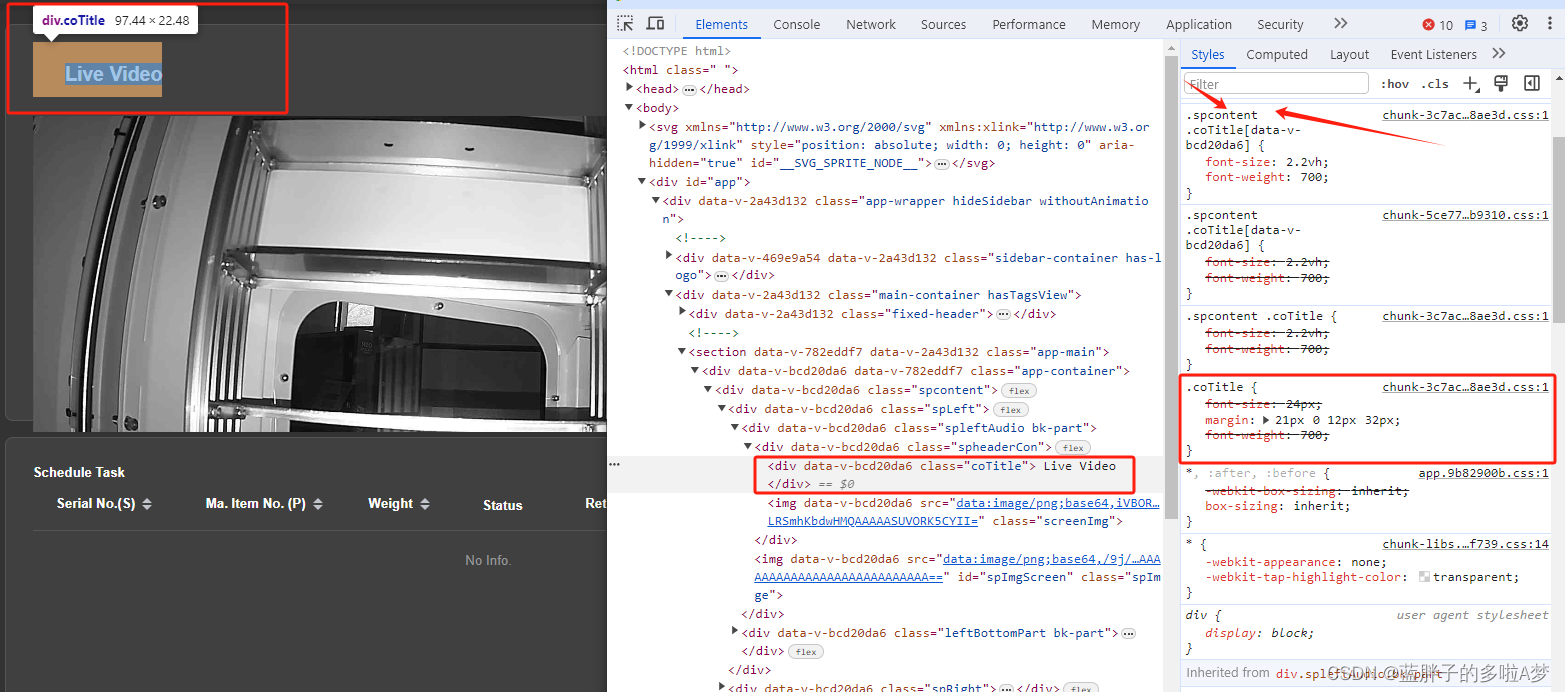
找到问题

异常情况是右上方我圈出来的部分,
.spContent .conTitle{} 是这个Live Video的样式类,
但是页面中也使用了第二个 conTitle类部分样式,所以导致页面样式显示错误,刷新一次后就好了
了解到异常样式的来源后,我们回到自己的页面,在项目中搜索,找到相同的类名,发现这个conTitle在其它页面上使用了。覆盖掉异常样式。
解决方式
- A、B页面的CSS样式都加上
scoped(表示仅作用于当前页面) - 在自己的页面强调一下,可以在前面多写一个页面专属的class来提高优先级。
- 修改class类名,不要有重复的(
我使用的是这个方法解决啦~)
这样,就算打包后,所有的样式打包到同一份全局生效的css文件中,异常样式就不会影响到你的页面了。这样就解决了这类问题。
tips :留一个小问题哈,希望大家有好的方法可以分享出来一起参考学习下
我这里其实 scoped 都加了,类名前面也都加了页面专属的class,按道理说不同页面使用了 coTitle这个类名 打包后怎么冲突了呢 , 有点不太理解 ,这次我是给重复类名修改成不同的了,就好啦




















 5266
5266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








