在项目中使用MPAndroidChart遇到的问题
- MPAndroidChart的github地址: https://github.com/PhilJay/MPAndroidChart
个人认为比helloCharts强大很多.,不要问为啥.
问题一: 绘制折线图LineChart时, 最右侧的垂线不显示.
效果图是这样的
但是画出来的时候最后一根Y轴现却显示不出来,而且X轴的坐标超出了屏幕,被裁切了.
一开始以为, 设置margin或padding,让图表距离边界有段距离就能显示出来, 但是尝试之后发现不可行.
MPAndroidChart提供了一个让X坐标轴的开始结束Label避免被裁切的方法xAxis.setAvoidFirstLastClipping(true),但是使用这个方法会让坐标轴显示的很难看. 老外的库对中文的处理还是差了一些.
我在翻看了MPAndroidChart的Issues时, 发现有人和我遇到了类似的问题
The last vertical line is not showing in the Line Chart #1723经过我仔细思索, 我发觉最右侧的一根垂线不就是右侧的Y轴吗?
如果我设置了右侧的Y轴, 将右侧Y轴的文字设置成透明色, 那么最后侧的垂线不就显示出来了吗? 然后再给右侧Y轴设置偏移setXOffset()即可让图表显示在正确的位置了.
YAxis rightAxis = lineChart.getAxisRight();
rightAxis.setDrawAxisLine(true);
rightAxis.setDrawGridLines(false);
rightAxis.setTextColor(Color.TRANSPARENT);
rightAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART);
rightAxis.setXOffset(15f);- 该问题解决完毕.
问题二: 项目中某处坐标轴最后一个坐标需要显示醒目红色标记
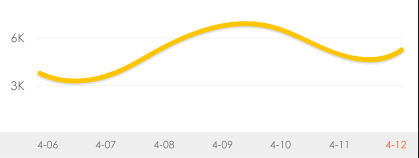
效果图是这样的
可以看到X轴的最后一个坐标值为红色.
我开始的想法是在最后一个坐标值的位置上盖一个蒙版之类的东西, 坐标显示的时候就能利用图像混合模式之类的技术让其看起来是红色的. 后来发现这样的思路实现起来基本不现实.
于是开始找MPAndroidChart的源码, 看看它是如何绘制X轴的坐标值的.
首先X轴有一个设置坐标值颜色的方法:
xAxis.setTextColor(Color.BLACK);- 查看这个方法的源码, 定位到
com.github.mikephil.charting.components.ComponentBase#setTextColor
/**
* the text color to use for the labels
*/
protected int mTextColor = Color.BLACK;
public void setTextColor(int color) {
mTextColor = color;
}只是给mTextColor成员变量赋值. 这个类中并没有使用到这个值, 但是注意到这个mTextColor的修饰符是protected, 可以向导, 肯定是某个子类使用到了该值. 但是我直接这样找没有找到关键位置.
于是我直接从LineChart类入手
public 







 本文介绍了在项目中使用MPAndroidChart遇到的两个问题:折线图最右侧垂线不显示和坐标轴最后一个坐标需要醒目红色标记。通过深入研究源码,找到了解决方案,包括设置Y轴右侧文字透明并调整偏移,以及在特定条件下改变X轴坐标值颜色。
本文介绍了在项目中使用MPAndroidChart遇到的两个问题:折线图最右侧垂线不显示和坐标轴最后一个坐标需要醒目红色标记。通过深入研究源码,找到了解决方案,包括设置Y轴右侧文字透明并调整偏移,以及在特定条件下改变X轴坐标值颜色。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4511
4511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








