[解读小程序]菜谱查询+手机号吉凶查询Demo(一)
分析的程序来源:
http://blog.csdn.net/y1258429182/article/details/52666290
还是该作者的demo, 再次感谢.
github地址: https://github.com/StudyLifeTime/Eater-APP
因为是同一个作者的demo,有部分相同或者类似的功能将不再讲解.
预览效果图
app.js
按照作者的说法, 优化了网络请求, 我们来看一看.
httpClient( url, callback ) {
wx.request( {
url, //这里根据参数来输入url
data: {}, //其实这里作为参数传入更好,不过此处为{}
header: {
'Content-Type': 'application/json'
},
success: function( res ) {
callback( null, res.data ); //成功的回调
}
, fail: function( error ) {
callback( error ); //失败的回调
}
})
}这里将url作为参数传入,增加了方法的通用性, 另外加入了fail的回调.
js有个比较奇怪地方就是方法的参数可以随便传多少个. 这里正好利用了这一点来区分callback到底是成功的回调还是失败的回调.
闪屏页 splash
splash.wxml
这次的闪屏页面是一张以左下角为基点逐渐放大的图片. 主要是image组件的使用.
<view class="container" bindtap="skipToMain" animation="{{animationData}}">
<image class="img_splash" mode="scaleToFill" src="../img/mj_splash.png"></image>
</view>image组件有三种缩放模式: scaleToFill(不保持宽高比,拉伸填满image),aspectFill(保持宽高比,只保证短边完全显示,长边会被裁剪),aspectFit(保持宽高比,图片全部显示)
这里引用了两个样式container和img_splash. 样式的定义在splash.wxss中.
.container{
flex: 1; //flex 属性用于设置弹性盒模型对象的子元素如何分配空间
}
.img_splash{
width: 100%; //基于父元素宽度的百分比宽度
height: 100%;
}这里的弹性盒子的flex属性和Android中的weight有些类似.
所有含有flex的项加起来,假如值是y,自己flex的值是x,则宽度占总数的比例为x/y.
flex 是 flex-grow、flex-shrink、flex-basis的缩写.
这里定义的.container类选择器会和在app.wxss中定义的.container的属性组合起来共同控制元素的样式, 如果是同名的属性, 那么将会app.wxss中的将会被覆盖.
.container {
height: 100%; //占父元素的高度的比例
display: flex; //弹性盒子
flex-direction: column; //纵向
align-items: center; //居中
justify-content: space-between; //各行之间留白
padding: 200rpx 0; //上下填充200rpx,左右填充0
box-sizing: border-box; //对元素指定宽度和高度包括padding和border的指定
} splash.js
和之前的查询手机归属地一样, 就是创建动画, 执行动画等. 只不过这里初始大小只有原图的1/4. 1000ms之后再恢复原图大小.
var animation = wx.createAnimation( {
duration: 1000,
timingFunction: 'ease-in-out',
transformOrigin: "0% 100%",
})
animation.scale( 0.5, 0.5).opacity(1).step()
// animation.opacity( 1 ).step()
this.setData( {
animationData: animation.export(),
})
setTimeout( function() {
animation.scale(1,1).step()
this.setData( {
animationData: animation.export(),
})
}.bind( this ), 1000 )登录页 login
登录逻辑和之前的一模一样, 不再赘述.
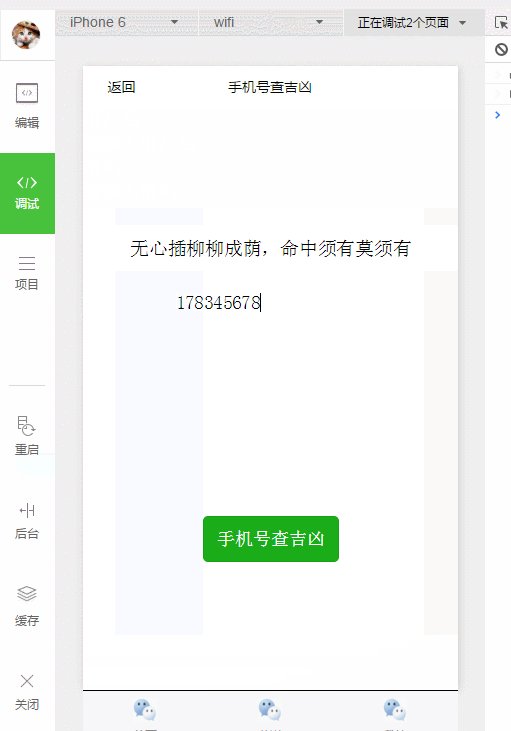
查吉凶页 index
index.wxml
<view class="container">
<view class="userinfo">
<text class="query_result_tips">{{result_tips}}</text>
<text class="query_result">{{query_result}}</text>
<input class="ipt_phone" placeholder="请输入查询的手机号" bindinput="bindKeyInput" />
<button class="btnQueryPhone" type="primary" bindtap="btnPhone">手机号查吉凶</button>
<loading hidden="{{!loading}}"></loading>
</view>
</view>tips提示, 查询结果result的显示都采用了数据绑定.
这里引入了一个新的组件loading加载提示. 文档-加载提示
loading和toast的用法非常类似. 只是toast可以设置duration, 而loading没有. 也是采用数据绑定的方式控制显示和隐藏.
index.js
const app = getApp()
const APIURL = "http://apicloud.mob.com/appstore/lucky/mobile/query?key=17113fceca309&mobile="
var page = {
data: {
result_tips: '',
query_result: '无心插柳柳成荫,命中须有莫须有',
inputValue: "",
loading: false,
},
//查询手机归属地的方法
btnPhone: function() {
console.log( this.data.inputValue )
//调用网络请求
app.httpClient( APIURL + this.data.inputValue, (error, data) => {
// if(!data.result.value) return
console.log( data.result.conclusion)
this.setData({loading:true})
if(data.retCode == 200) {
this.setData( {
result_tips:'查询结果为如下: ',
query_result:data.result.conclusion,
loading:false
})
}
})
},
//输入绑定的方法
bindKeyInput: function( e ) {
this.setData( {
inputValue: e.detail.value
})
},
}
Page(page)这里要说一下(error, data) =>{ //...}这是ES6语法中的arrow function. 展开来就是
function(error,data){
//...
}这种形式和Java8引入的lambda表示式的写法很像.
前面写到在app.js中的回调
callback(null, res.data); //成功的回调
callback(error); //失败的回调调用的都是该方法.
(error, data) => {
// if(!data.result.value) return
this.setData({loading:true})
if(data.retCode == 200) {
this.setData( {
result_tips:'查询结果为如下: ',
query_result:data.result.conclusion,
loading:false
})
}
}作者说这是对网络请求的优化, 我并没有觉得. 并且网络请求的loading对话框, 不应该如此控制. 当然对于小程序来说, 我还是newbie. 仅保持怀疑的态度, 努力学习.
剩下菜谱查询的部分. to be continued …























 2871
2871

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








